说明:
该方法用来定义线条的样式,详细调用如下:
public function lineStyle(
thickness:Number = NaN,
color:uint = 0,
alpha:Number = 1.0,
pixelHinting:Boolean= false,
scaleMode:String = "normal",
caps:String = null,
joints:String = null,
miterLimit:Number = 3
):void
thickness(线条宽度)
定义线条的宽度,以px为单位。
color(线条颜色)
定义线条的颜色,默认为黑色。
alpha(透明度)
定义线条的透明度,默认为1,0.5为半透明。
pixelHinting(用于指定是否提示笔触采用完整像素的布尔值)
默认为false,一般情况下为默认值就OK。
scaleMode(缩放模式)
值为flash.display.LineScaleMode的一个枚举值,该枚举包含NORMAL(总是缩放粗细)、NONE(从不缩放粗细)、VERTICAL(如果仅垂直缩放对象,则不缩放线条粗细)、
HORIZONTAL(如果仅水平缩放对象,则不缩放线条粗细)。默认值为NORMAL。
LineScaleMode.VERTICAL图示:
LineScaleMode.HORIZONTAL图示:
caps(用于指定线条末端类型)
值为flash.display.LineScaleMode的一个枚举值,包含CapsStyle.NONE、CapsStyle.ROUND 和 CapsStyle.SQUARE。默认为CapsStyle.ROUND(圆头端点)。
joints(用于指定线条拐角类型)
JointStyle 类的值,指定用于拐角的连接外观的类型。有效值为:JointStyle.BEVEL、JointStyle.MITER 和 JointStyle.ROUND(默认值)
miterLimit(指定斜接限制)
值越大,越接近锐利的尖角,默认值为3。只有当joints的值为MITER才有效,可以通过设置该值实现BEVEL的效果。
2. lineGradientStyle()方法详解
说明:
该方法用来定义线条渐变的样式
public function lineGradientStyle(
type:String,
colors:Array,
alphas:Array,
ratios:Array,
matrix:Matrix = null,
spreadMethod:String = "pad",
interpolationMethod:String = "rgb",
focalPointRatio:Number = 0
):void
type(渐变类型)
用于指定要使用哪种渐变类型的GradientType类的值:GradientType.LINEAR(线性) 或 GradientType.RADIAL(放射)
colors(渐变颜色数组)
要在渐变中使用的RGB十六进制颜色值数组。(如[0x000000,0xFFFFFF])
alphas(alpha值数组)
colors数组中对应颜色的alpha值数组;有效值为 0 到 1。如果值小于0,则默认值为0。如果值大于1,则默认值为1
matrix(转换矩阵)
一个由flash.geom.Matrix 类定义的转换矩阵。flash.geom.Matrix类包括createGradientBox()方法,通过该方法可以方便地设置矩阵,以便与 lineGradientStyle() 方
法一起使用
spreadMethod(散布方式)
用于指定要使用哪种散布方式的SpreadMethod类的值:SpreadMethod.PAD,SpreadMethod.REFLECT,SpreadMethod.REPEAT。貌似只在Radial渐变下有效
interpolationMethod(插值方法)
用于指定要使用哪种插值方法的InterpolationMethod类的值:InterpolationMethod.LINEAR_RGB,InterpolationMethod.RGB。感觉LINEAR_RGB效果比较平滑
focalPointRatio(渐变焦点位置)
一个控制渐变的焦点位置的数字。值0表示焦点位于中心。值1表示焦点位于渐变圆的一条边界上。值-1表示焦点位于渐变圆的另一条边界上。小于-1或大于1的值将舍入为
-1或1
一些重要的概念:
* 如果设置lineGradientStyle,那么lineStyle()里的颜色设置将不再生效。
* 对于数组值,如果数量不匹配,就是某些值多了或少了,那么就会引起会静默失败——没有渐变,没有填充,没有错误信息。
* 使用Math.PI/2旋转90度形成一个垂直填充。-Math.PI/2形成向上填充,而Math.PI则是从右向左填充,默认为从左向右填充。
* ratios(分布比率数组)主要代表了渐变的快慢程度,假如有3个颜色,[0,20,255],则第一个到第二个很快,第二个到第三个会很漫长。
* 如果是一个非水平线的线条要实现渐变,则必须先定义一个外切于该线条的转换矩阵,然后依据线条的角度来设置矩阵的渐变角度,例如box.createGradientBox
(100,30,Math.PI/4,100,100);
设置渐变的一般步骤:
1. 定义lineStyle来设置线条的粗细
2. 定义一个转换矩阵,并设置矩阵与将要应用渐变的线条一样大小。
例如:var box:Matrix = new Matrix(); box.createGradientBox(200,30,0,100,100);
3. 定义lineGradientStyle,将设置好的Matrix(转换矩阵)作为参数传递。
4. 绘制线条。
例子:
1. 一个很正规的线性渐变
var box:Matrix = new Matrix();
box.createGradientBox(100,30,0,100,100);
var line:Shape = new Shape();
line.graphics.lineStyle(30,0xFFFF00,1,false,LineScaleMode.NONE,CapsStyle.NONE);
line.graphics.lineGradientStyle(
