一、框架优点
首次渲染更快
diff 算法更快
内存占用更少
打包体积更小
更好的 Typescript 支持
Composition API 组合 API
二、vite 构建工具
vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”) 是一种新型前端构建工具,能够显著提升前端开发体验。
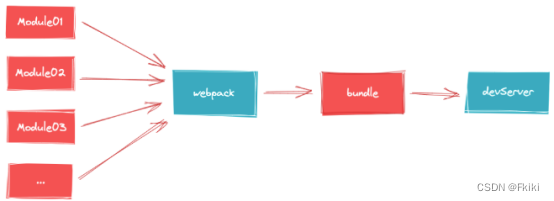
对比 webpack:
需要查找依赖,打包所有的模块,然后才能提供服务,更新速度会随着代码体积增加越来越慢

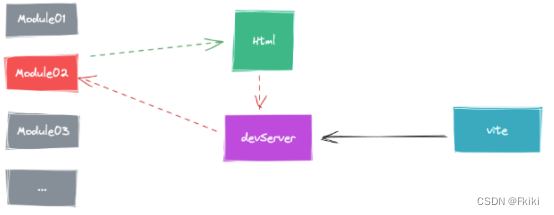
vite 的原理:
使用原生 ESModule 通过 script 标签动态导入,访问页面的时候加载到对应模块编译并响应

注明:项目打包的时候最终还是需要打包成静态资源的,打包工具 Rollup
问题:
基于 webpack 构建项目,基于 vite 构建项目,谁更快体验更好?
vite
基于 webpack 的 vue-cli 可以创建 vue 项目吗?
可以,慢一点而已
三、vite 创建项目
1.运行创建项目命令:

2.输入项目名称,默认是 vite-project

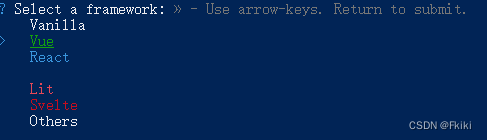
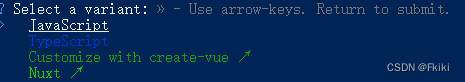
3.选择前端框架

4.选择项目类型

5.创建完毕

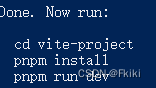
6.进入项目目录,安装依赖,启动项目即可。
四、代码分析
总结 vue3 写法不同
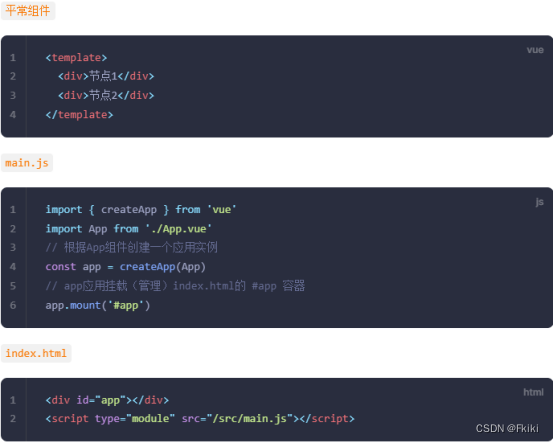
1.组件一个根节点非必需
2.创建应用挂载到根容器
3.入口页面,ESM 加载资源

vue3 中是使用 createApp() 管理容器,不是 new Vue()
五、组合式API介绍
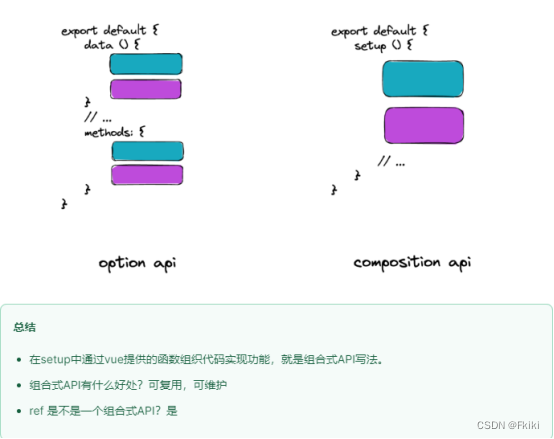
Vue3提供两种组织代码逻辑的写法:
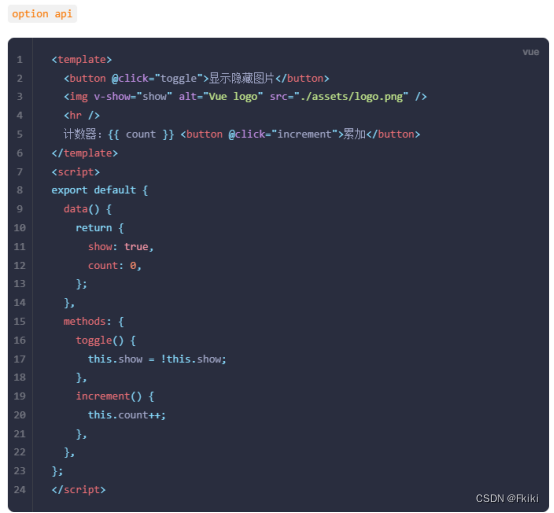
通过data、methods、watch 等配置选项组织代码逻辑是选项式API写法
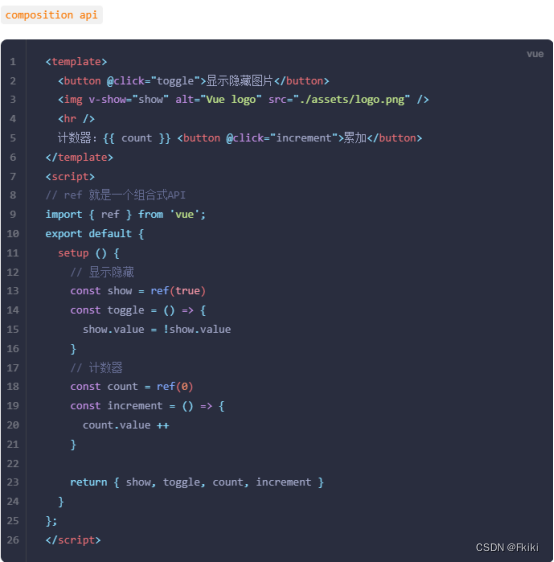
所有逻辑在setup函数中,使用 ref、watch 等函数组织代码是组合式API写法
准备了两份代码实现同一些功能,做对比:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








