一、创建元素(创建完标签后 并不在网页页面上显示,需要运用一些方法添加到HTML中)
1.在body中创建一个标签:document.createElement("要创建的标签名")
2.复制一个标签:变量名.clonNode(),括号内参数为true或false;
若为true,则把其当成一个对象,连同子标签和内容整个复制
若为false,则是浅复制,只复制该标签本身
二、添加元素()
1.在该标签的所有子标签之后添加一个标签:document.body.appendChild(要添加的变量名);变量名.appendchild(要添加的标签变量名)
2.在该变量表示标签的某个子标签之前添加一个元素:
变量名.insertBefore(要插入的元素,要在哪个节点前插入)
变量名.insertBefore(要插入的元素,null),参数2为null时等同于appendChild()
3.替换掉某个节点:.replaceChild(新元素,要被替换掉的元素)
三、删除元素(先找到要删除标签的父亲.parentNode,通过其父级标签调用删除的方法)
变量名.removeChild(标签名)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js_03.js" defer></script>
<!-- 一定记得script中加defer,相当于把这个js引入放在了body中的最后,body其它元素加载完后才加载js-->
</head>
<body>
<div id="aa">
<a href=""></a>
<p></p>
<h1 id="h01">
<h2></h2>
</h1>
</div>
</body>
</html>//创建元素:
//创建一个div
var div=document.createElement("div")
div.className="demo"
div.innerHTML="nihao"
div.onclick = function() {
alert("你点了一下鼠标")
}
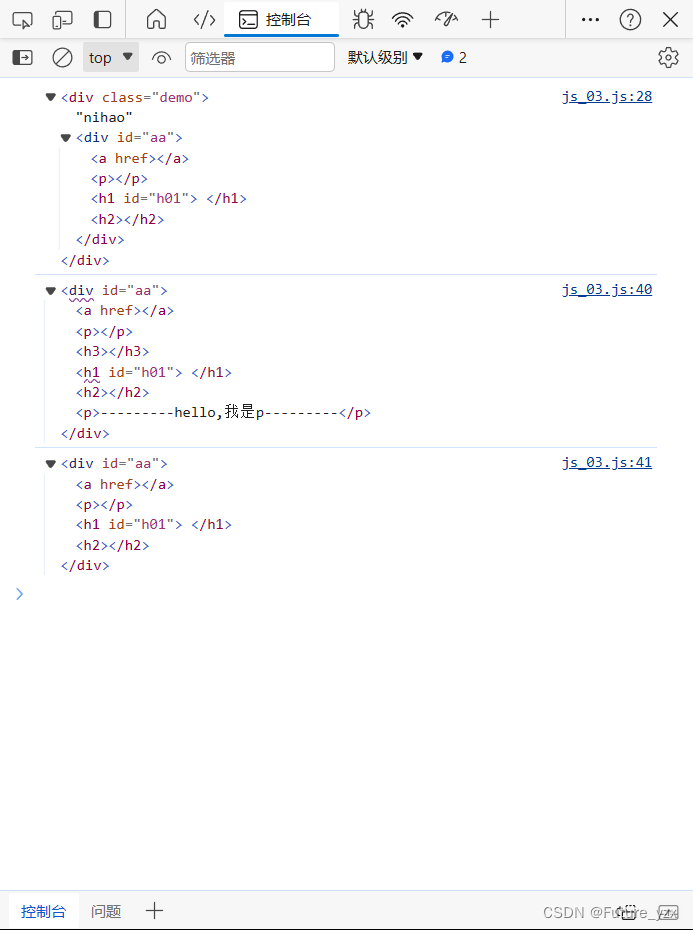
console.log(div)
//创建一个p并添加内容
var p=document.createElement("p")
p.innerHTML="---------hello,我是p---------"
//创建一个h3
var h3=document.createElement("h3")
//注意:不管创建标签,还是通过id、class查找标签等,涉及到html中的元素时都带双引号;
//涉及js中的变量时,都不带双引号
//添加元素
var aa=document.getElementById("aa")//通过id值找到html中的标签,并且赋给变量aa
var aa2=aa.cloneNode(true)//克隆一个aa叫做aa2
console.log(aa)
console.log(aa2)
document.body.appendChild(div)//在document的body中添加刚刚创建的div
aa.appendChild(p)//在aa中添加刚刚创建的p标签
aa.insertBefore(h3,h1)//在aa的子标签h1前添加h3标签
div.appendChild(aa2)//在刚刚创建div中添加刚刚复制(克隆)的aa2








 本文详细介绍了如何使用JavaScript在HTML页面中创建、添加、克隆和删除元素,包括createElement方法、appendChild、cloneNode以及removeChild的使用示例。
本文详细介绍了如何使用JavaScript在HTML页面中创建、添加、克隆和删除元素,包括createElement方法、appendChild、cloneNode以及removeChild的使用示例。














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








