electron+vue+elementui+cesium环境搭建
nodejs安装(可以百度怎么安装)
安装之后查看版本
node -v
我的nodejs版本 14.15.1
安装vue/cli脚手架
npm install -g @vue/cli
//查看版本
vue -V
我的版本时4.5.11
全局安装yarn
npm i yarn -g
yarn安装随意,不想安装也可以搭建(至于yarn和npm的区别,此处不再赘述。可以百度查看一下)
vue create创建项目
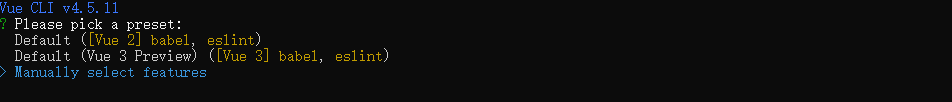
vue create myproject1


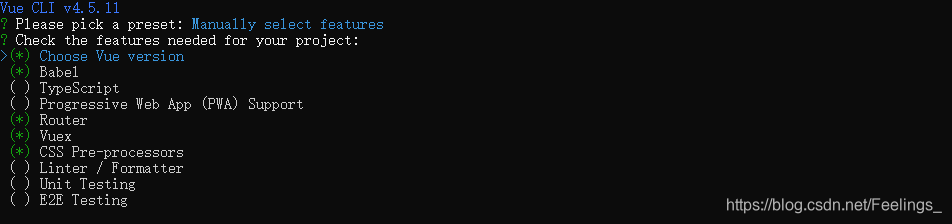
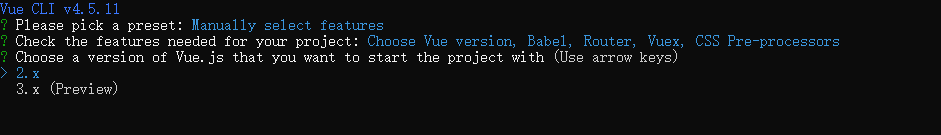
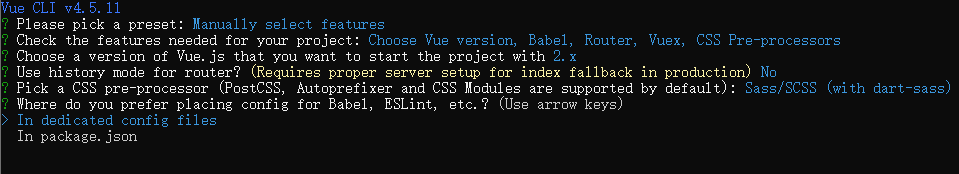
此处选择2.0(3.0)也可以

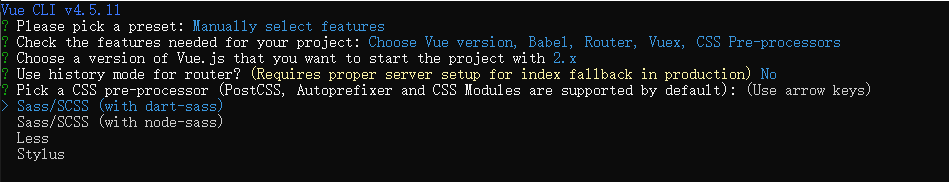
选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置
css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现

In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中

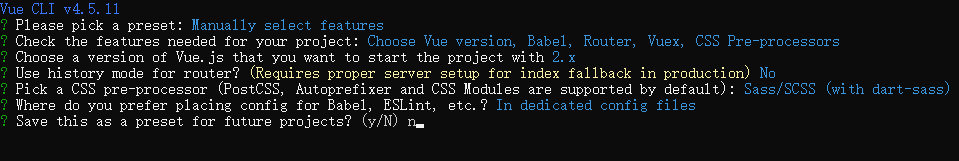
最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字

