上次仅仅说了相应的SimpleAdapter的使用,今天特别介绍一下BaseAdapter适配器的使用,废话不多说,直接进入正题吧!
BaseAdapter是用的最多的一种适配器,我们可以用这种适配器来适配我们自定义的Item,并且方便进行数据源的匹配,这样我们就能不断地进行数据的获取与视图层面的更新了。
想要使用BaseAdapter大致分为以下几步:
1.声明一个类来继承BaseAdapter。
2.为我们的适配器配置数据源模型ViewHolder,此时可以使用一个单独的类来写,这样ViewHolder就创建出来了。
3.ViewHolder建立以后,我们还需要获取它的方法,此时可以写一个相应的获取数据的方法getData()。
4.然后我们要去实现基类BaseAdapter的一些方法,包括getCount()、getItem()、getItemId()、getView()方法。其中做数据源的链接主要是在getView()中进行实现。getCount()是用来获取ListView中数据源的个数的(也即是ListView中的Item个数的),紧接着,getItem()是用来获取相应的Item,getItemId()是用来获取Item的id的。
5.有了适配器以后,我们就可以为界面中的ListView配置相应的适配器了。
好了,有了创建方法的步骤,我们就开始今天的demo编写了。
首先我们创建一个BaseAdapterDemo的工程项目,然后,在界面文件中创建一个ListView控件。如下:
文件 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ListView
android:id="@+id/myListView"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</ListView>
</RelativeLayout>
定义好ListView以后,我们直接在Activity中创建这个BaseAdapter适配器,定义如下:
文件 MainActivity.java
package chat.sunnyboy.lee.listviewdemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MainActivity extends ActionBarActivity {
private ListView myListView;
private BaseAdapterDemo baseAdapterDemo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.v("调试","开始");
myListView = (ListView)findViewById(R.id.myListView);
baseAdapterDemo = new BaseAdapterDemo(this);
myListView.setAdapter(baseAdapterDemo);
myListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(getApplicationContext(),"您点击了第"+i+"Item",Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public ArrayList<HashMap<String,Object>> getNewData(){
ArrayList<HashMap<String,Object>> arrayList = new ArrayList<HashMap<String, Object>>();
for (int i=0;i<10;i++){
HashMap<String,Object> hashMap = new HashMap<String,Object>();
hashMap.put("photo",R.drawable.a);
hashMap.put("name","这是第"+i+"item");
arrayList.add(hashMap);
}
return arrayList;
}
class BaseAdapterDemo extends BaseAdapter{
private LayoutInflater layoutInflater;
BaseAdapterDemo(Context context){
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return getNewData().size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder;
if(view == null){
view = layoutInflater.inflate(R.layout.item_layout,null);
holder = new ViewHolder();
holder.imageView = (ImageView)view.findViewById(R.id.myPhoto);
holder.textView = (TextView)view.findViewById(R.id.name);
view.setTag(holder);
}else{
holder = (ViewHolder)view.getTag();
}
holder.textView.setText(getNewData().get(i).get("name").toString());
holder.imageView.setImageResource((Integer)getNewData().get(i).get("photo"));
return view;
}
}
class ViewHolder{
private ImageView imageView;
private TextView textView;
}
}
好了,基本代码就是这样,这里重点说一下BaseAdapter中的getView()方法的实现。该方法主要是为了控制相应的前端的界面的显示的,怎么让前端界面显示我们想要的内容呢?我们首先要做一个连接,就是将界面内容与我们之前定义好的ListItem连接在一起,如下:
if(view == null){
view = layoutInflater.inflater(R.layout.item_layout);
...
}else{
...
}
然后绑定界面以后通过我们定义好的ViewHolder来实例每一个界面中的控件,如下:
ViewHolder holder;
if(view == null){
view = layoutInflater.inflater(R.layout.item_layout);
holder.image = (ImageView)view.findViewById(R.id.myphoto);
holder.textView = (TextView)view.findViewById(R.id.name);
view.setTag(holder); //绑定数据源holder
}else{
...
}如何显示我们的数据呢?当然是在连接以后才显示呀!如果已经连接我们则显示我们定义的内容来进行显示。如下:
ViewHolder holder;
if(view == null){
...
}else{
holder = (ViewHolder)view.getTag();
}
holder.image.setImageResource((Integter)getData().get(i).get("image"));
holder.name.setText(getData().get(i).get("name"));
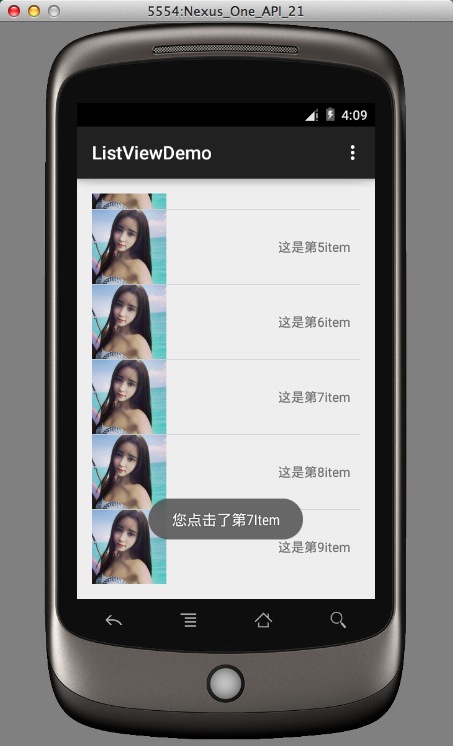
...到此,BaseAdapter中的getView()方法的简单实现就完成了,完成以后的效果图如下:
这里要注意一下,除了getView()方法要实现以外,别忘了实现getCount()方法的返回值,要返回我们数据源的个数,本例用的是getData().size(),如果设置为1,那么就会显示一个item,以此类推。
好了,今天就写到这吧,如有不足,请多加修正。























 1610
1610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








