1.所需插件:tableExport.js
2.下载地址:https://github.com/hhurz/tableExport.jquery.plugin
同时还有个简版,不要混淆了(这两个版本对中文处理不好,建议用上面那款)
https://github.com/kayalshri/tableExport.jquery.plugin
https://github.com/golfing4ca/tableExport.jquery.plugin
3.导入下载的js文件:
<script src="../abbs_docking/include/script/tableExport.js"></script>
4.调用bootstrap的内置API接口实现:
$('#tb_departments').bootstrapTable({
url: '/abbs_docking/projectStatisticsQuery.do', //请求后台的URL(*)
method: 'get', //请求方式(*)
striped: true, //是否显示行间隔色
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pagination: true,
pageSize: 10, //每页的记录行数(*)
minimumCountColumns: 2, //最少允许的列数
uniqueId: "processId", //每一行的唯一标识,一般为主键列
height: 500,
cardView: false, //是否显示详细视图
detailView: true, //是否显示父子表
showExport: true, //是否显示导出
exportDataType: "basic", //basic', 'all', 'selected'.
columns: [{
field: 'processId',
title: '项目ID'
}, {
field: 'processName',
title: '项目名称'
},{
field: 'requester',
title: '上报人'
}, {
field: 'processStatistics',
title: '销售金额(元)'
}, {
field: 'processStartDate',
title: '上线时间'
}, {
field: 'click1',
align: 'center',
width: '6%',
title: '',
formatter:function(value,row,index){
return '<button type="button" id="status" id="btn_query" data-target="#reviewInfo" data-toggle="modal" class="btn btn-primary btn-xs" οnclick="reviewInfo(\''+ row.processInstId + '\',\''+ row.processTempId + '\')" >业绩趋势</button> ';
}
}, {
field: 'click2',
align: 'center',
width: '6%',
title: '',
formatter:function(value,row,index){
return '<button type="button" id="status" id="btn_query" data-target="#statusView" data-toggle="modal" class="btn btn-primary btn-xs" οnclick="statusView(\''+ row.processInstId + '\',\''+ row.processTempId + '\')" >销售明细</button> ';
}
},{
field: 'click3',
align: 'center',
width: '6%',
title: '',
formatter:function(value,row,index){
/* if (row.processStatus == '进行中'){
return '<button type="button" id="status" id="btn_query" class="btn btn-danger btn-xs" οnclick="abortProc(\''+ row.processInstId + '\',\''+ row.processTempId + '\',\''+ row.processId + '\')" >关闭</button> ';
}else{
return null;
} */
return null;
}
},{
field: 'processInstId',
title: '实例ID'
},{
field: 'processTempId',
title: '模板ID'
}, ],
});5.也可自己在button中添加点击事件,实现。
<button type="button" id="download" style="margin-left:50px" id="btn_download" class="btn btn-primary" onClick ="$('#tb_departments').tableExport({ type: 'excel', escape: 'false' })">数据导出</button>6.效果截图
图中1为调用api实现,图中2为按钮点击事件实现
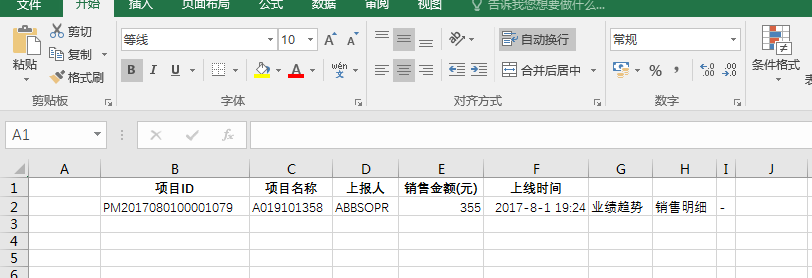
7.下载效果:
导出正常,中文无乱码。


























 118
118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








