AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。(例:百度地图拖动到某个地方就只加载某个地方的地图,局部刷新,让用户有更好体验的同时也节约了资源)
下面通过一个简单的例子了解ajax的基本用法
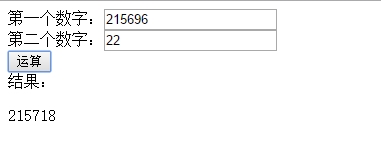
实现结果:

在不刷新页面的情况下,在文本框中输入两个数,点击运算得出结果
- ajax.jsp
<script type="text/javascript" >
var xmlHttpRequest = null;
function ajaxSubmit(){
//判断客户端是哪种浏览器
//如果是ie浏览器
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
//其他浏览器
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
//这里排除那些比较特殊的浏览器(不在以上两种情况中,一般都是这两种,只是为了代码的严谨性)
if(null != xmlHttpRequest){
//取得用户输入的参数
var number1 = document.getElementsByName("num1")[0].value;
var number2 = document.getElementsByName("num2")[0].value;
//调用open方法,配置的三个参数分别为表单提交的方法(GET/POST大写);url:请求地址;最后一个参数一般为true,表示异步
var url = "ajaxServlet?number1="+number1+"&number2="+number2;
xmlHttpRequest.open("GET",url,true);
//调用属性onreadystatechange,即:当XmlHttp.readyState状态发生变化时,触发方法,这里的方法自定义,用于取得响应请求内容
xmlHttpRequest.onreadystatechange = ajaxCallback;
//这里为GET请求方式,参数为null
xmlHttpRequest.send(null);
//下面为当请求为POST时的代码:
/*
var url = "ajaxServlet";
xmlHttpRequest.open("POST",url,true);
xmlHttpRequest.onreadystatechange = ajaxCallback;
//content-Type为固定格式,后面为表单enctype的默认属性,不记得的话可以从<form>的enctype属性中取得
xmlHttpRequest.setRequestHeader("content-Type","application/x-www-form-urlencoded");
//post请求在这里传参数
xmlHttpRequest.send("number1="+number1+"&number2="+number2);
*/
}
}
//自定义方法,取得请求响应的内容
function ajaxCallback(){
//判断readyState的状态是否变化,其中readyState=4表示数据接收完毕,此时可以通过通过responseBody和responseText获取完整的回应数据
if(xmlHttpRequest.readyState == 4){
//判断http请求的状态码,如果为200则表示请求正常
if(xmlHttpRequest.status == 200){
//取得请求响应结果
var strValue = xmlHttpRequest.responseText;
//把得到的数据放到页面的相应位置
document.getElementById("p_value").innerHTML = strValue;
}
}
}
</script>
</head>
<body>
第一个数字:<input type ="text" name="num1"><br>
第二个数字:<input type="text" name="num2"><br>
<input type="button" value="运算" onclick="ajaxSubmit();"><br>
结果:<p id="p_value"></p>
</body>
</html>
2.AjaxServlet代码
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest reqest, HttpServletResponse response)
throws ServletException, IOException {
strResponse(reqest, response);
}
@Override
protected void doPost(HttpServletRequest reqest, HttpServletResponse response)
throws ServletException, IOException {
strResponse(reqest, response);
System.out.println("post");
}
//定义一个返回响应结果的方法
private void strResponse(HttpServletRequest request,
HttpServletResponse response) throws IOException {
String num1 = request.getParameter("number1");
String num2 = request.getParameter("number2");
String num3 = String.valueOf(Integer.valueOf(num1) + Integer.valueOf(num2));
PrintWriter out = response.getWriter();
//设置浏览器不要缓存信息,这样的话点击多次按钮就会从服务器端取得多次数据,而不是用浏览器第一次点击后的缓存信息
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
out.print(num3);
out.flush();
}
}
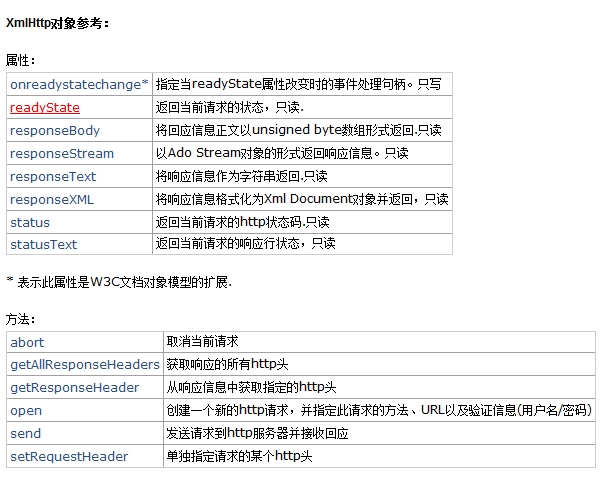
**XMLHttpRequest具有的属性和方法:**
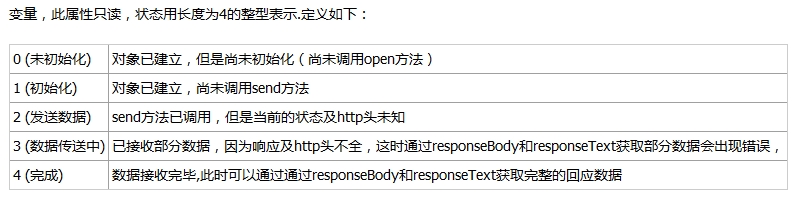
readyState属性的状态:



























 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








