文章目录
Http 缓存机制是 web 性能优化的重要手段。
HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类,我将其分为两大类:
- 强制缓存
- 对比缓存(协商缓存)
强制缓存
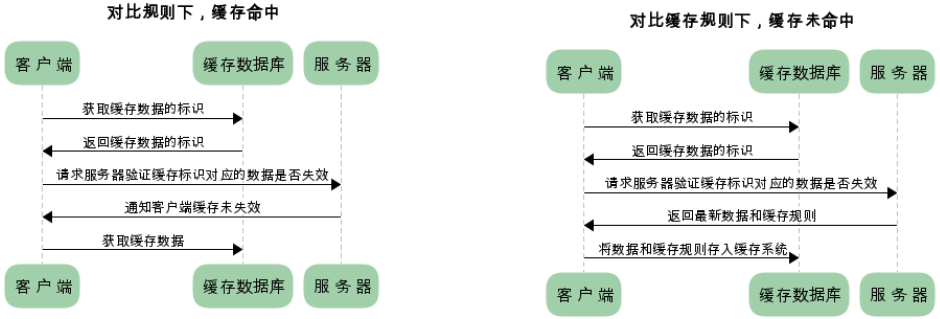
已存在缓存数据时,仅基于强制缓存,请求数据的流程如下

由上图可知,强制缓存,在缓存数据未失效的情况下,可以直接使用缓存数据。
如何判断强制缓存数据是否失效
在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header(响应头)中。
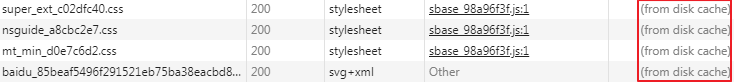
对于强制缓存来说,响应header中会有两个字段来标明失效规则(Expires/Cache-Control),使用chrome的开发者工具,可以很明显的看到对于强制缓存生效时,网络请求的情况。

Expires
Expires的值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。
不过现在一般不是用这个参数:
- Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略;
- 到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。
所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control
Cache-Control是最重要的规则。常见的取值有private、public、no-cache、max-age,no-store,默认为private。
private: 客户端可以缓存
public: 客户端和代理服务器都可缓存
max-age=xxx: 缓存的内容将在xxx秒后失效
no-cache: 需要使用对比缓存来验证缓存数据
no-store: 所有内容都不会缓存,强制缓存,对比缓存都不会触发

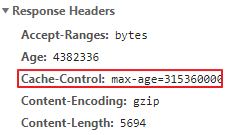
图中Cache-Control仅指定了max-age,所以默认为private,缓存时间为31536000秒(365天)也就是说,在365天内再次请求这条数据,都会直接获取缓存数据库中的数据,直接使用。
注意:
如果Expires和Cache-Control同时存在,Cache-Control会覆盖Expires。建议两个都写,Cache-Control是http1.1的头字段,Expires是http1.0的头字段,都写兼容会好点。
对比缓存
已存在缓存数据时,仅基于对比缓存,请求数据的流程如下

对比缓存,顾名思义,需要进行比较判断是否可以使用缓存。
浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。
再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。

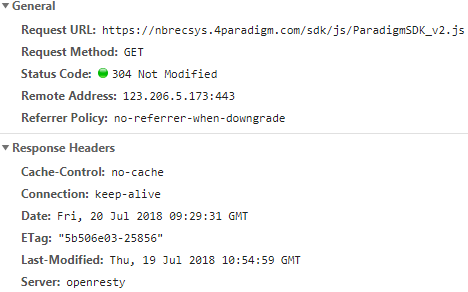
在对比缓存生效时,状态码为304,并且报文大小和请求时间大大减少。
原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将响应报文体部分返回给客户端。
对于对比缓存来说,缓存标识的传递是我们着重需要理解的,它在请求header和响应header间进行传递,一共分为两种标识传递。
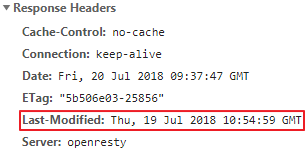
Last-Modified / If-Modified-Since
Last-Modified
服务器在响应请求时,告诉浏览器资源的最后修改时间。

注意这里是响应报文
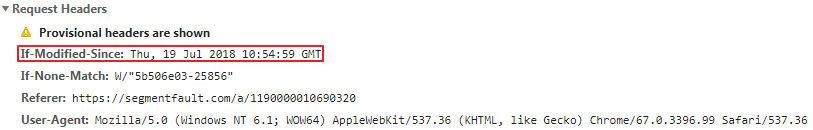
If-Modified-Since
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。
服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。
若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;
若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。

注意这里是请求报文
Etag / If-None-Match
Etag / If-None-Match 的优先级高于 Last-Modified / If-Modified-Since 。
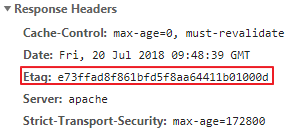
Etag
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。

注意这里是响应报文
If-None-Match
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识。
服务器收到请求后发现有 If-None-Match 则与被请求资源的唯一标识进行比对,
不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;
相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。

注意这里是请求报文
优先级
- 强制缓存和对比缓存同时存在,如果强制缓存还在生效期则强制制缓存覆盖对比缓存,对比缓存不生效;如果强制缓存不在有效期,对比缓存生效。
即:强制缓存优先级 > 对比缓存优先级; - 强制缓存Expires和Cache-Control同时存在时,则Cache-Control会覆盖Expires,Expires无论有没有过期,都无效。
即:Cache-Control优先级 > Expires优先级。 - 对比缓存Etag和Last-Modified同时存在时,则Etag会覆盖Last-Modified,Last-Modified不会生效。
即:ETag优先级 > Last-Modified优先级。 - 当然还有一种缓存pragma,和Cache-Control类似,前者是http1.0内容后者是http1.1内容,并且pragma优先级 > Cache-Controll优先级,不过前者目前基本不使用。
问题
既然已经有了 Last-Modified 已经能够知道本地缓存是否是最新,为什么还需要 Etag ?
- Last-Modified 标注的最后修改时间只能精确到秒,如果有些资源在一秒之内被多次修改的话,他就不能准确标注文件的新鲜度了;如果某些资源会被定期生成,当内容没有变化,但 Last-Modified 却改变了,导致文件没使用缓存。
- 有可能存在服务器没有准确获取资源修改时间,或者与代理服务器时间不一致的情形。
总结
- 对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
- 对于比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。




















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








