页面
<view>
<view class="tabbox">
<view class="tabbox_children {{item.flag==true? 'active':''}}" wx:for="{{list}}" wx:key='id' bindtap="clickitem"
data-id='{{item.id}}'>
{{item.name}}
</view>
</view>
<view class="content" wx:if="{{list[0].flag}}">过去</view>
<view class="content" wx:if="{{list[1].flag}}">现在</view>
<view class="content" wx:if="{{list[2].flag}}">未来</view>
</view>css样式
.tabbox{
display: flex;
}
.tabbox_children{
flex: 1;
padding: 20rpx;
text-align: center;
}
.active{
color: coral;
border-bottom: 4rpx solid #FF0000 ;
}js
clickitem(e) {
console.log(e);
let id = e.currentTarget.dataset.id;
let {list} = this.data;
list.forEach(item => {
if(item.id === id){
item.flag=true;
}else{
item.flag=false;
}
})
this.setData({
list
})
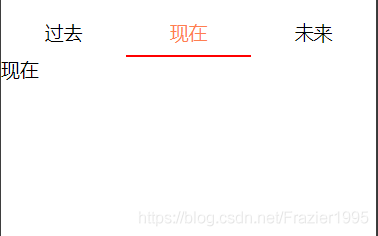
}效果图
























 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










