<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
window.onload = function(){
var obtn1 = document.getElementById('btn1');
var obtn2 = document.getElementById('btn2');
var obtn3 = document.getElementById('btn3');
var odiv = document.getElementById('div1');
var ocheck = odiv.getElementsByTagName('input');
obtn1.onclick = function(){ //全选
for(var i=0;i<ocheck.length;i++){
ocheck[i].checked = true;
}
};
obtn2.onclick = function(){ //不选
for(var i=0;i<ocheck.length;i++){
ocheck[i].checked = false;
}
};
obtn3.onclick = function(){ //反选
for(var i=0;i<ocheck.length;i++){
ocheck[i].checked = !ocheck[i].checked;
}
};
}
</script>
</head>
<body>
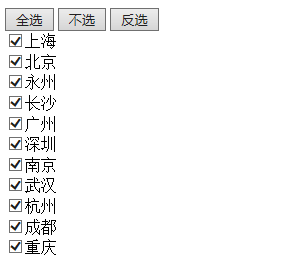
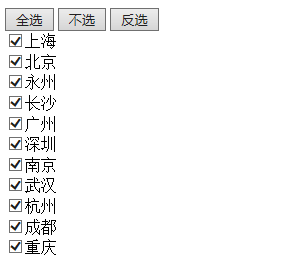
<input type="button" id="btn1" value="全选" />
<input type="button" id="btn2" value="不选" />
<input type="button" id="btn3" value="反选" />
<div id="div1">
<input type="checkbox" />上海<br />
<input type="checkbox" />北京<br />
<input type="checkbox" />永州<br />
<input type="checkbox" />长沙<br />
<input type="checkbox" />广州<br />
<input type="checkbox" />深圳<br />
<input type="checkbox" />南京<br />
<input type="checkbox" />武汉<br />
<input type="checkbox" />杭州<br />
<input type="checkbox" />成都<br />
<input type="checkbox" />重庆<br />
</div>
</body>
</html>
























 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








