1两个常见容器组件的使用
1.1list组件
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
<list>的子组件支持<list-item-group>和<list-item>。
示例:<官方文档>

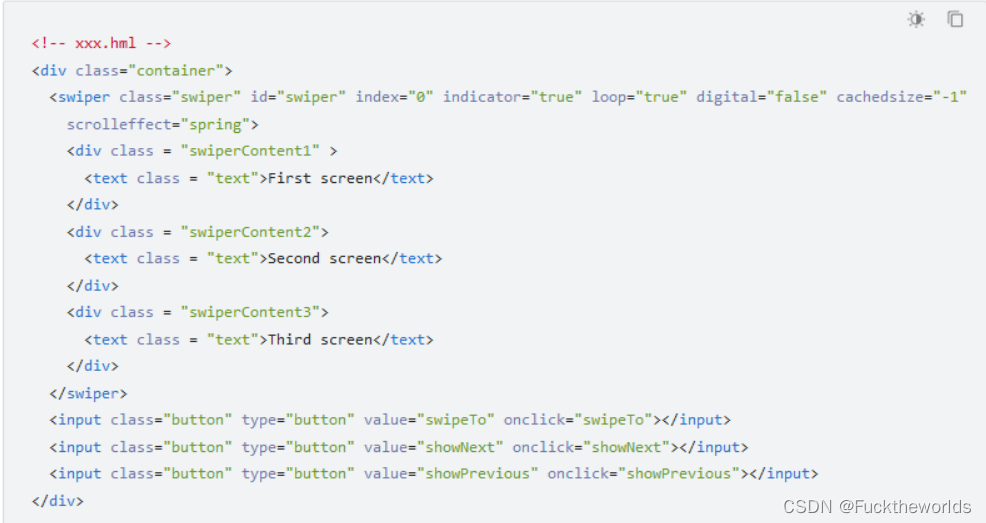
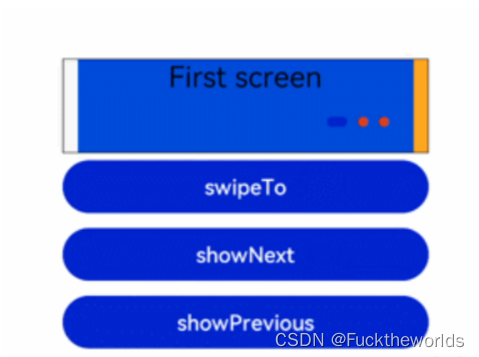
1.2swiper组件
滑动容器,提供切换子组件显示的能力。
<swipe>支持除<list>之外的子组件。
<官方文档>


2生命周期
2.1应用生命周期
详情见<官方文档>
在app.js中可以定义如下应用生命周期函数:

2.2页面生命周期
在页面JS文件中可以定义如下页面生命周期函数:
详情见<官方文档>

3.JSON数据的使用
3.1JSON数据的写入
将整理好的JSON数据放入JSON数据文件中,将之放置common目录下。
3.2JSON数据的导入
在JS文件中使用JSON数据时要引入一行代码,否则无法使用。当然除此之外也可以通过JSON函数把JSON数据转为JS数据进行使用。不过,通过这个代码后,可直接将JSON数据作为JS数据使用。





















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








