WEB安全 HTMl基础
1.简单的HTML页面架构
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
charset 编码 gbk gbk2312 utf-8
2.HTML常见标签
2.1 meta标签<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
设置网站关键字meta name="keywords" content="网络安全,WEB渗透,数据安全,渗透测试,安全培训" />
<link> 标签定义文档与外部资源的关系。
<script> 引入js文件
注释
<!--这是一段注释。注释不会在浏览器中显示。-->
<p>这是一段普通的段落。</p>
2.2.标题标签
由大到小
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>6</h6>
<br />换行标签
<hr />换行线标签
<p>从这里开始0基础学习网络安全,<br />第一颗WEB安全HTML基础,<hr />从现在开始一起学习.</p>
以下为代码实现

2.3 文本属性
<!-- <strong>加粗</strong>
<b></b>加粗
<i></i>斜体
<u></u> 下划线
<sup></sup>上标
<sub></sub>下标
<del></del> 删除线
<font></font> 规定字体属性
size 字体的大小
color 字体颜色
<pre>按原样输出</pre>
-->
<p><strong><i>超文本标签语言</i></strong><br />
<u>英文全称:HyperText Markup Language,简称:HTML)</u><br />
<sup>是一种用于创建网页的标准标签语言。</sup> <br />
<sub>在这里,你将掌握一些重要的概念和语法,</sub><br />
<del>学习如何将 HTML 用于文本、如何创建超链接以及运用 HTML 去制作一个网页。</del> <br />
<font size = '5px' color ='red'>HTML 很容易学会,只要跟着(cainiaoplus.com)Html基础教程学习!相信您能很快学会它!</font>
</p>
<p>这里是一个段落</p>
<pre><p> 这里指一个段落</p></pre>
以下为代码实现

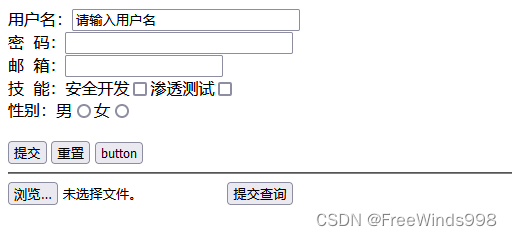
2.4 frrom表单
form表单 规定当提交表单时向何处发送表单数据
method 提交的方法有 get、post
规定在发送表单数据之前如何对其进行编码。
enctype 属性可能的值
application/x-www-form-urlencoded
multipart/form-data
text/plain
input标签
name:同样是表示的该文本输入框名称。
size:输入框的长度大小。
maxlength:输入框中允许输入字符的最大数。
value:输入框中的默认值
readonly:表示该框中只能显示,不能添加修改。
input的类型
type=password 密码输入框
  空格
type=file 文件上传
type=hidden 隐藏域
button 按钮
checkbox 复选框
radio 单选框
type=submit 提交按钮
type=reset 重置按钮
<form action="" method="post"><!-- //:两种提交方法get一般用于搜索框,post一般用于登录 -->
<label >用户名:</label><input type="text" name="username" size="30" maxlength="11" value="请输入用户名"><br />
<label >密  码:</label><input type="password" name="password" size="30"/ ><br />
<label for="email">邮  箱:</label><input type="text" name="email" id="email"><br />
<label >技  能:</label>安全开发<input type="checkbox" >渗透测试<input type="checkbox" /><br /><!-- /复选框 -->
<label >性别:</label>男<input type="radio" name="sex" value="1"/>女<input type="radio" name="sex" value="2"><br /><!-- 单选框 -->
<input type="hidden" value="1"><br /><!-- 隐藏域 -->
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="button">
</form>
<hr />
<form method="post" enctype="multipart/form-data">
<input type="file" name="file"/>
<input type="submit"/>
</form>
以下为代码实现






















 3437
3437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








