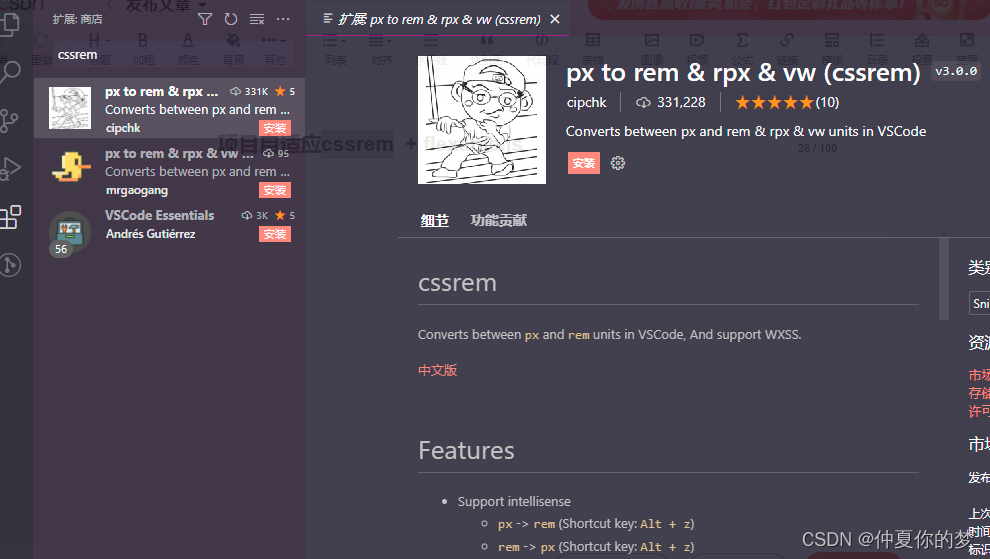
cssrem插件
先要安装下这个插件,可以将px转化为rem,默认是16px,也可以手动设置修改

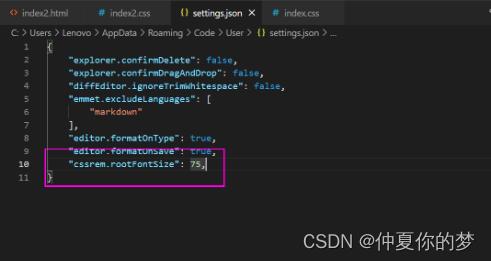
修改文字大小
1.Ctrl+Shift+p打开命令面板
2.输入settings.json,选择图中标出的json

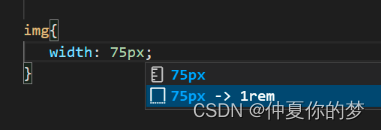
使用时

flexable.js
flexable.js是手机淘宝解决不同设备的适配问题,主要有三个方面:
- 动态改写<meta>标签
- 给<html>元素添加data-dpr属性,并且动态改写data-dpr的值
- 给<html>元素添加font-size属性,并且动态改写font-size的值
具体文件可去官网下载























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










