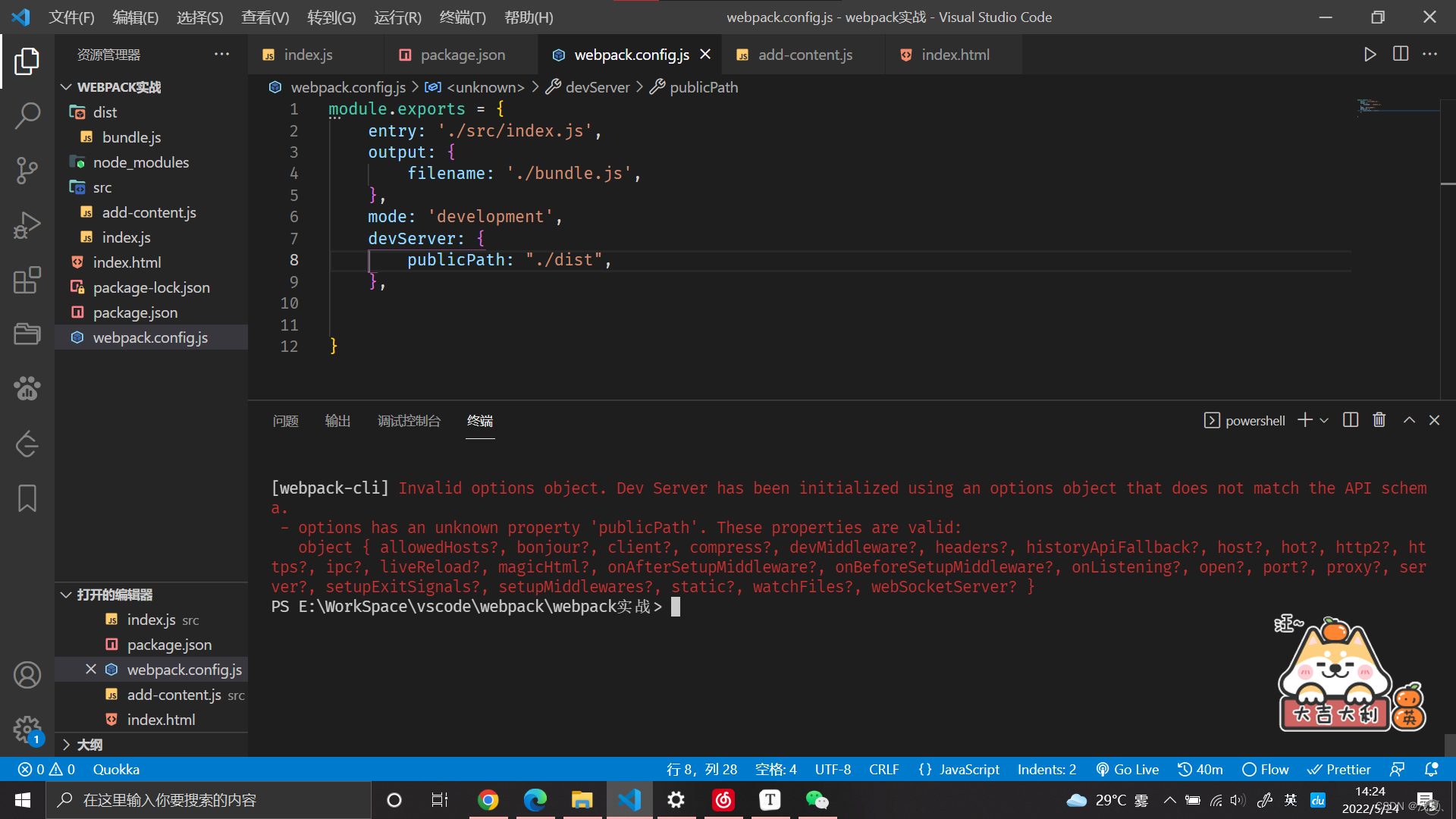
在读居玉皓的《Webpack实战》,学习到webpack-dev-server的时候,实操演练按照书上的代码会发生如下错误

[webpack-cli] Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
