当我们需要进行原型设计时,Axure 成为了专门为此而生的专业级设计产品,也是产品经理必备的工具之一。通过使用 Axure,设计人员可以更好地了解实际项目的实施方式,并与产品经理进行更有效的合作,以评估范围和技术可行性。Axure 需要下载并安装在电脑端,对于初学者来说,深入理解软件架构可能会有一定的难度,因此需要花时间单独学习。在协同设计方面,Axure 可以与其他工具和服务(如 Slack 和 Microsoft Teams)进行连接,以便进行协作。然而,一些设计师在使用过程中反馈称,Axure 的在线协作效率较低,上传速度较慢,这对工作产出产生了一定的影响。

1、为什么需要安装 Axure 插件呢?
你可能已经注意到,在 UI 设计领域,我们使用的大部分软件都是国外版本,并且中文版本相对较少。虽然我们可以使用这些软件进行工作,但也存在一些限制。例如,Axure 插件之间不能互相兼容。当需要进行在线协同设计时,我们必须使用其他软件进行文件传递。这样的做法经常导致文件丢失,从而降低了工作效率。对于熟悉原型设计软件 Axure 的人来说,Mac Axure 可以为设计工作带来很大的便利。
2、那么,如何安装 Axure 插件呢?
作为汉化版 Axure 插件的替代方案,即时设计插件广场不断增加了开源设计插件,成为越来越多设计师的选择。

