<el-table ref="dragTable" :data="columns" row-key="columnId" :max-height="tableHeight">
<el-table-column label="序号" type="index" min-width="5%" class-name="allowDrag" />
<el-table-column
label="字段列名"
prop="columnName"
min-width="10%"
:show-overflow-tooltip="true"
/>
<el-table-column label="数据列名" min-width="10%">
<template slot-scope="scope">
<el-input v-model="scope.row.dataColumnName" @input="forceInput()"></el-input>
</template>
</el-table-column>
<el-table-column label="字段描述" min-width="10%">
<template slot-scope="scope">
<el-input v-model="scope.row.columnComment"></el-input>
</template>
</el-table-column>
</el-table>data中的columns字段的值是读取后台接口1,初次加载的时候 columns 没有这个dataColumnName字段, 紧接着读取后台接口2,这个接口提供了dataColumnName字段,代码里面就把dataColumnName字段和它的值塞入了 columns的对象里面,这样页面上可以展示dataColumnName这个值了,但是存在一个问题就是只能看,输入之后没法更新输入框显示。
问题的原因是:调用第一个接口后,columns赋值了,页面就渲染好了,调用第二个接口,又增加了一个字段dataColumnName,可能是element-ui的内部机制决定的,后面加载的字段没法监听变更吧,导致问题出现。
解决办法:在调用到第一个接口返回后,先遍历数据,把行对象先加上dataColumnName这个属性,值为“”(空字符串)
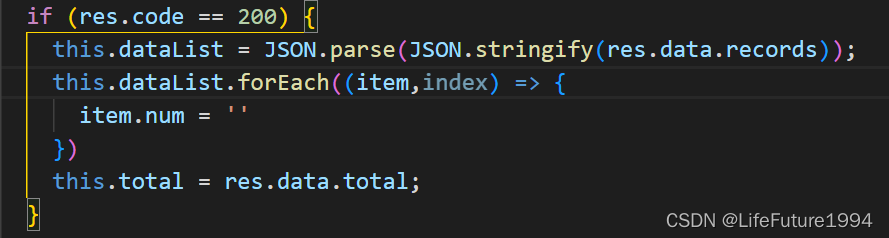
类似下面这样的:

总结:就是整个表格数据,在data初始化的时候可以为空数组,但是第一次获取接口赋值的时候,需要遍历给input输入框对应的字段赋值为空字符串,这样在输入框中打字才会更新视图,但是仍然要注意不能先获取后台数据,再去添加新的字段,值为空字符串,而是先用临时变量接收,一次性给赋值。
错误的写法如下:

正确的写法如下:

其实上面两种方式对于this.dataList的数据是一样的,但是视图层面,只有下面的方式才会更新,上面的输入框无法输入,不更新视图






















 2037
2037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