options has an unknown property ‘publicPath’. These properties are valid:
object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
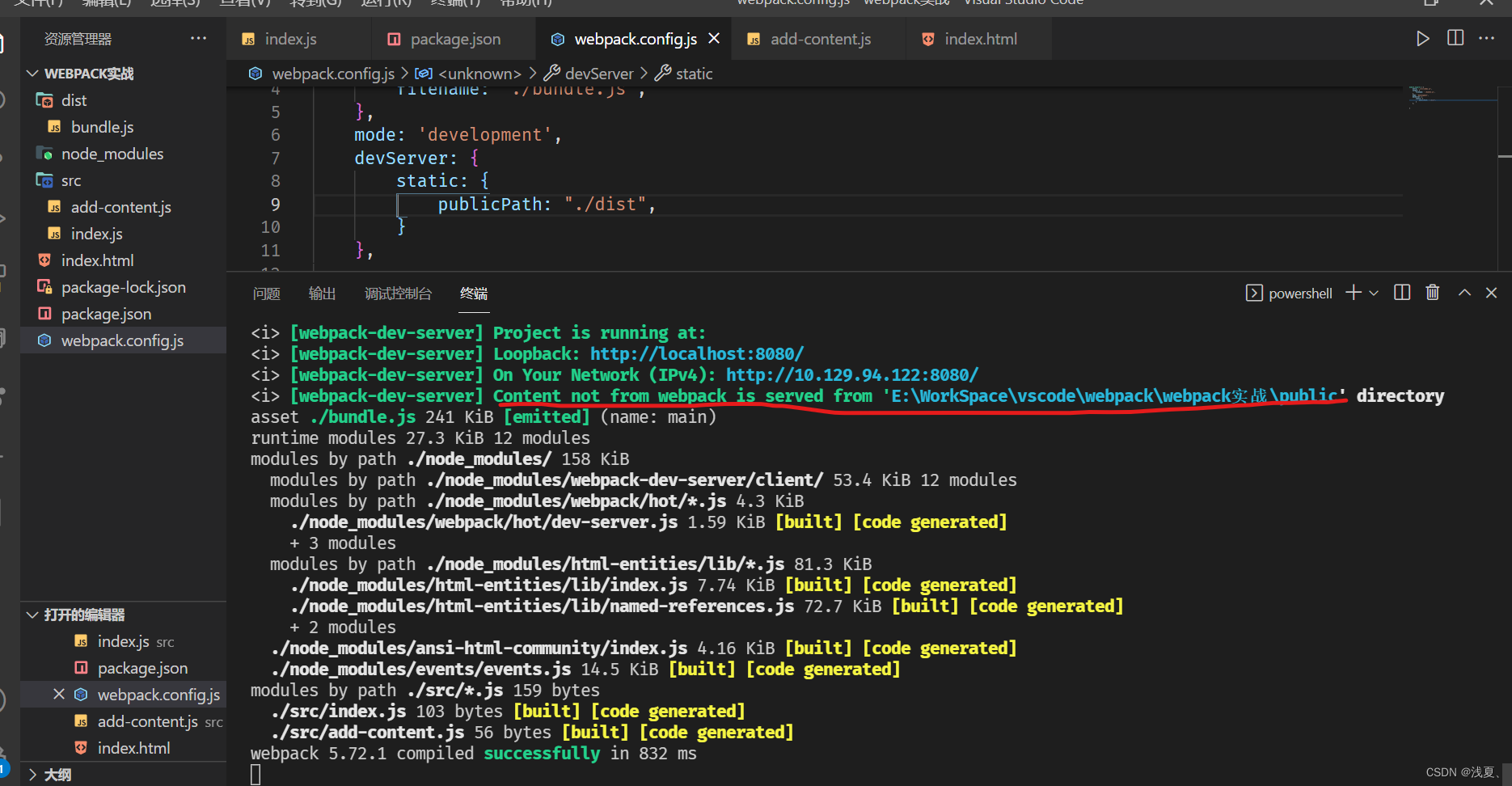
通过阅读官方文档后发现,在新版本的webpack中,publicPath已经迁移至static属性中去,所以把代码进行如下更改

