实现目标
在一个文本框中输入关键词,利用ajax和ajaxreturn实时显示模糊搜索的json数据。当然获得了json数据,后期处理数据就随你怎么弄了。
最终实现效果
无任何动作
当文本框输入值为空时
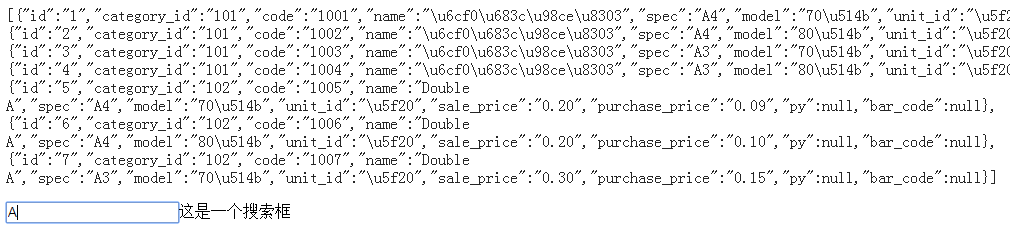
输入关键词‘A’,动态显示模糊搜索的json结果
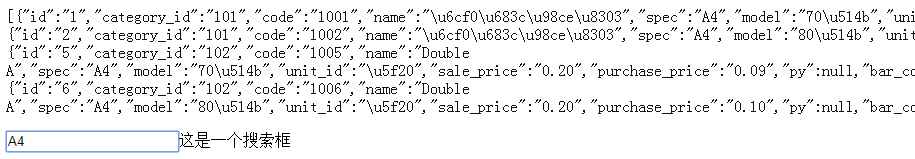
输入关键词‘A4’,动态显示模糊搜索的json结果
代码实现
提前说明:1. 实现ajax是跟框架没关系的。2. ajaxreturn 只是返回数据(数据格式可以为json,jsson,xml等)。
模板:View视图模板search/index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{$title}</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></







 使用ThinkPHP3.2.3框架,结合ajax和ajaxreturn,实现在搜索框中输入关键词,实时动态展示模糊搜索结果。讲解了从模板View到控制器的代码实现过程,并提供了数据库表结构。源码可在指定链接下载。
使用ThinkPHP3.2.3框架,结合ajax和ajaxreturn,实现在搜索框中输入关键词,实时动态展示模糊搜索结果。讲解了从模板View到控制器的代码实现过程,并提供了数据库表结构。源码可在指定链接下载。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








