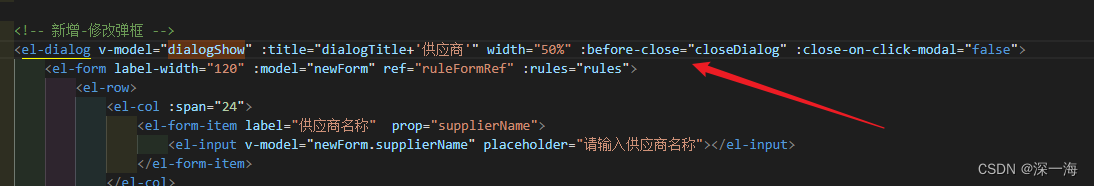
el-form绑定的属性是before-close函数,当你点关闭按钮时,这个函数执行了,但是el-dialog组件是没有销毁的,此时,如果你点击提交按钮,由于此时表单你什么都没填,整个的表单校验下来,会出现红色的警告提示。
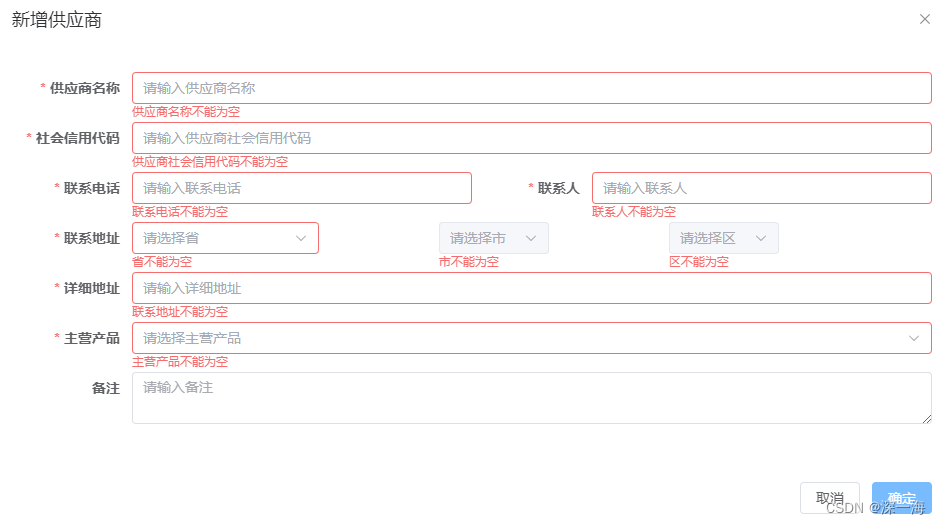
这时,你点右上方的关闭按钮时,执行before-close函数,你在函数里写了ref.resetFiles()来重置表单,清除所有的警告提示。
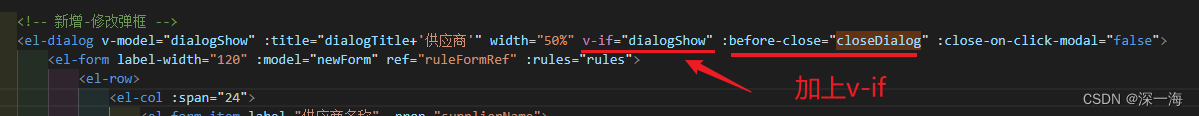
这时弹框关闭了,然后你重新点击新增按钮,弹框打开,你会发现,上次的红色警告提示依然显示,并没有清除,这是因为弹框没有被销毁,用v-if就能销毁弹框组件

加上v-if




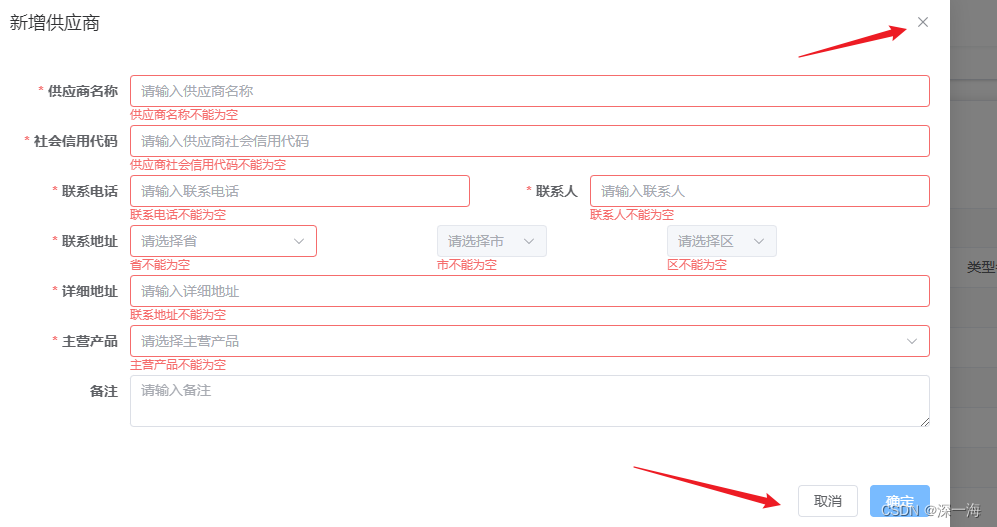
不管是点击取消按钮,还是右上角的关闭按钮,都能清空提示警告信息





















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