首先,打开浏览器,访问即时设计官网,进入即时设计插件广场。点击注册即时设计账号,即可一键安装 / 卸载即时设计插件。

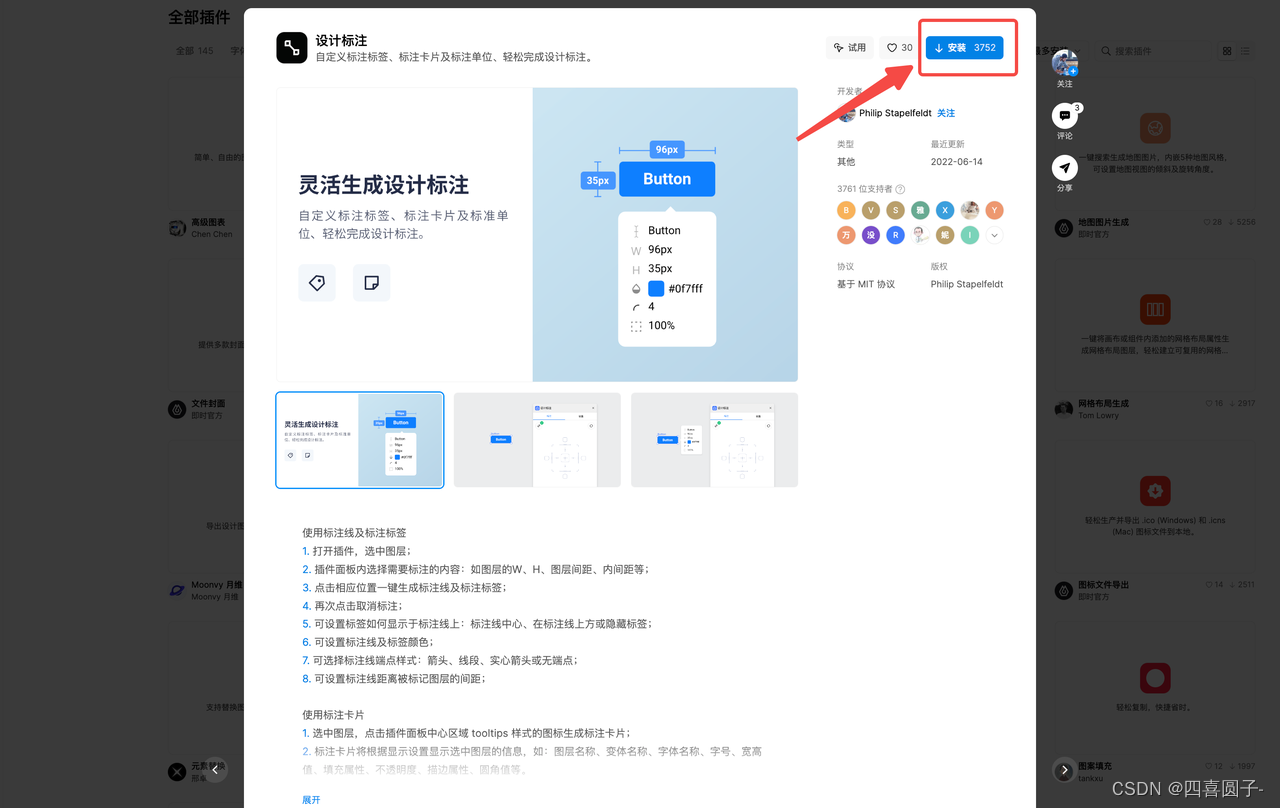
然后,在即时设计插件广场中,选择你想要安装的 Axure 插件替代方案。

进入目标插件页面后,只需点击 "安装" 按钮,即可完成Axure 插件的安装。即时设计插件均可一键安装和卸载。

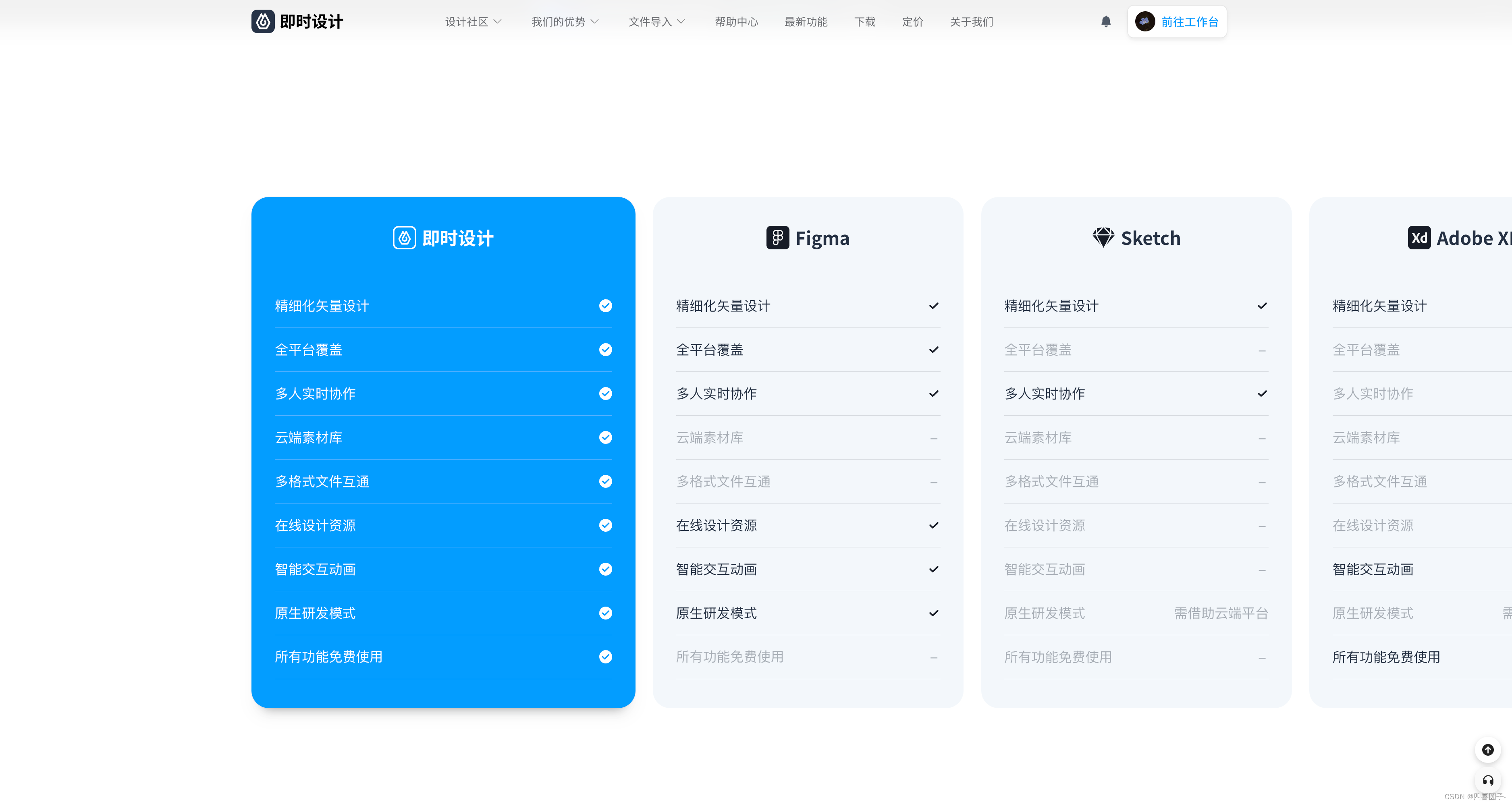
即时设计作为 Axure 插件的国产替代方案,被视为新的选择。即时设计工具通过跨平台的协同功能、实时云同步的文件管理以及强大的绘图和标注功能,打通了从设计、产品到研发的整个流程。

它能够实现视觉效果、交互效果和体验效果的一站式成型,为原型设计提供流畅的体验。同时,即时设计还兼容 Figma、Sketch、Adobe XD 等多种文件格式,可以满足线框设计、UI/UX 设计、原型交互、免切图导出以及代码交付等需求。

3、转向 Axure 插件的国产替代方案 ——即时设计
原型、设计、交付一站式完成:在导入 Axure 文件后,即时设计可以直接对作品进行二次布局、修改、设计和分享。此外,即时设计还支持添加组件使用说明功能,可以添加文字备注或网址链接。
更适合团队协同设计,提高工作效率:即时设计目前更好地支持团队成员的同步编辑和设计作品,大大提高了工作效率。通过浏览器即可直接打开即时设计,实现云端协同,打破了团队信息孤岛。
企业级数据安全保障:即时设计支持内网本地服务器部署,确保敏感数据和业务数据的私有化,并提供定制化功能开发,全面满足企业管理需求。
制作高保真原型动态:即时设计提供自动布局、自适应窗口、交互式组件动效、在线评论与反馈等丰富功能,帮助你制作逼真的动态原型界面。






















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








