1.脚手架-介绍与安装
webpack自己配置环境繁琐官方提供脚手架, 快速搭建项目基础结构
安装@vue/cli全局模块包, 得到Vue命令, 用于以后创建Vue脚手架项目
步骤:
1.全局安装@vue/cli模块包
yarn global add @vue/cli
或者 npm install -g @vue/cli
2.查看版本号
vue -V

2.脚手架-创建项目-启动服务

步骤:
0.新建项目文件夹在 窗口执行cmd命令
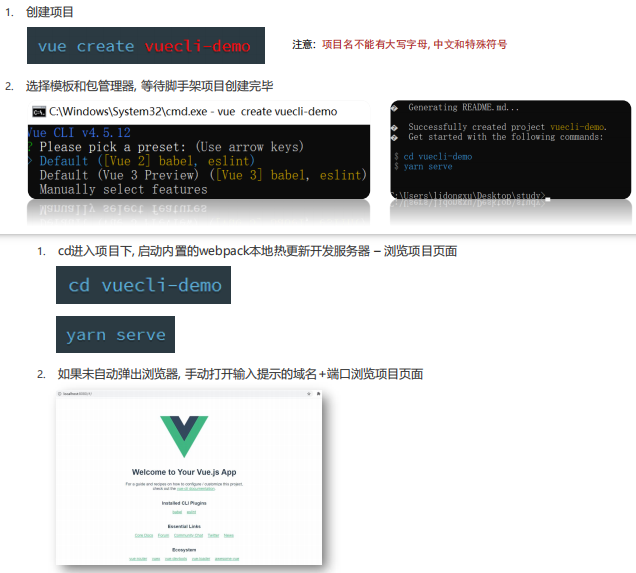
1.创建项目: vue create vuecli-demo
//vue和create是命令, vuecli-demo是自己的文件夹名 (项目名不能带大写字母, 中文和特殊符号)
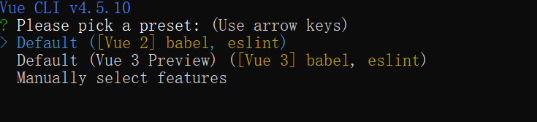
2.选择模板

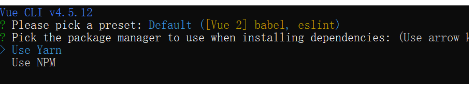
3.选择包管理器

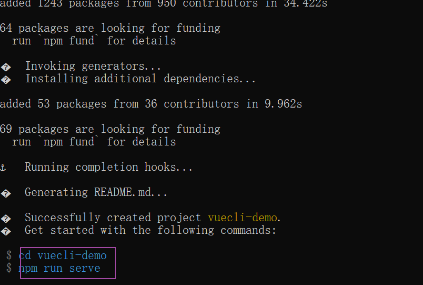
4.等待下载脚手架项目, 需要的依赖包

5.终端切换脚手架项目下, 启动内置的==webpack热更新开发服务器 执行下面的命令
cd vuecil-demo
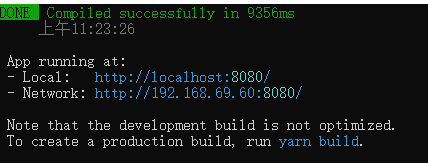
yarn serve
6.项目已创建完成 浏览器中输入

7.vscode中出现如下文件夹结构

主要文件及含义:
node_modules – 第三方依赖包
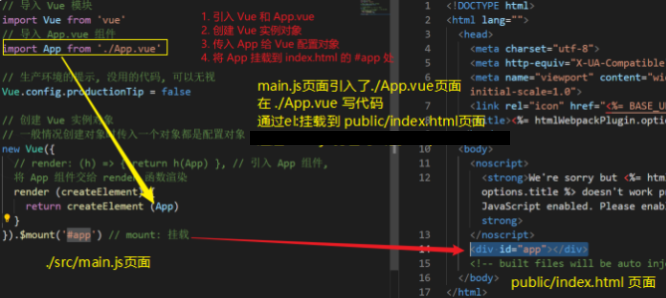
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – Vue入口页面
package.json – 依赖包列表文件和自定义命令

8.自定义配置 (端口号) 一般不建议修改
vue脚手架的配置文件目录 : vue.config.js
src文件夹 并列处 新建vue.config.js, 填入配置, 重启webpack开发服务器
如需修改端口号:
devServer: {
port: 3000, // 端口号
open: true // 启动后自动打开浏览器
}
9.脚手架-eslint了解
eslint是代码检查的工具
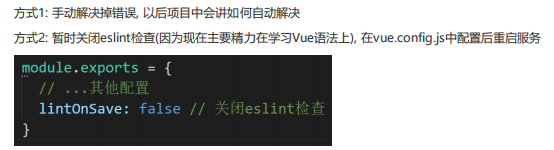
如果写代码违反了eslint的规则-报错
配置 : lintOnSave:false//true

10:脚手架-单vue文件
- Vue推荐采用.vue文件来开发项目
- template里只能有一个根标签 ( vue2 特性)
- vue文件-独立模块-作用域互不影响
- style配合scoped属性, 保证样式只针对当前template内标签生效
- vue文件配合webpack, 把他们打包起来插入到index.html

11.脚手架-清理欢迎界面
⚫ assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
⚫ src/App.vue默认有很多内容, 可以全部删除留下template和script和style的框

欢迎界面是哪些? 如何清除?
➢ assets下图片和components下的文件
➢ App.vue文件里代码留下个框
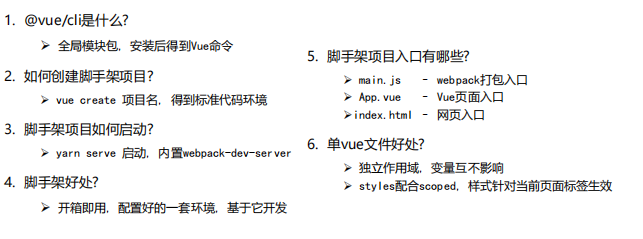
12:总结-vue脚手架文件配置
1.全局安装模块 作用快速创建Vue脚手架项目 (开箱即用 零配置)
yarn global add @vue/cli
2.创建脚手架项目 (项目名英文 不能大写)
vue create 项目名 得到标准的环境代码
3.启动脚手架项目
yarn serve
4.清理生产脚手架后的界面
assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
src/App.vue默认有很多内容, 可以全部删除留下template和script和style的框
5.新建vue.config.js 填入相关配置项 (参考webpacka.config.js笔记配置)
不建议修改端口号,因为如果多个项目启动,脚手架会自动把端口号自增
devServer:{
prot:3000,//端口号
open:true//自动唤起浏览器
}
lintOnsave:false // 关闭 ESlint 语法检测























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








