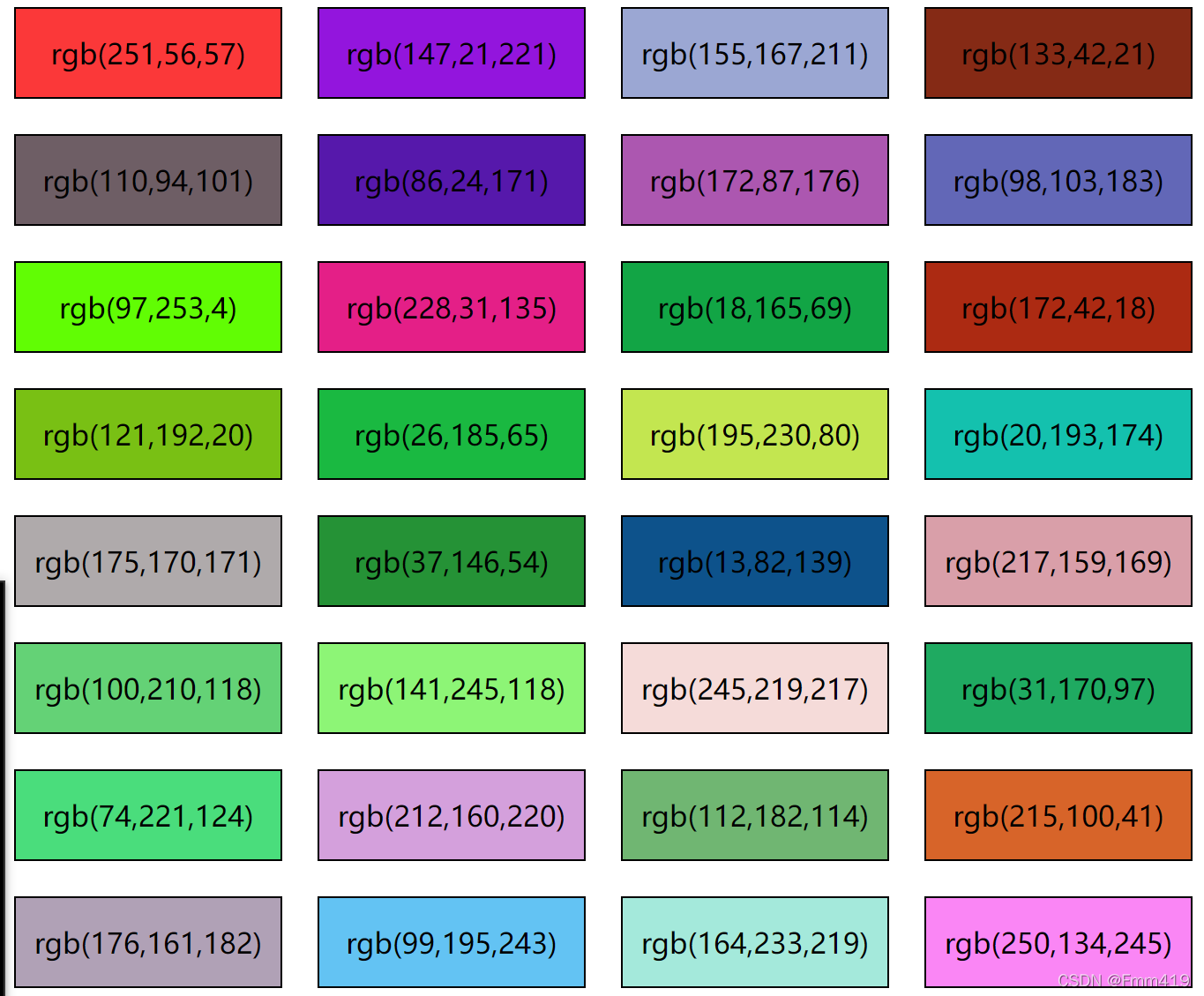
效果图
代码
<!DOCTYPE html>
<html lang='zh'>
<head>
<meta charset='UTF-8'>
<title>mm</title>
<style>
*{
margin:0;
padding:0;
list-style:none;
}
#wrap>span{
display:inline-block;
width:150px;
height:50px;
line-height:50px;
border:1px solid black;
text-align:center;
margin:10px;
}
</style>
</head>
<body>
<div id="wrap">
<!-- <span>rgb(0,0,0)</span> -->
</div>
<script>
(function(){
let aWrap=document.getElementById("wrap"),
rgb=null;
setInte







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2142
2142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








