大神轻喷,我技术有限,纯属娱乐,不过有新的想法欢迎交流。
1.背景
之前看见别人做的动态文字视频,还有炫酷的PPT,我就想自己尝试做一下。
别人是用软件做的,我想试试html。
然后就有了后面的故事了,打开后播放速度会越来越快,最后会回到开始的速度,自己可以修改。
演示地址:http://t.cn/E4uqOMG
[不要用微信的浏览器直接打开]
2.代码
下面都是源码
实现的也比较简单,如果把文字改成动图,就可以做出很有有感的效果。
我想把这个改为上传文本,然后生成专属地址的网页,这样所有人自定义使用了。
<!DOCTYPE html>
<html>
<head>
<!-- <meta charset="utf-8"> -->
<title>圣诞快乐</title>
</head>
<body>
<div align="center">
<b>多看几遍有惊喜</b>
</div>
<script type="text/javascript">
var myText=new Array()
myText[0]="嗨"
myText[1]="大兄弟"
myText[2]="不要跑"
myText[3]="我有一个事情告诉你"
myText[4]="那就是"
myText[5]="圣诞快乐!"
myText[6]="平安夜快乐!"
myText[7]="元旦快乐!"
myText[8]="马上的新年快乐!"
myText[9]="明年的国庆快乐!"
myText[10]="对了我好像越来越快了"
myText[11]="哈哈哈哈哈哈哈哈哈!"
var dealyTime=500;
window.onload = function(){
changeColor();
changeText();
}
var index = 0;
function changeText(){
if (index >=myText.length)
{
index = 0;
console.log(dealyTime);
}
dealyTime = dealyTime -10;
if(dealyTime>-10000)
{
document.getElementsByTagName('b')[0].innerHTML = myText[index];
document.getElementsByTagName('b')[0].style.fontSize=parseInt(Math.random() * 80+60).toString() + 'px';
index = index +1
window.setTimeout("changeText()",dealyTime);
}
else
{
document.getElementsByTagName('b')[0].innerHTML = '我有点控制不住自己了<br>我先静静';
dealyTime =2000;
window.setTimeout("changeText()",dealyTime);
dealyTime =500;
}
}
var r = parseInt(Math.random() * 255);
var g = parseInt(Math.random() * 255);
var b = parseInt(Math.random() * 255);
function changeColor(){
var r = parseInt(Math.random() * 255);
var g = parseInt(Math.random() * 255);
var b = parseInt(Math.random() * 255);
var colorHex = r.toString(16) + g.toString(16) + b.toString(16);
document.body.bgColor = "#"+colorHex;
window.setTimeout("changeColor()",dealyTime);
}
</script>
</body>
</html>
2.附在最后
做出来的网页肯定需要放到服务器上,这样才能给大家一起使用啊。
阿里云正好有活动 ,新人专属 低至2折,手里没有服务器的朋友可以入手一台。服务器有香港节点,功能你懂得。
活动链接:http://t.cn/E4rJEK3
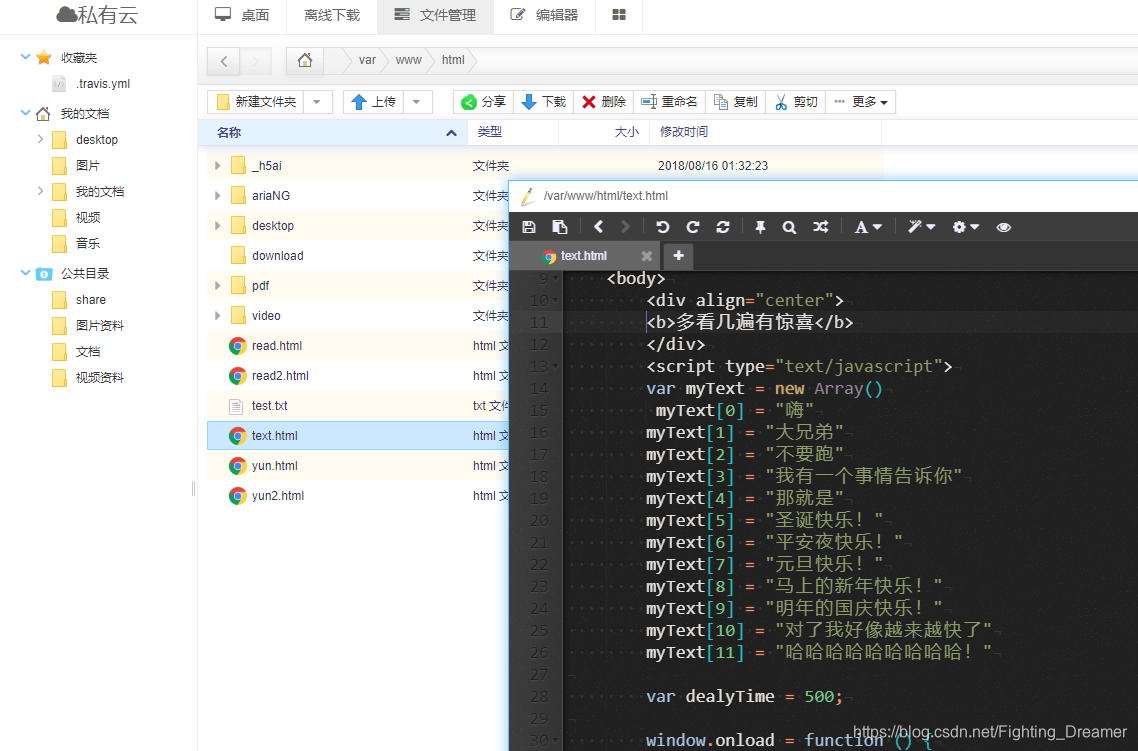
我是自己搭建了一个私有云,直接访问网页打开就可以玩了,以后有时间我再写教程。
这样,随时随地都可以写代码,平板也OK,本地写完直接拖拽上传就可以了,连FTP都省了。






















 3755
3755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








