<template>
<div class="box">
<div class="outBox">
<div class="middleBox">
<div class="inBox">loading...</div>
</div>
</div>
</div>
</template>
<style scoped>
.box {
position: fixed;
top: 150px;
left: 35px;
}
.outBox {
width: 300px;
height: 300px;
border: 10px solid rgb(134, 190, 216);
border-top: white;
border-left: white;
border-radius: 50%;
position: relative;
animation: mymove linear 3s infinite;
-webkit-animation: mymove linear 3s infinite;
}
.middleBox {
width: 200px;
height: 200px;
border: 10px solid rgb(172, 198, 211);
border-bottom: white;
border-right: white;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
animation: mymove2 linear 3s infinite;
-webkit-animation: mymove2 linear 3s infinite;
}
.inBox {
width: 160px;
height: 160px;
background-color: rgb(209, 220, 225);
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
margin-top: -80px;
margin-left: -80px;
animation: move linear 3s infinite;
-webkit-animation: move linear 3s infinite;
text-align: center;
line-height: 160px;
font-size: 25px;
font-weight: 700;
color: white;
}
@keyframes mymove {
form {
transform: rotateZ(0deg);
}
to {
transform: rotateZ(360deg);
}
}
@-webkit-keyframes mymove {
form {
-webkit-transform: rotateZ(0deg);
}
to {
-webkit-transform: rotateZ(360deg);
}
}
@keyframes mymove2 {
form {
transform: rotateZ(0deg);
}
to {
transform: rotateZ(-720deg);
}
}
@-webkit-keyframes mymove2 {
form {
-webkit-transform: rotateZ(0deg);
}
to {
-webkit-transform: rotateZ(-720deg);
}
}
@keyframes move {
form {
transform: rotateZ(0deg);
}
to {
transform: rotateZ(360deg);
}
}
@-webkit-keyframes move {
form {
-webkit-transform: rotateZ(0deg);
}
to {
-webkit-transform: rotateZ(360deg);
}
}
</style>
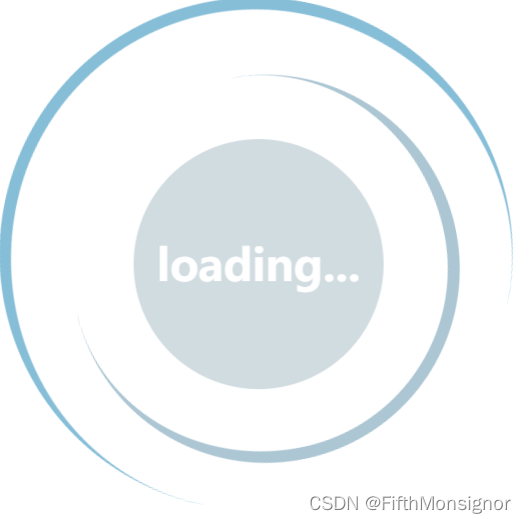
呈现效果如下:






















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








