-
vue cli 就是vue的脚手架,相当于多个平台,方便我们快速搭建起自己的项目
-
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,所以他是围绕vue来使用的,要遵守vue框架的要求
vue cli使用
先创建一个项目文件夹
1.下载vue cli 第三方包 (全局)
//通过yarn插件下载
yarn global add @vue/cli
//通过npm下载
npm install -g @vue/cli2.下载完毕后检查脚手架包的版本(通过cmd或者vscode终端)
vue -V (注意 ,这里必须是大写的v)
3.创建一个脚手架(通过cmd或者vscode终端)
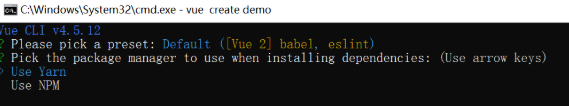
vue create vuecli-demo
选择模板
可以上下箭头选择, 弄错了ctrl+c重来

选择用什么方式下载脚手架项目需要的依赖包

回车等待生成项目文件夹+文件+下载必须的第三方包们

重点来了:最后两行代码是我们需要运行的控制台指令
cd vuecli-demo的作用是将我们的控制台路径调整到项目文件夹中
npm run serve的作用是运行main.js,并将其打包(如果用的是yarn第三方插件,可以使用yarn serve)
如果有绿色的并且有地址显示就证明你成功了

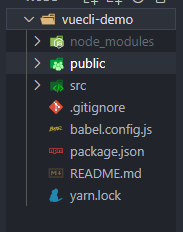
最终的文件夹内是这样的

ok这样一个vue脚手架就创建好了!





















 5565
5565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








