Cannot find module ‘C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js’
这个问题,百度上很多,各种各样的方法都有,
解决方法
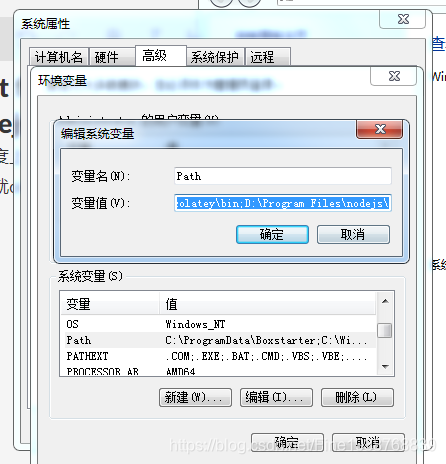
配置系统变量里面开始配置了一个bin文件,把这个目录删除掉就ok了 ,主要是因为我自己开始受到配置了一个,不配置是没有问题的。node在安装的时候会自己配置到nodejs目录,这样本身就ok了。

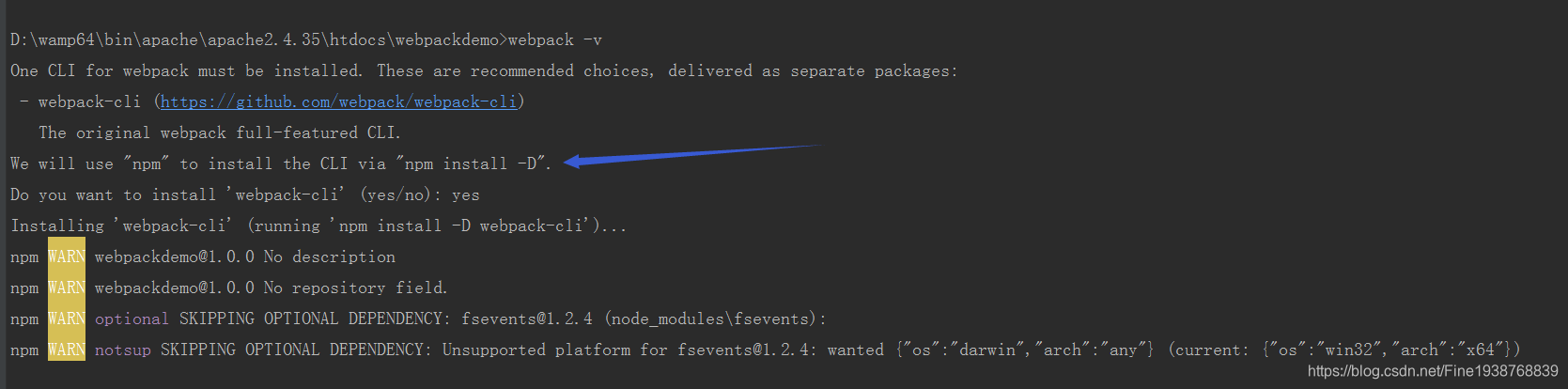
{ Error: Cannot find module ‘webpack-cli’
在项目安装webpack的时候,用的命令行是:npm i webpack --save-dev,
查看版本的时候,报错:

解决办法:
npm i webpack-cli@2.1.3,加上这个具体的版本号就可以了
或者 npm install webpack-cli -g,进行全局安装
Module not found: Error: Can’t resolve ‘./dist/bundle.js’ in
用webpack将es6的js转成es5的时候,报错,是因为你的版本比较高,此时的命令应该加个-o
解决方式:
webpack .\src\main.js -o .\dist\bundle.js






















 2588
2588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








