基于js-xlsx插件的echarts账单分析系统
主程序:(注释比较详细,就不再说明了)
$(function() {
// 头部彩蛋
// console.log(document.getElementById("demo"));
// console.log($("#demo")[0].outerHTML);
$(".header_title_one")[0].click(function() {
$(".header_title_two").css("opacity", "1");
});
// 表面file调用真实file上传
$("#upfileBtn").click(function() {
$("#upfileBtn__").click();
});
// 当文件上传完成响应change方法
$("#upfileBtn__").change(function() {
// 成功上传后外边框改为绿色
$(".upfileImgDiv").css("border-color", "#009688");
// 上传成功后按钮图片变为彩色
$("#upfileImg").attr("src", "images/fenxiicon.png");
// console.log(this);
// importExcel(this);
});
// 点击分析按钮开始分析
$("#upfileImg").click(function() {
// console.log($("#upfileBtn__")[0]);
layer.load(2, {
shade: [0.1, '#fff'],
time: 2000
});
// 等待前方的loading
setTimeout(function() {
$("#echartsContent").append(
`<div id="demo" class="col-md-6" style="height: 500px;"></div>
<div id="demo1" class="col-md-6" style="height: 500px;"></div>`
);
importExcel($("#upfileBtn__")[0]);
}, 2500);
});
var contentArray = [];
var wb; //读取完成的数据
var aa = [];
var text = [];
var rABS = false; //是否将文件读取为二进制字符串
// 传递的参数
var wraningError = 0,
wraning = 0,
noWraning = 0;
var xDataArray = [];
var zhuDataArray = [];
//解析主程序
function importExcel(obj) {
// 饼图的存放的Dom
var echartsBingDom = document.getElementById("demo");
var echartsZhuDom = document.getElementById("demo1");
// console.log(obj);
if (!obj.files) {
return;
}
const IMPORTFILE_MAXSIZE = 1 * 2048; //这里可以自定义控制导入文件大小
var suffix = obj.files[0].name.split(".")[1]
if (suffix != 'xls' && suffix != 'xlsx') {
alert('导入的文件格式不正确!')
return
}
if (obj.files[0].size / 1024 > IMPORTFILE_MAXSIZE) {
alert('导入的表格文件不能大于2M')
return
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
if (rABS) {
wb = XLSX.read(btoa(fixdata(data)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
//wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
//wb.Sheets[Sheet名]获取第一个Sheet的数据
aa = JSON.stringify(XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));
// console.log(XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));
var u = eval('(' + aa + ')');
//document.getElementById("demo").innerHTML = JSON.stringify(XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));
contentArray = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]).slice(0);
// console.log(contentArray[0]);
for (let item in contentArray) {
// 循环获取紧急不紧急的统计
if (contentArray[item].priority == 1) {
wraningError++;
} else if (contentArray[item].priority == 2) {
wraning++;
} else if (contentArray[item].priority == 3) {
noWraning++;
}
// 循环获取柱状图x轴数据
let dataMoney = contentArray[item].money;
let dataThing = contentArray[item].thing;
// 插入x轴数据
xDataArray.push(dataMoney);
// 插入y轴数据
zhuDataArray.push(dataThing);
}
// for(let ii=0; ii<contentArray.length;ii++){
// let number = Number(contentArray[ii].money);
// console.log(number)
// // xDataArray = [...xDataArray, number];
// xDataArray.push(number);
// }
// console.log(xDataArray);
// console.log(zhuDataArray);
// 建立饼状图
echartsBing(echartsBingDom, wraningError, wraning, noWraning);
// 建立柱状图
echartsZhu(echartsZhuDom, xDataArray, zhuDataArray);
//获取表格中为address的那列存入text中
for (var i = 0; i < u.length; i++) {
text.push(u[i].address);
}
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
/**
* 饼状图
* dom:创建echarts的dom元素
* dataNumber:统计数据*/
function echartsBing(echartsBingDom, wraningError, wraning, noWraning) {
let myChart = echarts.init(echartsBingDom);
let option = {
color: ['#07c160', '#12b7f5', '#FF0036'],
title: {
text: '花费必要程度饼状图',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['非常紧急', '紧急', '不必要']
},
series: [{
name: '等级程度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [{
value: wraningError,
name: '非常紧急'
},
{
value: wraning,
name: '紧急'
},
{
value: noWraning,
name: '不必要'
}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
myChart.setOption(option);
}
/**
* 柱状图
* 展示全部的信息
* Dom:传递显示的Dom节点
* xData:传递x轴显示的数据
* zhuData:传递柱状图的数据*/
function echartsZhu(echartsZhuDom, xData, zhuData) {
console.log(xData);
console.log(zhuData);
let myChart = echarts.init(echartsZhuDom);
let option = {
title: {
text: '花费项目柱状图',
left: 'center'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true
}
}
},
// 工具栏
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
// 距离边框位置
grid: {
top: '12%',
left: '10%',
right: '10%',
containLabel: true
},
// x轴
xAxis: [{
name: '时间',
// data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
data: zhuData,
axisLabel: {
interval: 0,
rotate: 40
}
}],
// y轴
yAxis: [{
type: 'value',
name: '金额'
}],
// 设置时间轴
dataZoom: [{
show: true,
start: 0,
end: 20
}],
// 设置柱状图图例内数据
series: [{
name: '金额:',
type: 'bar',
// data: [120, 200, 150, 80, 70, 110, 130],
data: xData,
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0,
color: '#83bff6'
},
{
offset: 0.5,
color: '#188df0'
},
{
offset: 1,
color: '#188df0'
}
]
)
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0,
color: '#2378f7'
},
{
offset: 0.7,
color: '#2378f7'
},
{
offset: 1,
color: '#83bff6'
}
]
)
}
}
}]
};
myChart.setOption(option);
};
})
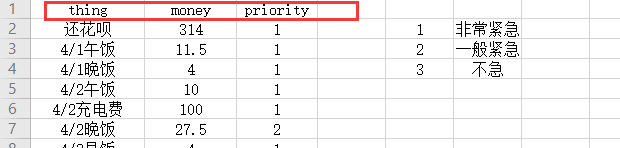
这里注意,分析系统采用的excel表格式必须是下图所示样子,想要添加其他信息请在其他列中添加

ps:红框中必须照抄
有不想写的兄弟可以直接 下载






















 2221
2221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








