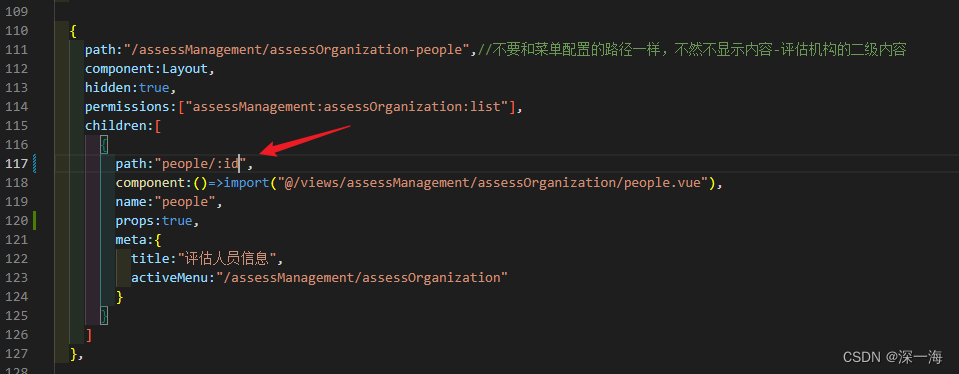
路由传参params,vue3的vue-router已经把params传参给废弃了,你只能用params做动态的传参就是some:id,但是不能直接用params。
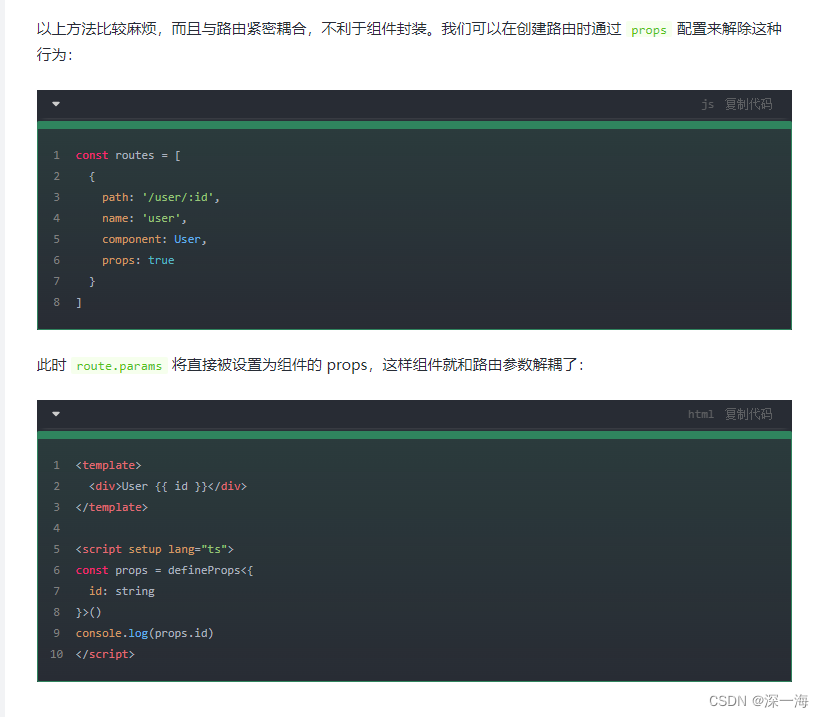
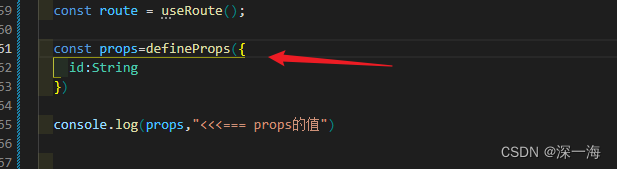
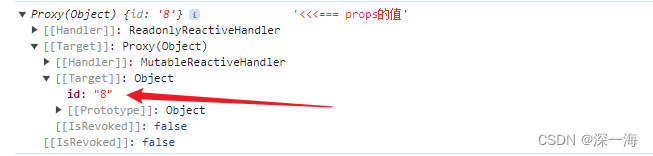
你可以在路由表中设置props:true,将some:id的id占位符数据设置成组件的参数就是props参数,你在a页面跳转b页面,传递参数,在b页面通过defineProps()函数拿到传递过来的参数

