问题1:
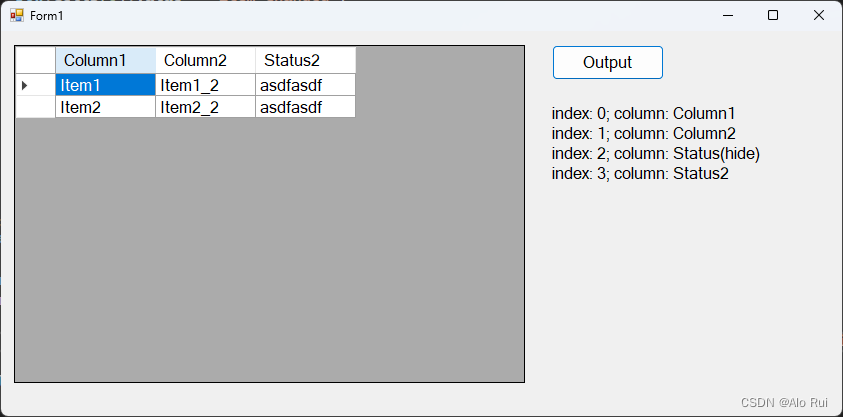
DataGridView(以下简称dgv)在绑定DataSource后新增一列,运行显示在最后一列,但输出索引却显示0。
解决办法:
dgvInfo.AutoGenerateColumns = false;
dgvInfo.Columns.Add(new DataGridViewTextBoxColumn()
{
HeaderText = "Status",
Name = "Status",
Visible = false
});

Status列被隐藏,索引为2,Status2没有被隐藏,索引为3
本人也不清楚为什么,去问了大模型,这是大模型的回答:
这是因为在设置
dgvInfo.AutoGenerateColumns = false;后,DataGridView不再自动生成列。这意味着你需要手动添加所有需要的列。在这种情况下,当你添加一个新的TextBoxColumn时,它会被添加到现有的列之后,因此索引为2。而当你设置
dgvInfo.AutoGenerateColumns = true;时,DataGridView会自动生成列。这意味着当你添加一个新的TextBoxColumn时,它会被添加到自动生成的列之前,因此索引为0。





















 2305
2305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








