HTML 笔记
这只是我关于HTML的笔记,完整的HTML教程请自行查看 w3cschool 或者 菜鸟教程。
HTML 结构
HTML的结构基本如下:
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> //这里是网页编码,现在是gb2312
<meta name="keywords" content="关键字" />
<meta name="description" content="本页描述或关键字描述" />
...
</head>
<body>
这里就是正文内容...
</body>
</html>想知道DOCTYPE声明,请浏览http://blog.csdn.net/Fighting_No1/article/details/78700749
想知道meta标签,请浏览http://blog.csdn.net/fighting_no1/article/details/77148807
在文档最顶部声明DOCTYPE,用来说明你用的HTML是什么版本;
以
<html>开始,然后在网页最后以</html>结尾;<html>后接着是<head>页头,在<head></head>中的内容在浏览器中是无法显示的,<title></title>中放置的是网页标题,可在浏览器最左上看见;接着
<meta name="keywords" content="关键字" /> <meta name="description" content="本页描述或关键字描述" />这两个标签里的内容是给搜索引擎看的说明本页关键字及本张网页的主要内容等SEO可以用到。接着就是正文
<body></body>也就是常说的body区 ,这里放置的内容就可以通过浏览器呈现给用户,其内容可以是table表格布局格式内容,也可以DIV布局的内容,也可以直接是文字。这里也是最主要区域,网页的内容呈现区。
以上就是通俗来讲的最简单的html语言结构,如果需要看更多更丰富的html语言结构,可打开一个网站的网页,然后点击浏览器的“查看”–然后点击“查看源代码”即可看见该网页的html语言结构,这样可以根据此源代码来分析此网页的HTML语言结构与内容。
HTML 元素
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止。即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML,因为关闭标签是可选的。但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
- 元素的内容是开始标签与结束标签之间的内容。
- 某些 HTML 元素具有空内容(empty content)。没有内容的 HTML 元素被称为空元素。
<br>就是没有关闭标签的空元素(<br>标签定义换行)。 - 空元素在开始标签中进行关闭(以开始标签的结束而结束),但在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。所以即使
<br>在所有浏览器中都是有效的,但使用<br />其实是更长远的保障。 - 大多数 HTML 元素可拥有属性,属性是 HTML 元素提供的附加信息。
- HTML 标签对大小写不敏感:
<P>等同于<p>。但在未来 (X)HTML 版本中强制使用小写。
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=”value”。
- 属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=’John “ShotGun” Nelson’
- 属性和属性值对大小写不敏感,但新版本的 (X)HTML 要求使用小写属性。
下面列出了适用于大多数 HTML 元素的属性:
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text) (作为工具条使用) |
HTML 头部
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:
| 标签 | 描述 | 示例 |
|---|---|---|
<title> | 1.定义了浏览器工具栏的标题 2.当网页添加到收藏夹时,显示在收藏夹中的标题 3.显示在搜索引擎结果页面的标题 | <title>文档标题</title> |
<base> | 定义了页面链接标签的默认链接地址 | <base href="http://www.runoob.com/images/" target="_blank"> |
<link> | 定义了一个文档和外部资源之间的关系 | <link rel="stylesheet" type="text/css" href="mystyle.css"> |
<meta> | 定义了HTML文档中的元数据,元数据不显示在页面上,但会被浏览器解析 | |
<script> | 定义了客户端的脚本文件 | |
<style> | 定义了HTML文档的样式文件 |
HTML 文本
| 标签 | 描述 |
|---|---|
<h1> - <h6> | 定义 HTML 标题 |
<b> | 定义粗体文本 |
<em> | 定义着重文字 |
<i> | 定义斜体字 |
<small> | 定义小号字 |
<strong> | 定义加重语气 |
<sub> | 定义下标字 |
<sup> | 定义上标字 |
<ins> | 定义插入字(在新插入文本下添加一条下划线) |
<del> | 定义删除字(在已删除文本上添加一条删除线) |
<pre> | 定义预格式文本(被包围在 <pre> 标签元素中的文本通常会保留空格和换行符,文本也会呈现为等宽字体。) |
<abbr> | 定义缩写 |
<address> | 定义地址 |
<blockquote> | 定义长的引用(浏览器通常会对 <blockquote> 元素进行缩进) |
<q> | 定义短的引用语(浏览器经常会在这种引用的周围插入引号) |
<cite> | 定义作品的标题 |
<dfn> | 定义特殊术语或短语 |
HTML 链接
URL 统一资源定位器
URL 语法规则
scheme://host.domain:port/path/filename
说明:
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 w3cschool.cn
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
常见的 URL Schemes
以下是一些URL scheme:
| Scheme | 访问 | 用于… |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
URL 字符编码
- URL 只能使用 ASCII 字符集 来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
- URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
- URL 不能包含空格。URL 编码通常使用 + 来替换空格。
<a> 属性
| 属性 | 作用 |
|---|---|
| href | 创建指向另一个文档的链接 |
