需求:在页面加载的时候就显示默认的路由
解决方案:使用mounted钩子函数,在页面一渲染完成就加载指定的路由
第一步:写路由
注意:需要引入Vue,并注册VueRouter
Vue.use(VueRouter)
import VueRouter from "vue-router";
import Vue from 'vue'
Vue.use(VueRouter)
export default new VueRouter({
routes:[
{
path:'/home',
name:'Home',
component:()=>import("@/pages/Home.vue")
}
]
})第二步:在main.js中引入路由
注意,必须将router引入,并放入Vue的配置参数中
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import router from "@/routes/index"
new Vue({
render: h => h(App),
router
}).$mount('#app')
第三步:编写页面
注意:使用钩子函数mounted引入路由
<template>
<div>
<Header/>
<Aside/>
<router-view></router-view>
</div>
</template>
<script>
import Header from "@/components/Header.vue";
import Aside from "@/components/Aside.vue";
export default {
name: 'App',
components: {
Header,Aside
},
mounted(){
this.$router.push({name:'Home'})
}
}
</script>
<style>
</style>
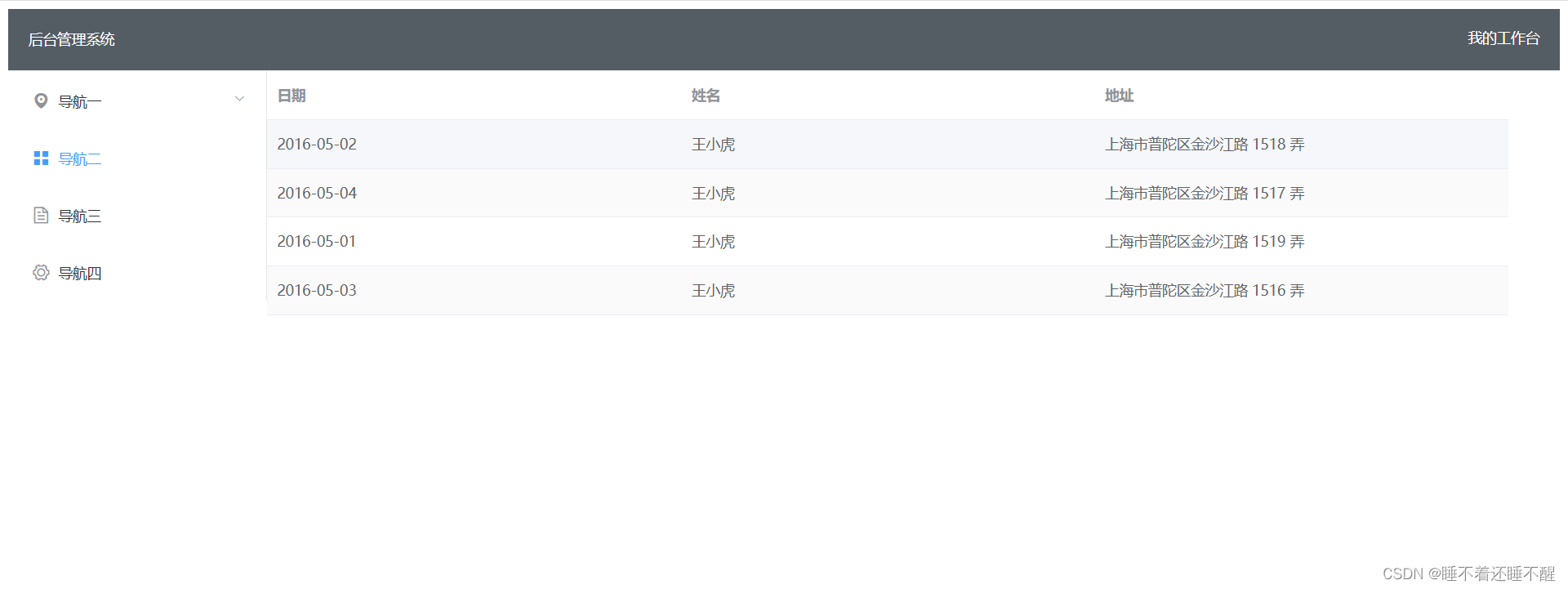
效果图:table部分为我的默认路由

牢记:在路由配置的使用需要Vue.use(VueRouter)
在main.js中需要引入router并放入配置项






















 1918
1918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








