目录
十.如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子
一.看透网页布局的本质
1.确定标签
2.选择样式,摆放位置
3.装内容
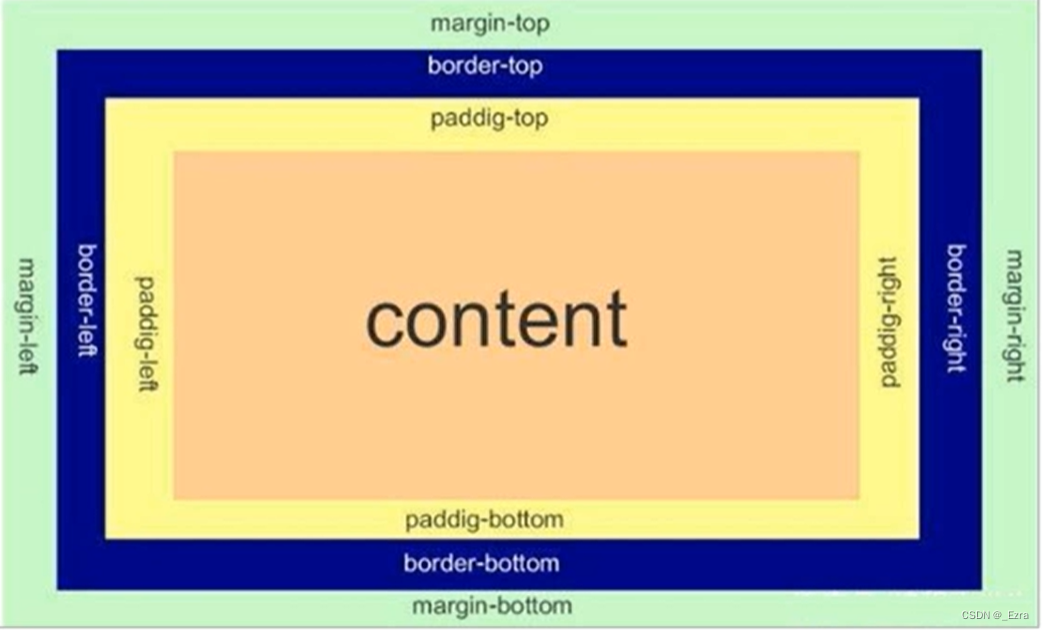
二.盒子模型的组成

border:边框
padding:内边距
margin:外边距
content:内容
三.边框border
border-width:边框宽度(粗细)
border-style:边框样式
(solid:实线边框 dashed:虚线边框 dotted:点线边框)
border-color:边框颜色
四.边框简写
border: 1px solid red; 没有顺序
边框分开写法:
例:border-top: 7px solid pink; border-bottom: 7px dashed pink;
五.表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式,他控制相邻单元格边框。
语法:border-collapse:collapse; (合并相邻的边框)
六.边框会影响盒子实际大小
解决办法:
1.测量盒子大小时,不量边框
2.若测量时包含了边框,则用height/width减去边框宽度
七.padding内边距
padding-left 左内边距
padding-right 右内边距
padding-top 上内边距
padding-bottom 下内边距
八.padding内边距的复合写法
padding: 5px; 一个值,代表上下左右都有5像素内边距;
padding: 5px 10px; 两个值,上下5px 左右10px;
padding: 5px 10px 20px; 三个值,上5px 左右10px 下20px;
padding: 5px 10px 20px 30px; 四个值,上5px 右10px 下20px 左 30px (顺时针)
九.padding会影响盒子实际大小
想让盒子跟效果图大小保持一致,则让weight/height减去多出来的内边距大小即可
十.如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子
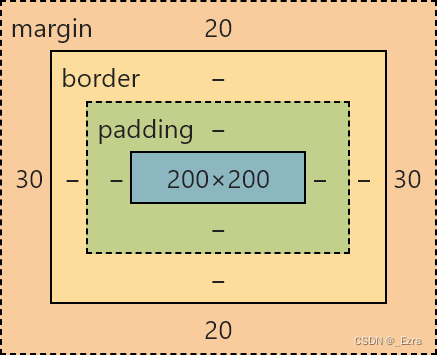
十一.margin外边距(盒子和盒子之间的距离)
margin-left 左外边距
margin-right 右外边距
margin-top 上外边距
margin-bottom 下外边距
margin简写方式跟padding完全一致,例:margin: 20px 30px;(上下 左右)

