HTML 列表
| 语法 | 类型 | 项目符号 |
|
<ul>
<li></li>
<li></li>
</ul>
|
无序列表
<ul> unordered list 定义无序列表
<li> list item 定义列表的项目
|
通过 type 属性设置项目符号
|
|
<ol>
<li></li>
<li></li>
</ol>
|
有序列表
<ol> ordered list 定义有序列表
<li> list item 定义列表的项目
|
通过 type 属性设置项目顺序
|
|
<dl>
<dt>
<dd></dd>
<dd></dd>
</dt>
</dl>
|
定义列表
<dl> definition list 定义一个列表
<dt> definition term 定义列表项
<dd> definition description 定义内容
注:定义列表 dl-dt-dd 一般适用于带有标题和标题解析性内容 或者图片和文本内容混合排列的场合。
| 无 |
======================================================优雅的分割线=================================
HTML 表格
|
<!--表格基本语法 -->
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
<!--使用语义化的标签-->
<table width="270">
<caption>学生信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>职务</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">小明</td>
<td align="center">班长 </td>
</tr>
</tbody>
</table>
|
表格
<table> 定义表格
<tr> table row 定义表格的行
<td> table data cell 定义表格单元
<caption> 定义表格标题。通常这个标题会被居中于表格之上。
<thead> table head 定义表格的标题(页眉)(<title>:定义文档的标题)
<th> table header cell 定义表格的表头单元格
<tbody> table body 定义表格的主体部分
显示效果:

|
表格的属性:
| 属性名 | 功能 |
| width/height | 表格的宽/高,单位可以为像素(px)或百分比(%) |
| border | 默认为表格边框为0 (无边框),可设置为数值 |
| cellspacing | 控制单元格之间的间距,可设置为数值 |
| cellpadding | 控制单元格边框和其内容的间距,可设置为数值 |
| align | 设置文本的水平对齐方式,可为left (左对齐,默认),center (居中对齐),right (右对齐) |
| valign | 设置文本的垂直方向对齐方式,可为top (顶端对齐),middle (居中对齐),bottom (底端对齐),baseline(基线对齐) |
| bgcolor | 设置背景色,如red,#fff ,rgb(255,0,0) |
注意:
html color颜色:在HTML页面中,颜色统一采用RGB格式,也就是“红绿蓝”三原色模式。每种颜色都由这3种颜色的不同比例组成,按十六进制的方法表示,如“#FFFFFF”表示白色,“#000000”表示黑色,“#FF0000”表示红色。在十六进制的表示方法中,前两位表示红色的分量,中间两位表示绿色的分量,最后两位表示蓝色的分量。其中例如,“#FF0000”可以简写为“#F00”。
实例:
<table width="100%" border="1" cellspacing="0" cellpadding="0" bgcolor="gray">
<tr>
<td align="center">第1个单元格的内容</td>
<td>第2个单元格的内容</td>
</tr>
<tr>
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
</tr>
</table>
显示效果:

一个完整的表格代码实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Table</title>
<style type="text/css">
thead {color:green}
tbody {color:blue;height:50px}
tfoot {color:red}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>March</td>
<td>$1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$181</td>
</tr>
</tfoot>
</table>
</body>
</html>
显示效果:

表格的跨行与跨列
跨列
<td>标签的 colspan 属性,值为数字,代表合并几列。col 为 column(列)的缩写,span 为跨度。
跨行
<td>标签的 rowspan 属性,值为数字,代表合并几行。row 为行,span 为跨度。
实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格的跨行与跨列</title>
</head>
<body>
<table width="200" border="1">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>88</td>
</tr>
<tr>
<td>数学</td>
<td>91</td>
</tr>
</table>
</body>
</html>
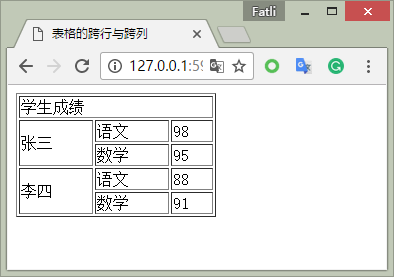
显示效果:

======================================================优雅的分割线=================================
HTML 框架
框架是 HTML 早期的应用技术,目前还有少部分网站在使用。
常用的框架技术有以下两种:
- 框架(<frameset>):这是早期的框架技术,页面各窗口全部用 <frame> 实现,形成一个框架。包括 <frameset>、<frame>、<noframes> 标签。注意:HTML 5 不再支持。
- 内联框架(<iframe>):页面中部分内容用框架实现,一般用于在页面中引用站外的页面内容,使用方便、灵活。
注意:
HTML5 不支持 <frame> 标签。
<frame> 标签定义 <frameset> 中的子窗口(框架)。
<frameset> 中的每个 <frame> 都可以设置不同的属性,比如 border、scrolling, noresize 等等。
注释:如果您希望验证包含框架的页面,请确保 <!DOCTYPE> 被设置为 "HTML Frameset DTD" 或者 "XHTML Frameset DTD" 。
因为 HTML 5 不再支持 frame 框架,下面只讨论 <iframe> 内联框架。
<iframe> 内联框架:
适用于将部分框架嵌入页面的场合,一般用于引用其他网站的页面。例如,在自己制作的网页中引用搜狐网页的新闻页面等。
<iframe>语法:
<iframe src="引用页面地址" width="宽度" height="高度" frameborder="是否显示框架周围的边框" ... />
实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>iframe框架</title>
</head>
<body>
<h1>HTML 框架</h1>
<p>
框架是 HTML 早期的应用技术,目前还有少部分网站在使用。<br />
<br />
常用的框架技术有以下两种:<br />
* 框架(<frameset>):这是早期的框架技术,页面各窗口全部用 <frameset> 实现,形成一个框架。包括 <frameset>、<frame>、<noframes> 标签。注意:HTML 5 不再支持。<br />
* 内联框架(<iframe>):页面中部分内容用框架实现,一般用于在页面中引用站外的页面内容,使用方便、灵活。<br />
<br />
<iframe> 语法:<br />
<iframe src="引用页面地址" width="宽度" height="高度" frameborder="是否显示框架周围的边框" />
</p>
<i><iframe>内联框架代码:</i>
<br />
<code><iframe src="http://blog.csdn.net/fatlitalk/article/details/54019970" width="100%" height="350" name="FatliTalk" frameborder="1" scrolling="yes" noresize="noresize" /></code>
<br /><br />
<i>显示效果:</i>
<iframe src="http://blog.csdn.net/fatlitalk/article/details/54019970" width="100%" height="350" name="FatliTalk" frameborder="1" scrolling="yes" noresize="noresize" />
</body>
</html>
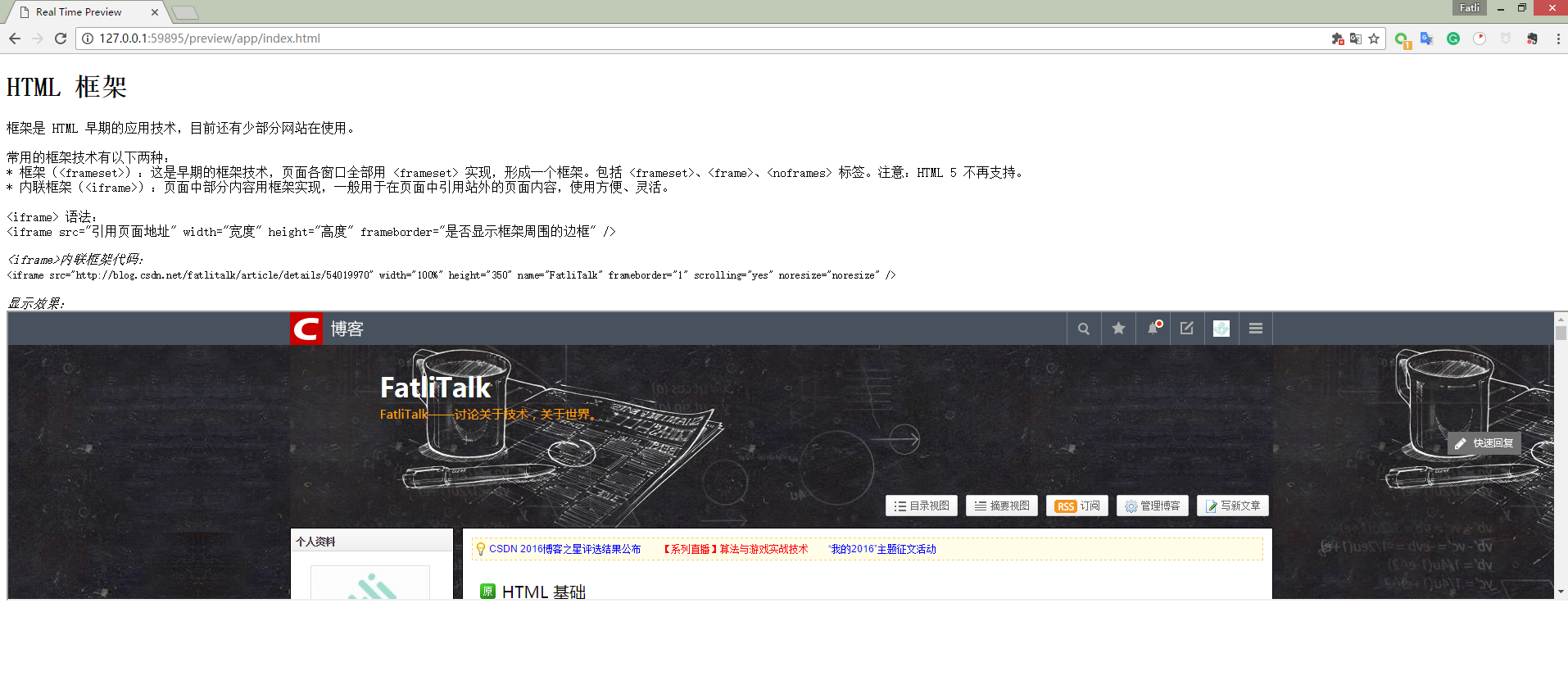
显示效果:

