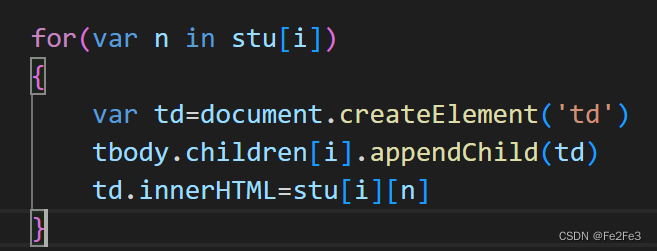
本人在学习了可以通过Node.appendChild和Node.insertBefore来添加节点后,跟着学习视频试着做一个表格,是根据数组变量的长度来确定表格的行数,视频给出的代码是这样的

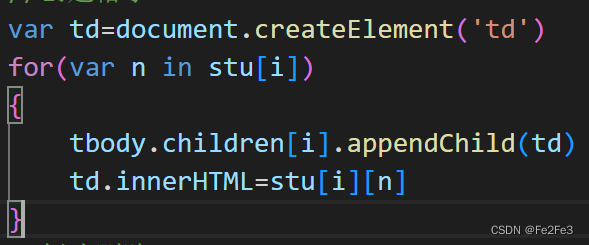
一开始我是先自己写一遍代码,我的是这样的

我将创建节点写在了循环外面,因为我理解的是只要我创建好了这个节点后,我可以通过添加节点的方式来添加好多个该节点。但我的代码最终效果是表格只出现了一个行,应该是三行的。
后来通过在MDN中查询资料才了解到:如果将插入的节点已经存在于当前文档的文档树中,那么 只会将它从原先的位置移动到新的位置
这意味着,一个节点不可能同时出现在文档的不同位置。所以,如果某个节点已经拥有父节点,在被传递给此方法后,它首先会被移除,再入到新的位置。若要保留已在文档中的节点,可以先使用 Node.cloneNode() 方法来为它创建一个副本,再将副本附加到目标父节点下。请注意,用 制作的副本不会自动保持同步。
所以我最初的代码只会有一个行,而如果在循环里创建节点,那么这样每次使用这个节点,其都与上一个节点不是一个节点,从而实现表格多个行的效果。
参考资料传送门:https://developer.mozilla.org/zh-CN/docs/Web/API/Node/appendChild






















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