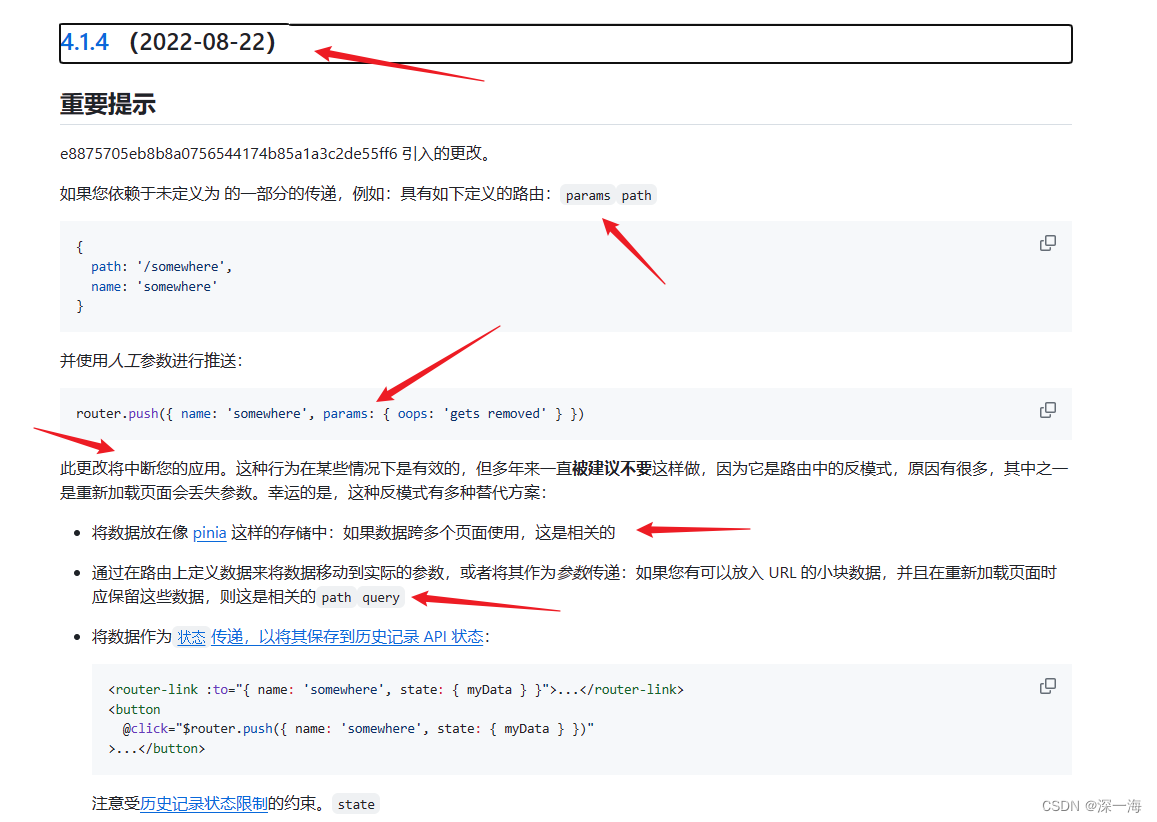
router/packages/router/CHANGELOG.md 位于主 ·vuejs/路由器 ·GitHub的

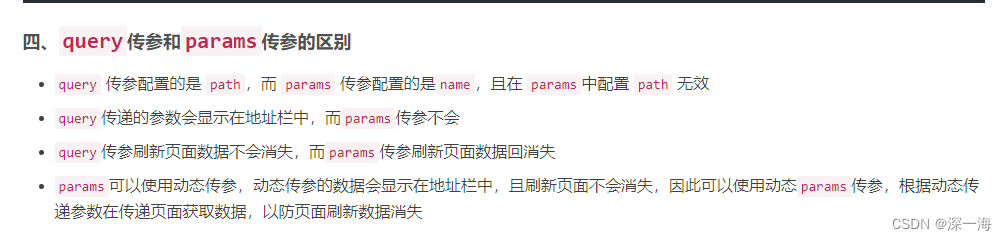
vue3中路由传参query、params及动态路由传参详解_vue3 获取query参数-CSDN博客
从 Vue2 到 Vue3 ,你必须要掌握的路由差异和使用场景! - 掘金

























 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








