一:宽高自适应

1:width:auto;或者不写,才是宽度自适应;
导航栏,通栏布局通常设置宽度自适应
2:height:auto;高度自适应,根据内容多少调节高度
3:min-height:设置最小高度,这个一般用的比较多。
max-height;min-width;max-width;
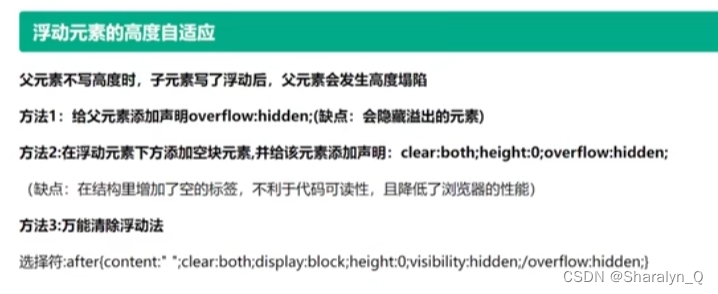
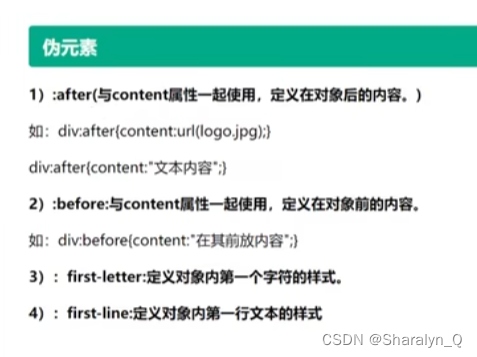
4:浮动元素的高度自适应


.box::after{
content: ""; /* 空的行内元素 */
clear: both; /* 清浮动 */
sidplay: block; /* 行内元素-->块元素 */
height: 0;
width: 0;
visibility: hidden; /* 内容隐藏,可以隐藏content中的内容 */
}







 本文介绍了CSS中的宽高自适应策略,包括width: auto、min-height和max-width等属性的使用。同时,详细讲解了如何实现两栏和三栏布局,包括浮动元素和calc函数的应用。此外,还提到了隐藏元素的不同方法。
本文介绍了CSS中的宽高自适应策略,包括width: auto、min-height和max-width等属性的使用。同时,详细讲解了如何实现两栏和三栏布局,包括浮动元素和calc函数的应用。此外,还提到了隐藏元素的不同方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