十二.外边距典型应用
外边距可以让块级盒子水平居中,必须满足两个条件:
1.盒子必须指定了width
2.盒子左右的外边距都设置为auto(自动)
.header { width: 960px; margin: 0 auto;}
常见的写法:margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可
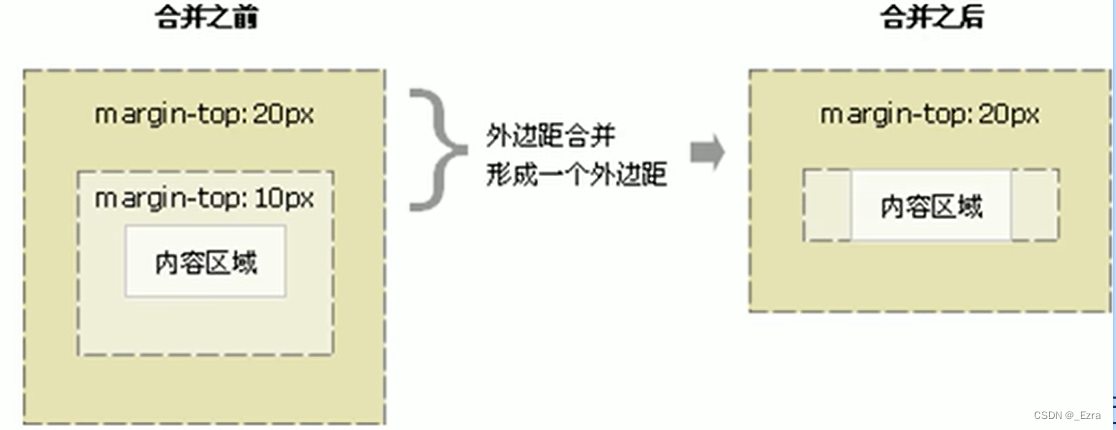
十三.外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
解决方案:
1.可以为父元素定义上边框
2.可以为父元素定义上内边距
3.可以为父元素添加overflow:hidden

