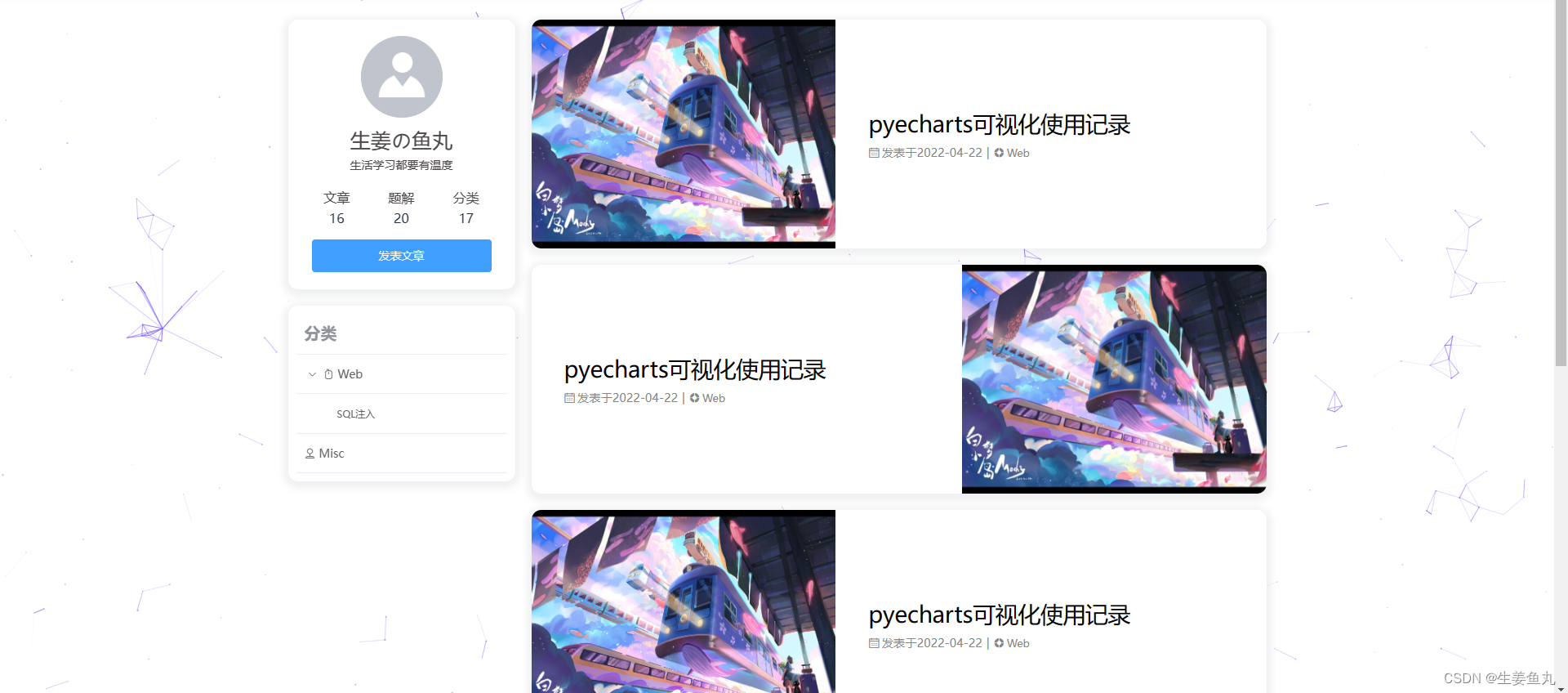
最终效果: 先看一下最终效果图

先说一下particles.js,他的实现方式是通过id绑定元素,并在该元素内部创建一个canvas标签,来实现粒子效果,详细的我就不多说了。
大概就是这么个原理,canvas既然是一个标签,那么他就有宽高,这样的话,他就会在某个位置显示出来,而并不能做到全屏显示,这个问题很容易解决,就是设置canvas标签的position为fixed,这样就可以相对于屏幕固定,然后就是改变他的层级关系,让他置于底层,这样他就不会影响上层元素。
这也很简单就是设置z-index值为-1。
但是!但是!但是!!!问题来了!!
问题说明: z-index:-1 之后原本与鼠标交互的效果没啦!只是单纯的一个背景。(我感觉不太好,别人的都有效果,我的为啥没有?)
解决办法: 让canvas标签的层级处于最上层第二的位置,让其他元素处于最上层。
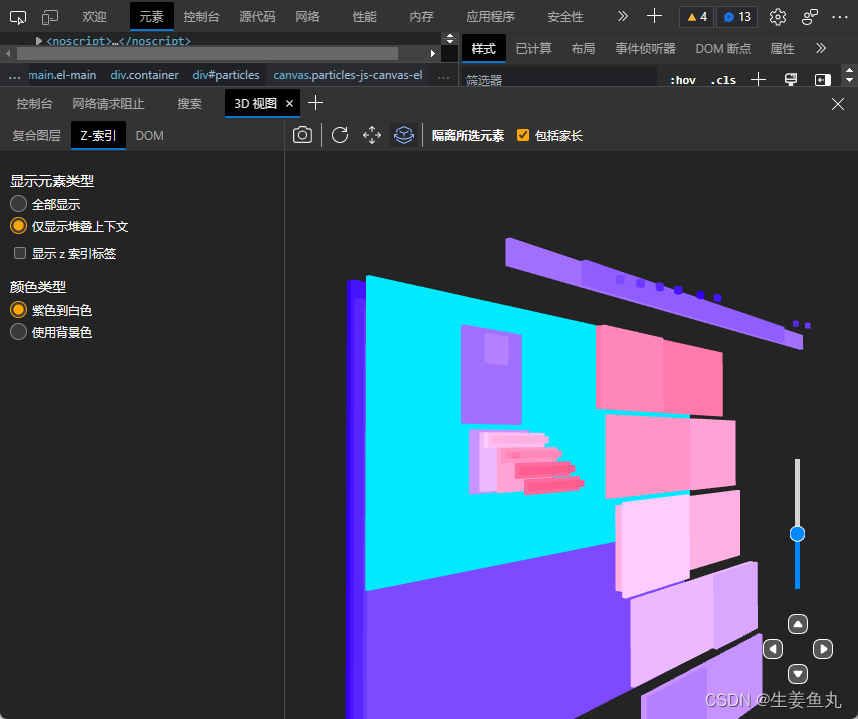
可能不太容易懂,我这边有一个3D效果图。

颜色为#00eaff(我看着像蓝色)的那一部分就是canvas标签的层级位置。
我的处理方式: 将canvas标签的z-index设置为9,将上面的那些div的z-index设置为了10,还有就是将canvas标签的position设置为fixed,将上面的那些div的position设置为relative,这样原来的布局就不会乱了
canvas标签
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 9; /* 其实不设置也没问题(我的页面是没问题,其他的就不知道了) */
opacity: 0.7;
其他div(这里是指那些必须显示在最上层的div,越精确越好)
/* 直接添加在原来的样式里就行 */
position: relative;
z-index: 10;
最后总结: 其实也没啥总结的,原理很简单,也不是啥很复杂很高深的东西,我在网上也搜了相关的解决方式,但是很多博主都没有给出实质性的解决思路,之后我就自己琢磨,就在一个深夜,我突然想到这个方式。完美解决!!😃😃😃






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