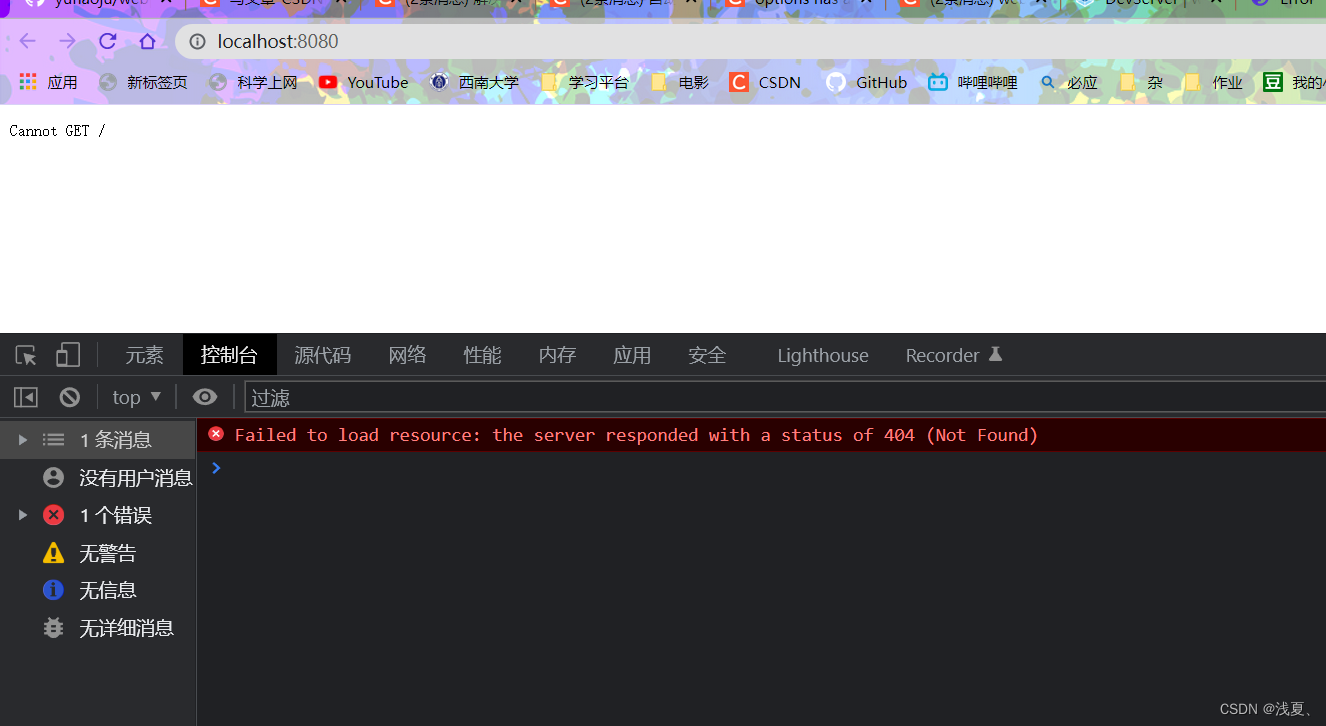
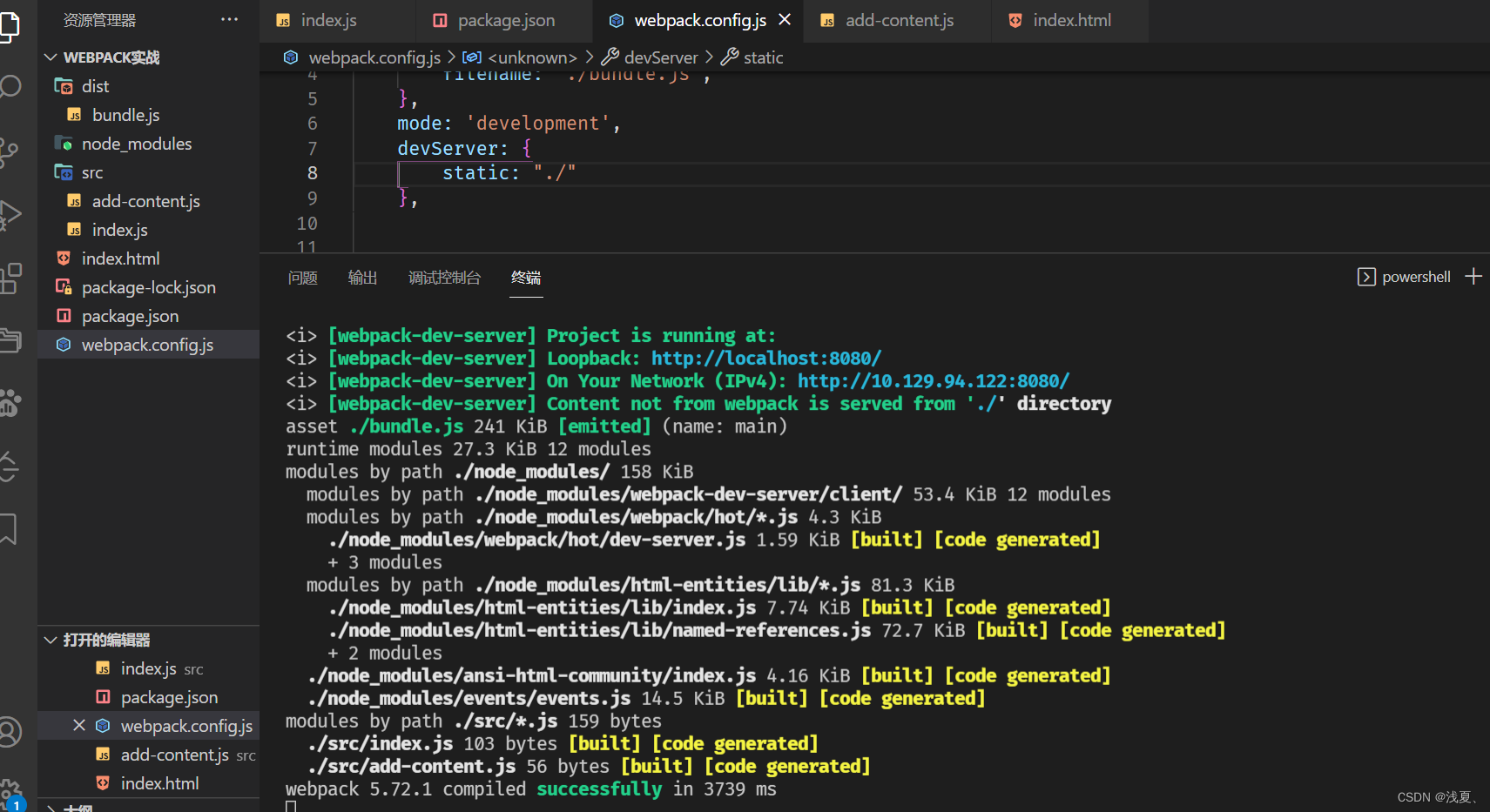
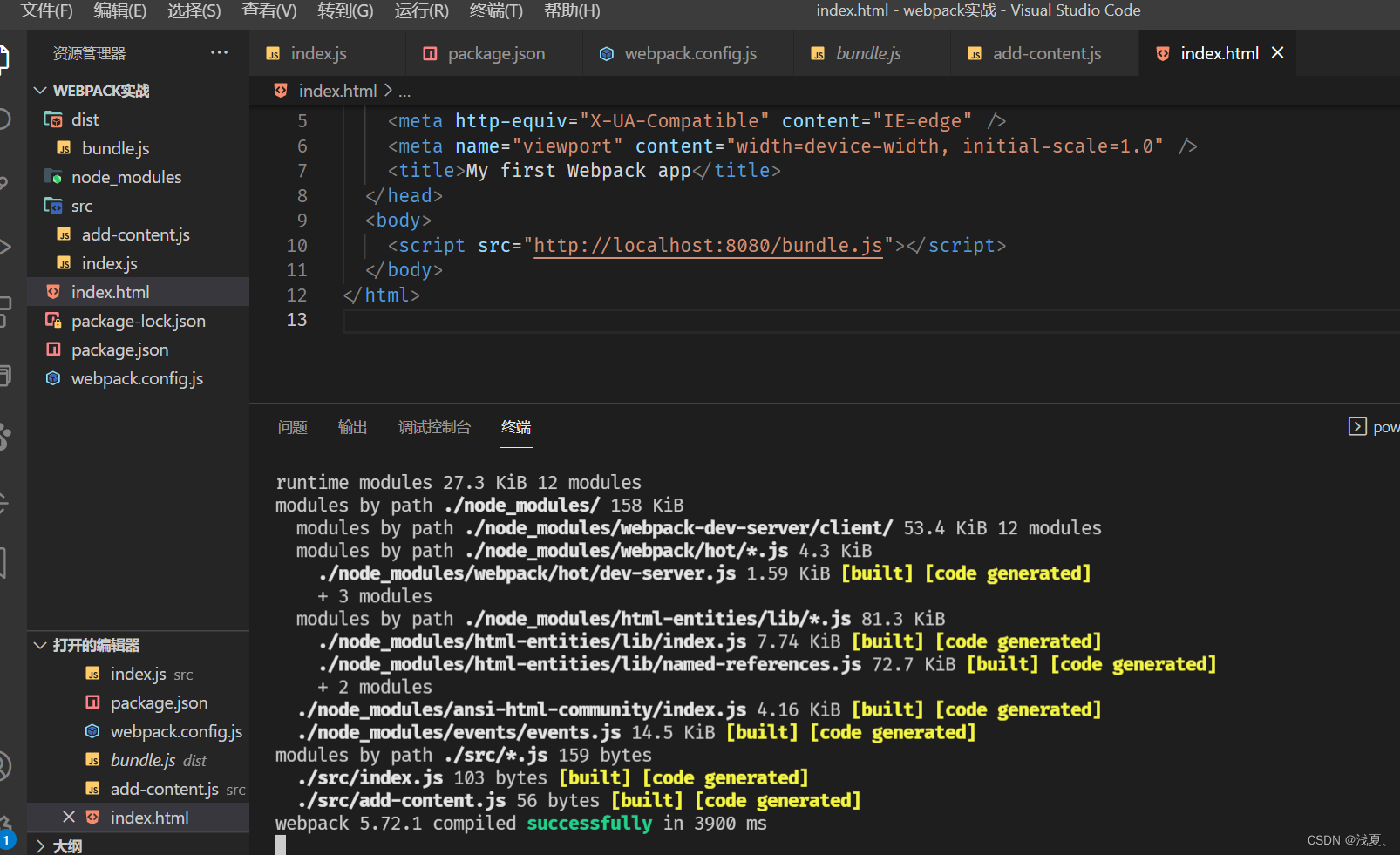
可以看到webpack成功打包,但是打开8080端口的网页,却未能解析html页面,报404错误,并且发现控制台中也提示 Content not from webpack is served from 'E:\WorkSpace\vscode\webpack\webpack实战\public' directory asset ./bundle.js 241 KiB [emitted]',说明webpack-dev-server找不到这个文件,我们给它配置的路径有误,上网搜索后将路劲修改为"./"


此时,网页终于正确运行了。但是新的问题又来了,当我修改html文件时,web-ack-dev-server并没有自动更新

我再次上网搜索答案,最后把html里js文件引入时,把src改成下面路径,就实现了自动更新























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