以下引用 菜鸟教程
提示:使用 CSS 为 <iframe> (包括滚动条)定义样式。
在 XHTML 中,name 属性已被废弃,并将被去掉。请使用 id 属性代替。
属性
New :HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right top middle bottom | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。 |
| frameborder | 1 0 | HTML5 不支持。规定是否显示 <iframe> 周围的边框。 |
| height | pixels | 规定 <iframe> 的高度。 |
| longdesc | URL | HTML5 不支持。规定一个页面,该页面包含了有关 <iframe> 的较长描述。 |
| marginheight | pixels | HTML5 不支持。规定 <iframe> 的顶部和底部的边距。 |
| marginwidth | pixels | HTML5 不支持。规定 <iframe> 的左侧和右侧的边距。 |
| name | name | 规定 <iframe> 的名称。 |
| sandboxNew | "" allow-forms allow-same-origin allow-scripts allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
| scrolling | yes no auto | HTML5 不支持。规定是否在 <iframe> 中显示滚动条。 |
| seamlessNew | seamless | 规定 <iframe> 看起来像是父文档中的一部分。 |
| src | URL | 规定在 <iframe> 中显示的文档的 URL。 |
| srcdocNew | HTML_code | 规定页面中的 HTML 内容显示在 <iframe> 中。 |
| width | pixels | 规定 <iframe> 的宽度。 |
======================================================优雅的分割线=================================
——END






















 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








