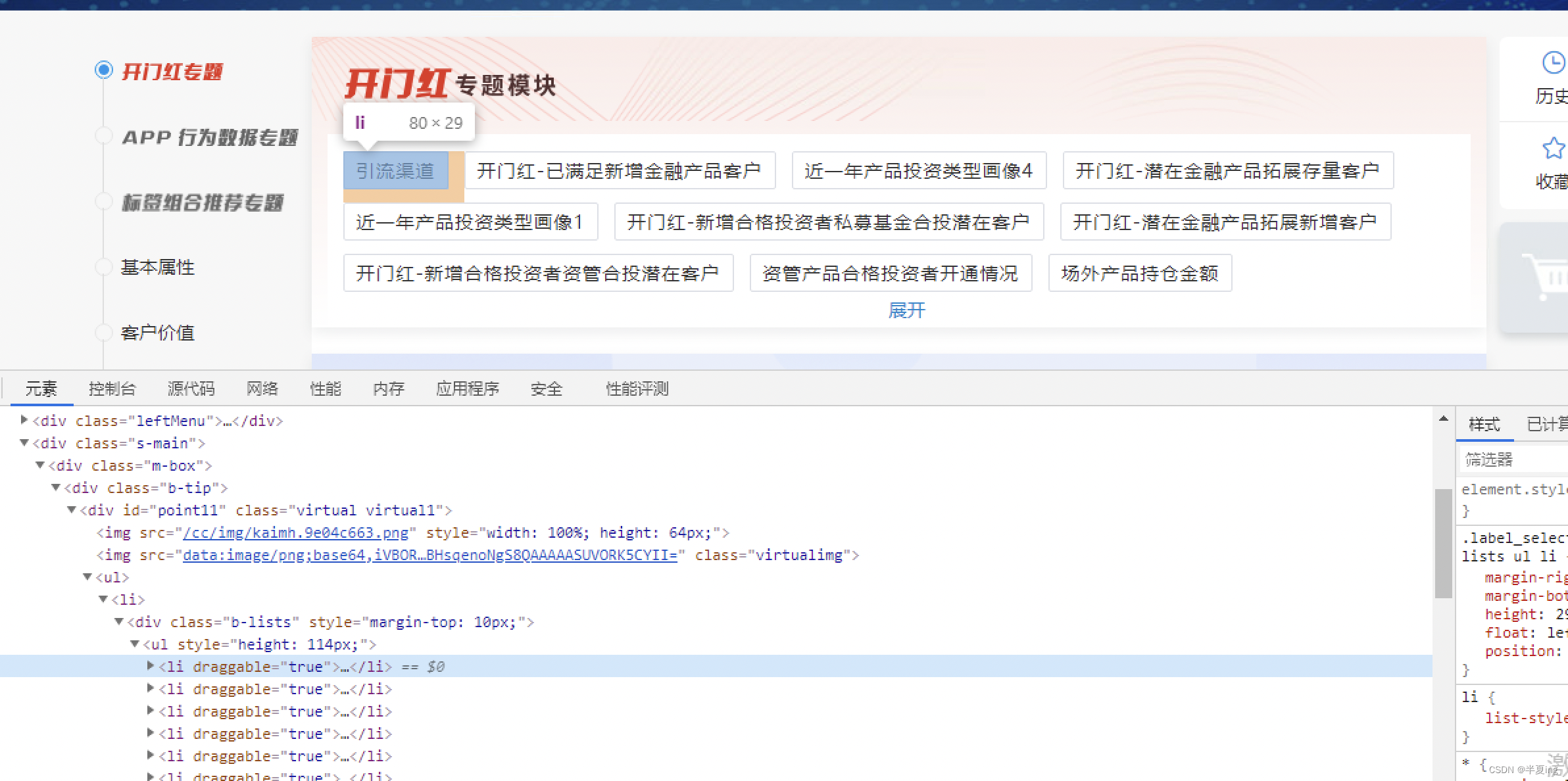
这几天项目里面有一个需求,多行需要进行展开文字,类似实现这种效果

难点就在于页面布局

一开始就跟无头苍蝇似的,到处百度 ,后面发现网上的都不适合自己,最终想到了解决方案
下面是思路:
需求是超过3行,进行显示展开的文字,因为行高是知道的,所以我是知道3行的高度,比如我的项目是114px,
第一件事是获取ul的高度let height = this.$refs.kaimenhong.clientHeight
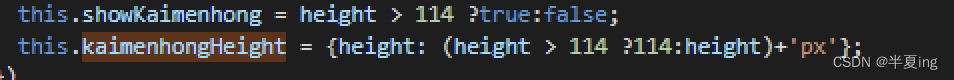
第二件事是判断 上面的height是否大于114,

大于114,那么就显示展开 ,同时ul的高度设置为114
但是在写的过程中,遇到了一个问题,就是无法获取height,原因是在mounted生命周期的时候,获取this.r e f s ,因为 dom 还未完全加载,所以你是拿不到的,update阶段则是完成了数据更新到 dom 的阶段 ( 对加载回来的数据进行处理 ) ,此时,就可以使用this.$refs,因为dom还未完全加载,所以你是拿不到的, update阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,就可以使用this.$refs,因为dom还未完全加载,所以你是拿不到的, update阶段则是完成了数据更新到DOM的阶段(对加载回来的数据进行处理),此时,就可以使用this.refs了。如果写在methods中,那么可以使用 this.$nextTick(() => {}) 等页面渲染好再调用,这样就可以了
最终代码截图如下,我是写在methods中的

over





















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








