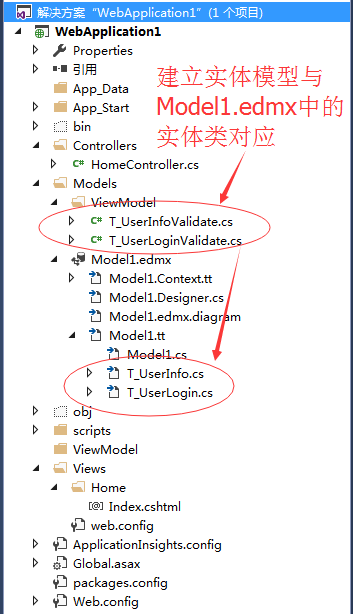
项目图
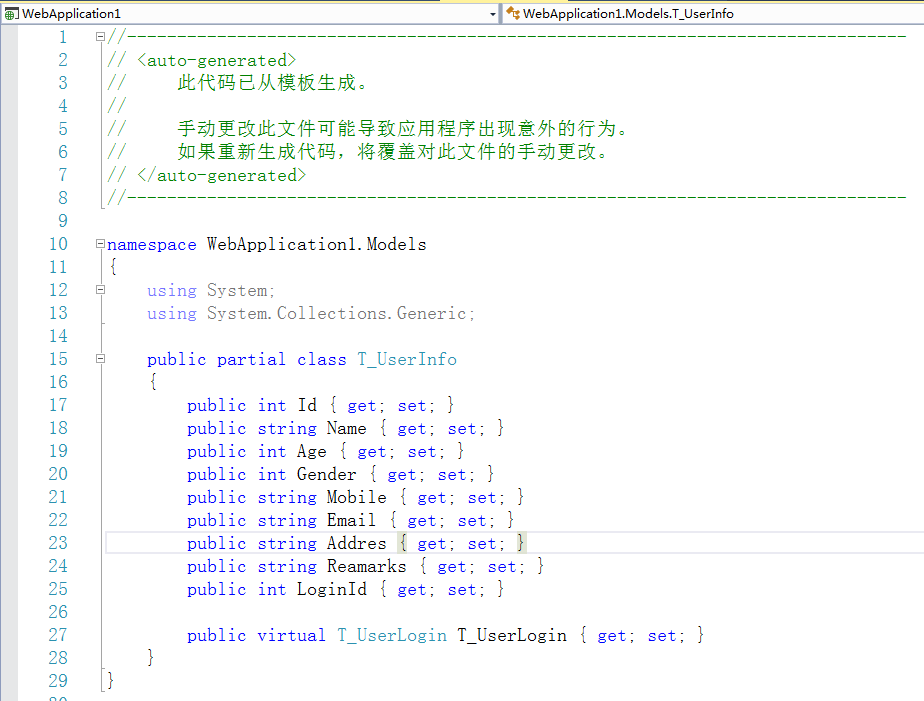
我们来看看自动生成的T_UserInfo.cs类
下面我们创建一个T_UserInfoValidate.cs类 作为与T_UserInfo对应的实体类
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace WebApplication1.Models
{
public class T_UserInfoValidate
{
public int Id { get; set; }
[DisplayName("用户名")]
[Required(ErrorMessage = "用户名不能为空")]
public string Name { get; set; }
[DisplayName("年龄")]
[Required(ErrorMessage = "年龄不能为空")]
[Range(1, 120, ErrorMessage = "年龄在{1}到{2}之间")]
public int Age { get; set; }
[DisplayName("性别")]
[Required(ErrorMessage = "性别不能为空")]
public int Gender { get; set; }
[DisplayName("电话")]
[Required(ErrorMessage = "电话不能为空")]
public string Mobile { get; set; }
[DisplayName("邮箱")]
[Required(ErrorMessage = "邮箱不能为空")]
public string Email { get; set; }
[DisplayName("地址")]
[Required(ErrorMessage = "地址不能为空")]
public string Addres { get; set; }
public string Reamarks { get; set; }
public int LoginId { get; set; }
public virtual T_UserLogin T_UserLogin { get; set; }
}
//这个MetadataType特性标签的作用就是将T_UserInfo这个实体类与T_UserInfoValidate关联起来。这样在T_UserInfoValidate类的字段上中加了特性标签就相当于给T_UserInfo实体类加了特性标签
[MetadataType(typeof(T_UserInfo))]
public partial class T_UserInfo
{
//注解:单我们通过在项目中添加ADO.NET(EF)视图数据模型的时候会自动生成模型的实体类。当我们想用实体类来做数据验证的时候就需要在实体类上打特性标签的,但是这种自动生成的实体类是不稳定的,当我们添加改动实体的时候会导致实体重新生成,导致我们在实体类上打的特性标签被清空。所以我们必须额外的建立实体类,与自动生成的实体类对应.
//注意:这个T_UserInfo是一个部分类,与自动生成的T_UserInfo实体类必须在同一个命名空间下。
}
}
@model WebApplication1.Models.T_UserInfoValidate
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>T_UserInfoValidate</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Gender, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Gender, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Gender, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Addres, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Addres, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Addres, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Reamarks, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Reamarks, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Reamarks, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoginId, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LoginId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoginId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>

























 2670
2670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