| name | 规定锚(anchor)的名称,创建文档内的书签。书签不会以任何特殊方式显示,它对读者是不可见的。可使用id属性来代替。 |
| target | 设定新的页面在什么窗口显示。 |
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
target的值有:
- _self: 链接的页面在当前页面显示,默认设置。
- _blank: 链接的页面在新的浏览窗口显示
- _parent: 链接的页面在当前窗口的父窗口显示
- _top: 链接的页面在整个浏览窗口显示
HTML 列表
<ol>定义有序列表;<ul>定义无序列表;- 自定义列表以
<dl>标签开始,每个自定义列表项以<dt>开始,每个自定义列表项的定义以<dd>开始。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>HTML 图像
| 标签 | 描述 | 属性 |
|---|---|---|
<img> | 定义图像 | alt= text ,规定图像的替代文本 2. height= pixels ,规定图像的高度 3. width= pixels ,规定图像的宽度 4. src= URL ,规定显示图像的URL 5. usemap= #mapname ,将图像定义为客户器端图像映射 |
<map> | 定义图像地图 | name= mapname ,必需,为 image-map 规定的名称 |
<area> | 定义图像地图中的可点击区域 | alt= text , 规定区域的替代文本。如果使用 href 属性,则该属性是必需的。 2. coords= coordinates ,规定区域的坐标。 3. href= URL ,规定区域的目标 URL。 4. shape= default|rect|circle|poly ,规定区域的形状。 5. target= blank|_parent|_self|_top|_framename ,规定在何处打开目标 URL。 |
定义area:
- 距形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url> - 圆形:(圆心坐标为(X1,y1),半径为r)
<area shape="circle" coords="x1,y1,r" href=url> - 多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ……)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
HTML 表格
| 标签 | 描述 |
|---|---|
<table> | 定义表格。属性 cellspacing = “number” 设置单元格间距, cellpadding = “number” 设置单元格边距 |
<th> | 定义表格的表头 |
<tr> | 定义表格的行 |
<td> | 定义表格单元。属性 rowspan = “number” 规定单元格纵跨的行数,属性 colspan = “number” 规定单元格横跨的列数 |
<caption> | 定义表格标题 |
<colgroup> | 定义表格列的组。通过使用 <colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。 |
<col> | 定义用于表格列的属性。属性 span = “number” 规定列组应该横跨的列数。 |
<thead> | 定义表格的页眉 |
<tbody> | 定义表格的主体 |
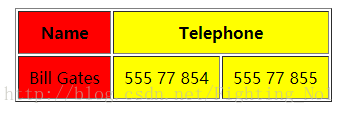
<table border="1" cellpadding="10">
<colgroup>
<col style="background-color:red">
<col span="2" style="background-color:yellow">
</colgroup>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>效果如下:
HTML 表单
| 标签 | 描述 |
|---|---|
<form> | 定义供用户输入的表单 |
<input> | 定义输入域 |
<textarea> | 定义文本域 (一个多行的输入控件) |
<label> | 定义了 <input> 元素的标签,一般为输入标题 |
<fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
<legend> | 定义了 <fieldset> 元素的标题 |
<select> | 定义了下拉选项列表 |
<optgroup> | 定义选项组 |
<option> | 定义下拉列表中的选项 |
<button> | 定义一个点击按钮 |
| 输入框类型 | 效果 |
|---|---|
| Text | 文本框 |
| Password | 密码框 |
| Radio | 单选框 |
| Check | 复选框 |
| Reset | 重选按钮 |
| Submit | 发送按钮 |
| Button | 命令按钮 |
| Hidden | 隐藏项 |
| File | 文件浏览框 |
<form action="" method="post">
<fieldset>
<legend>个人信息</legend>
性别
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女<br/>
是否已就业
<input type="checkbox" name="work" value="Y">是
<input type="checkbox" name="work" value="N">否<br/>
现居地
<select>
<optgroup label="广东省">
<option value="GZ">广州</option>
<option value="SZ">深圳</option>
</optgroup>
</select>
<br/>
<input type="submit" value="提交">
<input type="reset" value="重置">
</fieldset>
</form>区块
span、div、p的区别
- span是内联的,用在一小块的内联HTML中,前后不断行. 它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。
- div元素是块级的,其前后有断行,用于组合一大块的代码。可以包含段落、标题、表格,乃至诸如章节、摘要和备注等。
- p(段落)元素是块级的,前后断行,而且还要再隔一行.相当于断两行.
div和table的区别
- div 的加载方式是即读即加载,遇到
<div>没有遇到</div>的时候一样加载 div 中的内容,读多少加载多少; - table 的加载方式是完成后加载,遇到
<table>后,在读到</table>之前,table 中的内容不加载,或者传输中断了(document.onload()事件)的时候加载,这是因为table牵涉到多行多列问题,所以只有当table所有内容加载完毕,IE才知道该怎么显示。























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








