
今天给大家推荐一个简单易用的开源 Markdown 组件, 来自 Github 上一个美图公司的大佬.
Markdown 是什么
Markdown 是一个简单的电子邮件风格的标记语言, 甚至比世界上最好的两门语言 Python 还要简单.
使用 Markdown 码字有以下优点:
- 纯文本,所以兼容性极强,可以用所有文本编辑器打开。
- 让你专注于文字而不是排版。
- 格式转换方便,Markdown 的文本你可以轻松转换为 html、电子书等。
- Markdown 的标记语法有极好的可读性。
谁在用
田牌旗下的 Github 上项目的 README 都是用 Markdown 写的, 文件后缀是.md, 网易云笔记, 简书也都支持 Markdown 语法.
很多人使用微信排版 (包括我) 也是用 Markdown 写完直接交给转换插件转化为 HTML 后复制过去一键搞定.
正片
今天推荐的开源 Markdown 组件仓库地址是:
https://github.com/pandao/editor.md
这个仓库的 Markdown 扩展了原来的 Markdown 语言, 常用的语法不在话下, 同时支持 LaTeX 公式, Emoji 表情, 以及流程图等等.
引入编辑器
使用方法很简单, 直接把仓库克隆下来, 然后在你的网页中贴上下面的代码:
(在 Django 或其他Web 框架中, 更推荐使用类似 Jinja 的非硬编码引入格式而非下述的绝对地址)
<link rel="stylesheet" href="editormd.min.css" />
<div id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
并添加 JavaScript 代码启用(同样推荐软编码来引入文件), 可以对编辑器的大小等进行设置, 具体参考文档:
<script src="jquery.min.js"></script>
<script src="editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("editormd", {
path : "../lib/" // Autoload modules mode, codemirror, marked... dependents libs path
});
});
</script>
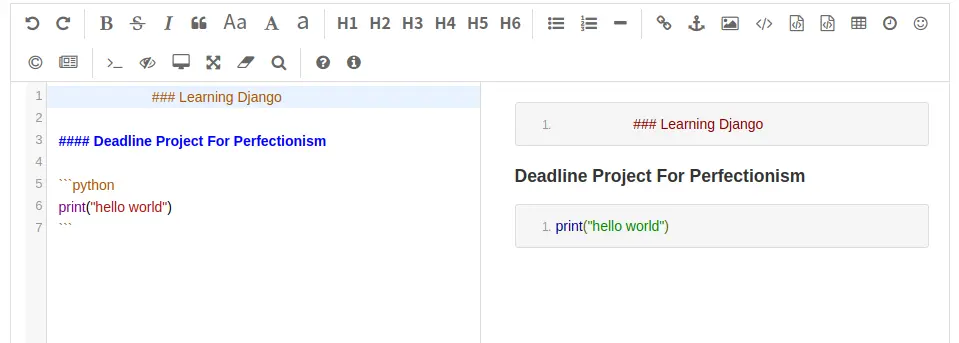
引入之后大概是这个样子:

Markdown 转化为 HTML
如果是想把文章呈现在网页而不是编辑, 那么引入下面的代码即可:
<link rel="stylesheet" href="{% static 'editor/css/editormd.min.css' %}">
{# Markdown Editor #}
<div id="editormd" class="col-md-10 text-left">
<textarea style="display:none;" id="id_body"></textarea>
<script type="text/javascript">
$(function() {
var editor = editormd("editormd", {
width: "100%",
height: 640,
path : "{% static 'editor/lib/' %}" // Autoload modules mode, codemirror, marked... dependents libs path
});
});
</script>
需要注意的是我们在<textarea>标签中的内容不能留有空格, 否则可能会出现与预想内容不符合的情况. 例如, 第一行内容你想设为标题却变成一行代码. 举个栗子:
假如你在 Django 中这样写:
<div id="editormd" class="col-md-10 text-left">
{# DO NOT left space before article.body, or the first line may become a CODE line. #}
<textarea style="display: none" id="id_body">
{ article.body }}
</textarea>
</div>
结果是:

是不是和预想的不一样? 这是因为 textarea 标签里面的文字都是文本, 没有缩进的概念, 留了太多空格反而是 Markdown 语法中的代码行引用.
现在把代码改回一行, 不留空格, 结果就和预想的一样啦
<textarea style="display: none" id="id_body">{{ article.body }}</textarea>
























 1265
1265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








