Typecho 本身是没有评论的邮件提醒功能的,所以需要额外的添加插件或者修改后台代码,比较简单和常用的办法当然是直接使用插件啦,下面我便记录一下自己安装和使用插件所遇到的一些坑。
##常用插件集锦
typecho 中的常用插件可以在 github 上找到,网址如下:
https://github.com/typecho-fans/plugins
在这个页面中可以发现关于评论邮件回复的总共有三个,分别是
- | At | @链接式评论回复与邮件提醒插件 | 0.1.1 | 公子 | Download |
- | CommentToMail | 发布或回复评论邮件自动提醒插件 | 2.0.1 | Byends, DEFE | Download |
- | LoveKKComment | Typecho评论邮件通知插件 | 1.0.4 | 康粑粑 | Download |
使用说明
- 下载插件
- 将插件上传到
/usr/plugins/这个目录下 - 登陆后台,在“控制台”下拉菜单中进入“插件管理”
- 启用相关插件
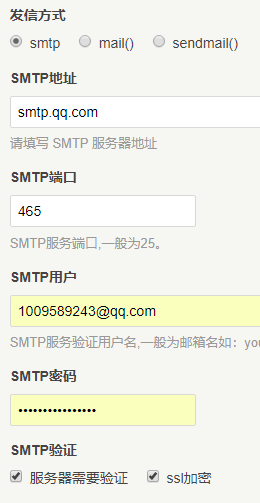
- 设置smtp服务器地址、邮箱地址、密码等信息
###注意
以 QQ 邮箱为例
smtp 服务器地址:smtp.qq.com
邮箱地址:用来发送邮件的账号
密码:开启 smtp 服务的时候系统生成的授权码,注意不是自己的邮箱登录密码
关于 At
该插件的确实现了 @ 的功能,但是我尝试了多次,最终还是没有成功的发出邮件……
常见的错误如下:
- 打开自己的网站中原本含有评论框的页面时,整个页面基本显示为空。原因是如果自己的主题以及加载了 jQuery ,那么在后台的插件设置中就需要勾选
不加载 jQuery; - 写了评论后点击提交,显示空白页,这是由于邮件发送失败导致的,如下图所示,截取自作者博客中的评论。

关于 CommentToMail
这应该是目前来说这三者中使用得最广泛的一款评论邮件通知的插件了,关于它的使用方法,以及配置等,在网上亦是多如牛毛。
我所遇到的问题如下:
- 无法启用插件,提示
对不起,插件目录不可写,无法正常使用此功能- 进入/usr/plugins/CommentToMail目录,设置cache文件夹777权限.
- 命令是
chmod 777 cache - 参考自 评论回复插件-CommentToMail typecho 2017版-配置及美化教程
- 如何发送测试邮件
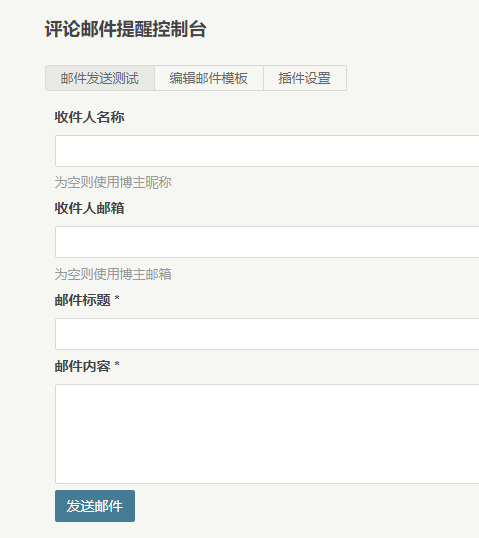
- 在后台启用 CommentToMail 插件后,点击【控制台】-【评论邮件提醒】即可进入评论邮件提醒控制台


- 邮件发送失败:SMTP connect() failed
- 解决办法:将 smtp 的端口设置为
465,注意不是587,更不是25 - 参考自 邮件发送失败:SMTP connect() failed. PHP>=5.6
- 解决办法:将 smtp 的端口设置为
- 如果你的网址使用了 SSL 加密,那么
SMTP验证就勾选ssl加密

关于 LoveKKComment
这款插件,需要支持 CURL,由于我懒得去整了,所以就没有继续尝试下去了……
























 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










