理论上vue是单向数据流,只能父组件传值给子组件,子组件要想改变父组件的值,必须通过emit一个事件,在父组件中修改。
但是有时候却出现,子组件可以直接改变父组件里面的值,这是怎么一回事?难道vue不是单向数据流了?
其实不是,vue就是单向数据流。
有时候只能子组件中的props的值不能改变父组件中的值,因为这时候的值是基本数据类型;
有时候又能直接改变父组件的值,实际上此时,这个值是引用类型的值。
有什么区别?
基本数据类型存储在栈中
引用数据类型存储在堆中
props相当于把数据浅拷贝下来,仅仅是把引用类型数据的存储地址拷贝在栈中,而它本身的内容是在堆中。
基本类型本身就在栈中,全部拷贝下来了。
当在子组件中改变基本数据类型时,父组件中的值不会改变,但是当改变引用类型数据时,因为父组件和子组件中的props保存的引用类型数据的地址时一样的,对应地址的值也一起改变。
如何解决?
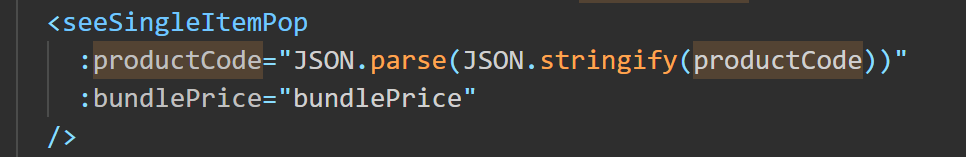
将引用类型数据转为JSON模式
JSON.stringify()























 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








