问:echarts的graph种两点之间如何设置多线条?
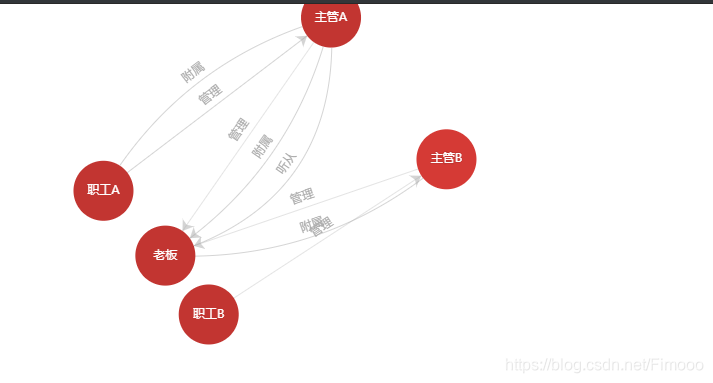
效果图:

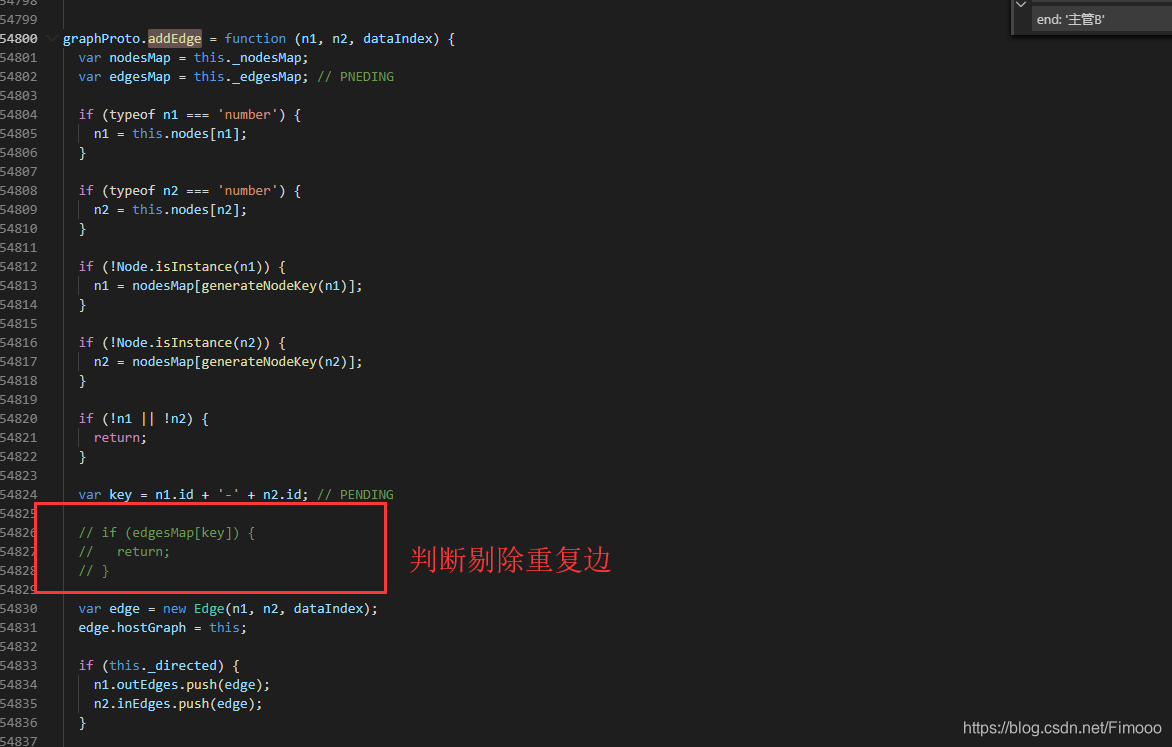
答:找到echarts源码中的graph的addEdge方法,注释掉判断重复边的代码。如图:

问:两点之间关系设置多个会重叠,怎么实现根据数据自动弧度?
效果图:
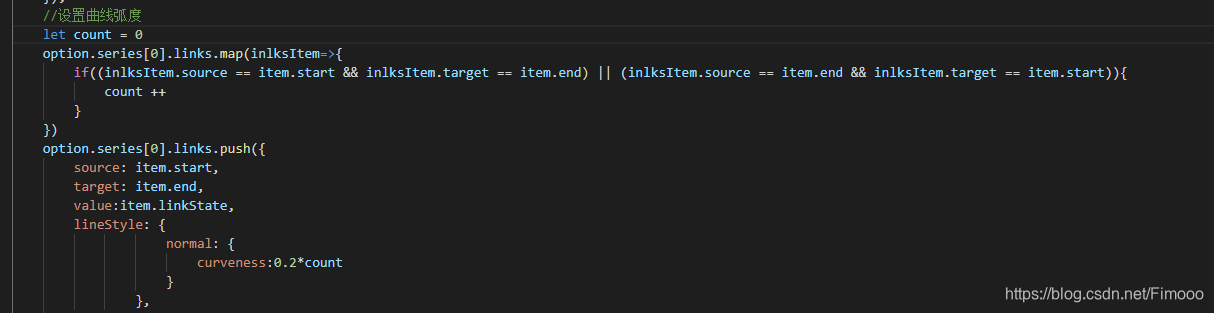
答:我在每次push新关系的时候都去判断是否存在两个点的关系,若有则根据次数,依次叠加curveness
部分代码:

鉴于好多人私信我要代码,我就上传一份到github了~大家可以自取哟 嘻嘻 XD
Demo传送地址
冲鸭!
补充:近日有人私信我,说改了echarts的代码,但是多关系线的设置没有用。
因为我的demo是基于html页面开发的,只引入单echarts.js即可,而有些来问我的人很多都是npm install安装的,当用import的时候,es6模块会自动检索echarts包,所以如果是npm install的echarts文件的,建议改了代码后,build一下,这样才会生效~
























 4851
4851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