GradientType.LINEAR,
[0x000000,0xFFFFFF],
[1,1],
[0,255],
box,
SpreadMethod.PAD,
InterpolationMethod.LINEAR_RGB);
line.graphics.moveTo(100,100);
line.graphics.lineTo(200,100);
this.addChild(line);
2. 一个斜线的线性渐变(45°与90°)
var box:Matrix = new Matrix();
//90°垂直渐变
//box.createGradientBox(30,100,Math.PI/2,100,100);
//45°渐变
box.createGradientBox(137,137,Math.PI/4,82,82);
var line:Shape = new Shape();
line.graphics.lineStyle(30,0xFFFF00,1,false,LineScaleMode.NONE,CapsStyle.NONE);
line.graphics.lineGradientStyle(
GradientType.LINEAR,
[0x000000,0xFFFFFF],
[1,1],
[0,255],
box,
SpreadMethod.PAD,
InterpolationMethod.LINEAR_RGB);
//90°垂直渐变
//line.graphics.moveTo(100,100);
//line.graphics.lineTo(100,200);
//45°垂直渐变
line.graphics.moveTo(100,100);
line.graphics.lineTo(200,200);
this.addChild(line);
3. 一个放射性渐变
var line:Shape = new Shape();
line.graphics.lineStyle(100,0x000000,1,false,LineScaleMode.NONE,CapsStyle.NONE);
var box:Matrix = new Matrix();
box.createGradientBox(30,30,0,130,85);
line.graphics.lineGradientStyle(
GradientType.RADIAL,
[0xFFFF00,0xFF0000],
[1,1],
[0,255],
box,
SpreadMethod.PAD,
InterpolationMethod.LINEAR_RGB,
-0.5
);
line.graphics.moveTo(100,100);
line.graphics.lineTo(200,100);
this.addChild(line);
3. 画虚线
解决方法:
ASCB Library下有一个Pen类,利用drawLine(nX0:Number, nY0:Number, nX1:Number, nY1:Number)方法画出一系列的直线,使其看起来像是虚线。其中nX0、nY0对应的是moveTo(x,y),nX1、nY1对应的是lineTo(x,y)。
Example:
package {
import ascb.drawing.Pen;
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
var pen:Pen = new Pen(sprite.graphics);
pen.drawLine(0, 20, 10, 20);
pen.drawLine(15, 20, 25, 20);
pen.drawLine(30, 20, 40, 20);
pen.drawLine(45, 20, 55, 20);
this.addChild(sprite);
}
}
}
4. 画曲线
解决方法:
public function curveTo(controlX:Number, controlY:Number, anchorX:Number, anchorY:Number):void
先定义绘画点(moveTo),再定义目标点(anchorX, anchorY),最后定义控制点(controlX,controlY)。
可以用beginFill()方法定义曲线的填充。
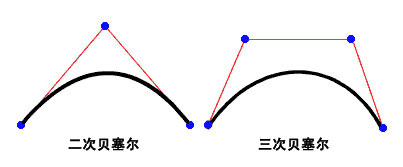
绘制的曲线是二次贝塞尔曲线。二次贝塞尔曲线包含两个锚点和一个控制点。该曲线内插这两个锚点,并向控制点弯曲。

package {
import flash.display.Shape;
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var moon:Shape = new Shape();
moon.graphics.lineStyle(1);
moon.graphics.beginFill(0xFFFF00,1);
moon.graphics.moveTo(100,100);
moon.graphics.curveTo(20,150,100,200);
moon.graphics.curveTo(60,150,100,100);
moon.graphics.endFill();
this.addChild(moon);
}
}
}
5. 画扇形
解决方法:
使用ascb的Pen.drawArc(x,y,radius,arc,startingAngle,radialLines)
参数说明:
x -- 扇形中心的x坐标(圆的中心)
y -- 扇形中心的y坐标
radius -- 扇形半径
arc -- 扇形度数,指定为角度
startingAngle -- 扇形开始角度,默认为0(以平行方向为基准,在3点钟的位置为0度)
radialLines -- 布尔值,指示是否画出扇形两端点到中心的直线,默认为false
Example:
package {
import ascb.drawing.Pen;
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
sprite.graphics.beginFill(0xFFFF00);
var pen:Pen = new Pen(sprite.graphics);