*清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清楚下网页元素的内外边距 比如在body里面输入123 到浏览器中会发现它没有紧贴界面线 ul li也是如此
* {
padding: 0; /*清除内边距*/
margin: 0; /*清除外边距*/
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内边距。但是转换为块级和行内块元素就可以了
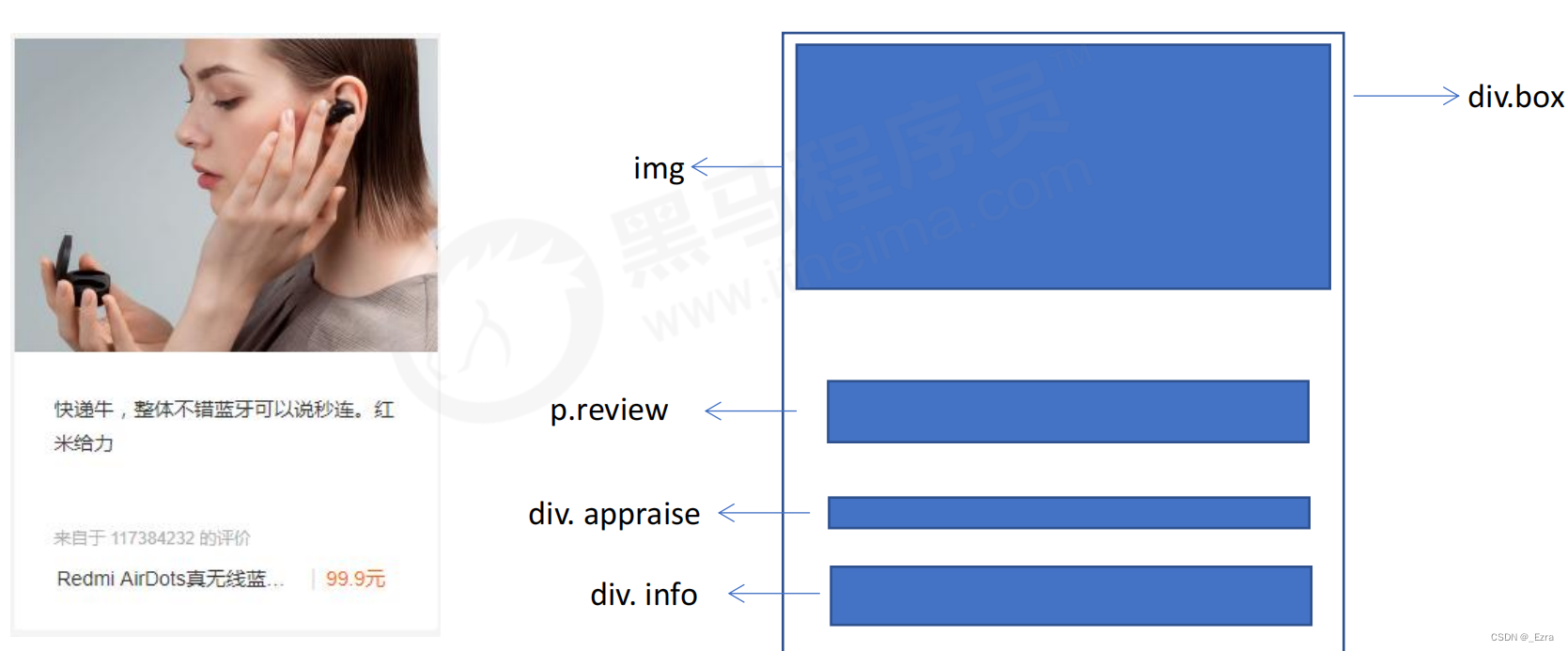
案例1:产品模块

利用PS辅助测量像素大小,提取颜色
案例2:快报模块

一个大盒子,里面有顶端标题和ul,顶端标题(h3)就是品优购快报,ul里面有很多小li。li要去除前面的小点,用list-style: none;
新知识点: 去掉 li 前面的 项目符号(小圆点)
list-style: none;
圆角边框
border-radius: lenth;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset;
/* 圆形是正方形高度和宽度的一半 或者用50%表示 */
/* 圆角矩形是矩形高度的一半 */
/* border-radius: 10px 20px 30px 40px */
/* border-radius: 10px 40px; (左上和右下是10px,右上和左下是40px) */
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
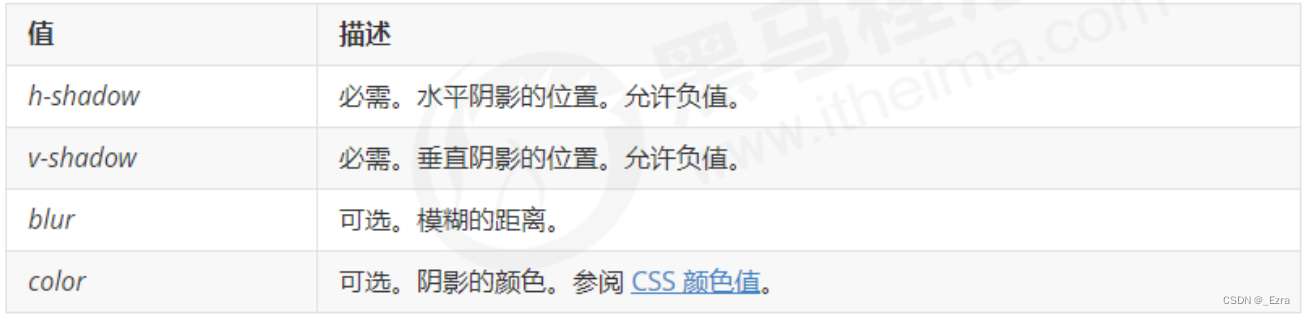
文字阴影
text-shadow: h-shadow v-shadow blur color;






















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








