>>------------
Bootstrap页面排版默认值
Bootstrap将全局font-size设置为14px, line-height行高设置为1.1428(即:20px) <p>段落设置为1/2行高(即:10px),颜色被设置为#333
H1~H6标签
Bootstrap分别对原始的H1~-H6标签进行了CSS样式重构,并且还支持普通内联元素定义 class=(.h1~h6)来实现相同的功能
<span class="h1">中国人民解放军</span>
<!--上面这段等同于下面这段代码-->
<h1>中国人民解放军</h1>Bootstrap默认的H1-H6标签的样式
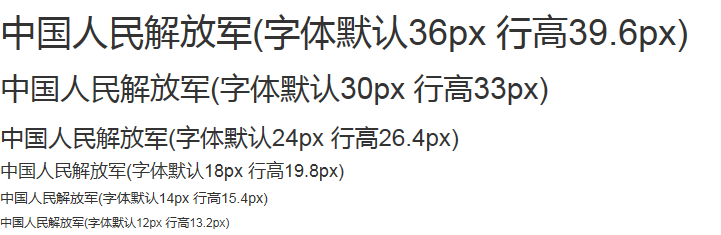
<h1>中国人民解放军(字体默认36px 行高39.6px)</h1>
<h2>中国人民解放军(字体默认30px 行高33px)</h2>
<h3>中国人民解放军(字体默认24px 行高26.4px)</h3>
<h4>中国人民解放军(字体默认18px 行高19.8px)</h4>
<h5>中国人民解放军(字体默认14px 行高15.4px)</h5>
<h6>中国人民解放军(字体默认12px 行高13.2px)</h6>
H1-H6下面的<small>标签
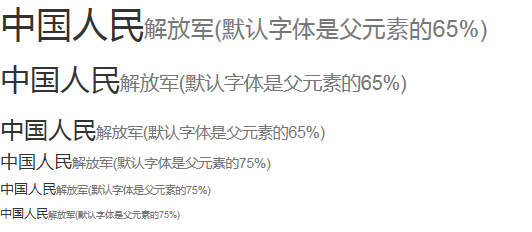
<h1>中国人民<small>解放军(默认字体是父元素的65%)</small></h1>
<h2>中国人民<small>解放军(默认字体是父元素的65%)</small></h2>
<h3>中国人民<small>解放军(默认字体是父元素的65%)</small></h3>
<h4>中国人民<small>解放军(默认字体是父元素的75%)</small></h4>
<h5>中国人民<small>解放军(默认字体是父元素的75%)</small></h5>
<h6>中国人民<small>解放军(默认字体是父元素的75%)</small></h6>
非H1-H6下的<small>标签
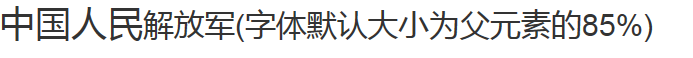
<div style="font-size:36px">中国人民<small>解放军(字体默认大小为父元素的85%)</small></div>
内联文本元素
<!--添加标记: <mark>元素,或.mark 类-->
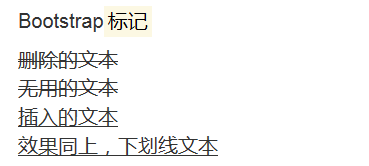
<p>Bootstrap<mark>标记</mark></p>
<!--各种加线条的文本-->
<del>删除的文本</del>
<s>无用的文本</s>
<ins>插入的文本</ins>
<u>效果同上,下划线文本</u>
Bootstrap对齐
<!--设置文本对齐-->
<p class="text-left">Bootstrap 居左对齐</p>
<p class="text-center">Bootstrap 居中对齐</p>
<p class="text-right">Bootstrap 居右对齐</p>
<p class="text-justify">Bootstrap 两端对齐,支持度不佳</p>
<p class="text-nowrap">Bootstrap 不换行</p> Bootstrap大小写
<!--设置英文文本大小写-->
<p class="text-lowercase">Bootstrap 小写</p> <!--小写-->
<p class="text-uppercase">Bootstrap 大写</p> <!--大写-->
<p class="text-capitalize">bootstrap 首字母大写</p><!--首字母大写-->
Bootstrap地址
<!--设置地址,去掉了倾斜,设置了行高,底部20px-->
<address>
<strong>百度股份责任有限公司.</strong><br>
王府井大街号600号<br>
北京市<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
Bootstrap引用文本
<!--默认样式引用,增加了做边线,设定了字体大小和内外边距-->
<blockquote>
Bootstrap 框架
</blockquote>
Bootstrap<ul>标签
bootstrap对原生<ul>标签进行了重构,去除了默认样式,比如去掉了<li>前面的小圆点
<ul class="list-unstyled">
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
</ul>
将<ul>标签设为内联元素(<li>横向排列)
<ul class="list-inline">
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
<li>Bootstrap 框架</li>
</ul>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