pen.drawArc(100, 100, 50, 90, 10, true);
this.addChild(sprite);
}
}
}
6. 画矩形
解决方法:
有三种方式画矩形,分别是drawRect(),drawRoundRect(),drawRoundRectComplex()
drawRect(x,y,width,height)用于画标准的矩形
drawRoundRect(x,y,width,height,ellipseWidth,ellipseHeight)用于画圆角矩形,其中ellipseWidth和ellipseHeight代表绘制圆角的椭圆的宽度和高度。一般不指定
ellipseHeight,它默认与ellipseWidth的值相同
drawRoundRectComplex(x,y,width,height,topLeftRadius,topRightRadius,bottomLeftRadius,bottomRightRadius)用于画四个角各不相同的圆角矩形,其中
topLeftRadius,topRightRadius,bottomLeftRadius,bottomRightRadius分别代表左上角、右上角、左下角、右下脚的半径
Example:
package {
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
sprite.graphics.lineStyle(2);
sprite.graphics.beginFill(0xFFFF00);
sprite.graphics.drawRect(50,50,100,100);
sprite.graphics.drawRoundRect(200,50,100,100,10,10);
sprite.graphics.drawRoundRectComplex(350,50,100,100,10,15,20,25);
this.addChild(sprite);
}
}
}
7. 画椭圆
解决方法:
使用drawEllipse(x,y,xRadius,yRadius)画出椭圆。
x -- 椭圆中心的x坐标
y -- 椭圆中心的y坐标
xRadius -- 椭圆x方向的半径
yRadius -- 椭圆y方向的半径
Example:
package {
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
sprite.graphics.lineStyle(2);
sprite.graphics.beginFill(0xFFFF00);
sprite.graphics.drawEllipse(100,100,100,50);
this.addChild(sprite);
}
}
}
8. 画三角形
解决方法:
使用ascb的Pen.drawTriangle(x,y,ab,ac,angle,rotation)
参数说明:
x -- 夹角点的x坐标
y -- 夹角点的y坐标
ab -- 一条边的长度
ac -- 另一条边的长度
angle -- 两条边的夹角
rotation -- 三角形的旋转角度,默认为0(以平行方向为基准,在3点钟的位置为0度)
一般步骤:
1. 先确定一个点(x,y)
2. 从这个点开始定义两条边(ab,ac)
3. 确定这两条边的夹角
4. 调整三角形的整体旋转角度
Example:
package {
import ascb.drawing.Pen;
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
var pen:Pen = new Pen(sprite.graphics);
pen.beginFill(0xFF0000);
pen.drawTriangle(100,100,70,70,60,-60);
pen.endFill( );
this.addChild(sprite);
}
}
}
9. 画等边多边形
解决方法:
使用ascb的Pen.drawRegularPolygon(x,y,sides,length,rotation)
参数说明:
x -- 多边形中心的x坐标
y -- 多边形中心的y坐标
sides -- 多边形边数
length -- 每条边的长度
rotation -- (整体)旋转角度
Example:
package {
import ascb.drawing.Pen;
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
var pen:Pen = new Pen(sprite.graphics);
pen.beginFill(0xFFFF00);
pen.drawRegularPolygon(100,100,5,40,-18);
pen.endFill( );
this.addChild(sprite);
}
}
}
10. 画星形
解决方法:
使用ascb的Pen.drawStar(x,y,points,innerRadius,outerRadius,ratation)
参数说明:
x -- 星形中心的x坐标
y -- 星形中心的y坐标
points -- 多边形边数
innerRadius -- 内半径
outerRadius -- 外半径
ratation -- 旋转角度,默认为0
package {
import ascb.drawing.Pen;
import flash.display.Sprite;
public class Sample0310 extends Sprite
{
public function Sample0310()
{
var sprite:Sprite = new Sprite();
var pen:Pen = new Pen(sprite.graphics);
pen.beginFill(0xFFFF00);
pen.drawStar(100, 100, 5, 40, 100);
pen.endFill( );
this.addChild(sprite);
}
}
}






















 2504
2504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