然后就时等待项目创建
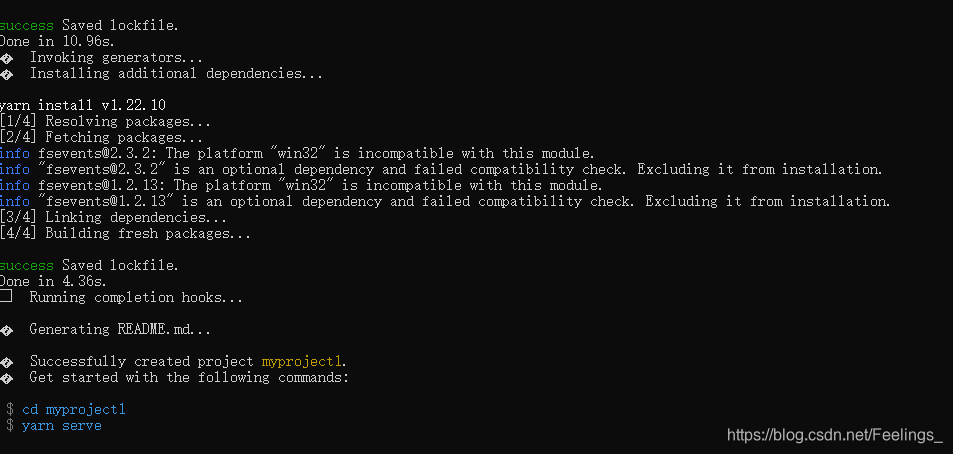
项目创建完成如下图

安装Electron
//进入到项目根目录,执行
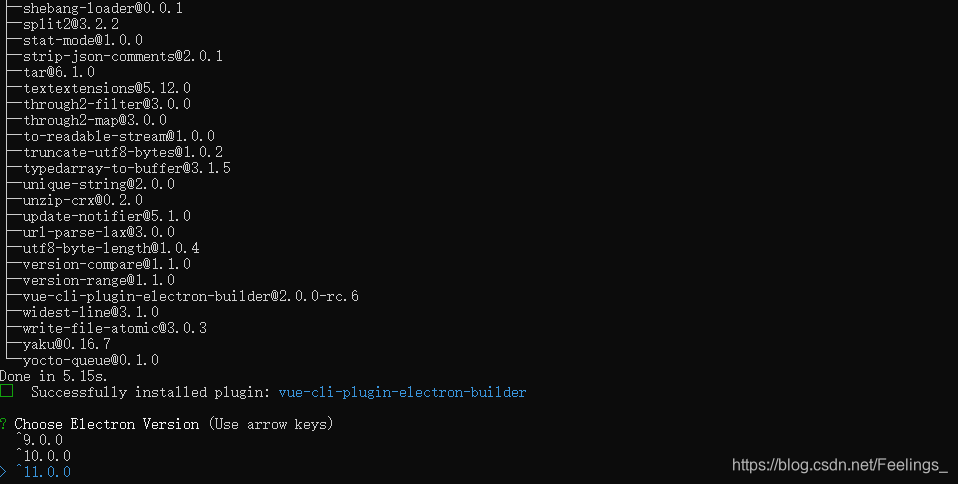
vue add electron-builder

这里选择最高版本 11.0.0

编译启动
//编译启动
yarn electron:serve 或者 npm run electron:serve

添加element-ui
vue add element
第一个时全部导入 第二个时部分导入(根据自己需求引入)这里为了方便选择全部导入


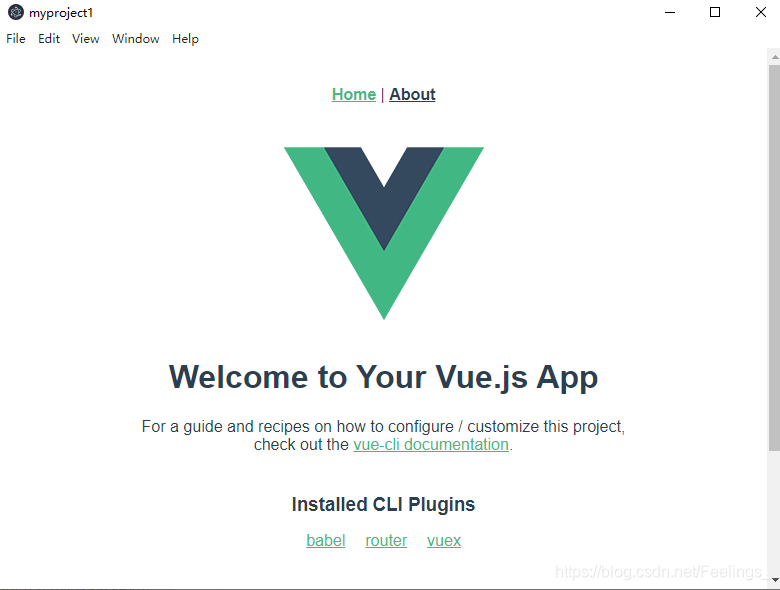
安装完成

运行yarn electron:serve

安装Cesium
yarn add cesium -s 或者 npm install cesium -s
修改main.js 文件 在里面添加
var Cesium = require('cesium/Cesium');
var widgets= require('cesium/Widgets/widgets.css');
Vue.prototype.Cesium = Cesium
Vue.prototype.widgets = widgets
引入完成后,在项目文件夹下新建文件:vue.config.js,文件内容为:
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
const path = require('path')
let cesiumSource = './node_modules/cesium/Source'
let cesiumWorkers = '../Build/Cesium/Workers'
module.exports = {
// 基本路径 3.6之前的版本时 baseUrl
publicPath: "./",
// 输出文件目录
outputDir: "dist",
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
// webpack-dev-server 相关配置
devServer: {
open: process.platform === "darwin",
host: "0.0.0.0",
port: 5000,
https: false,
hotOnly: false
},
configureWebpack: {
output: {
sourcePrefix: ' '
},
amd: {
toUrlUndefined: true
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1261
1261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








