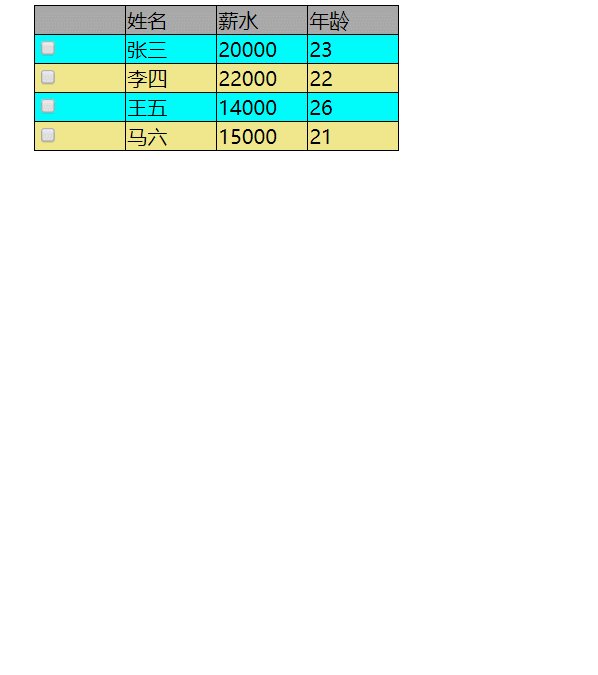
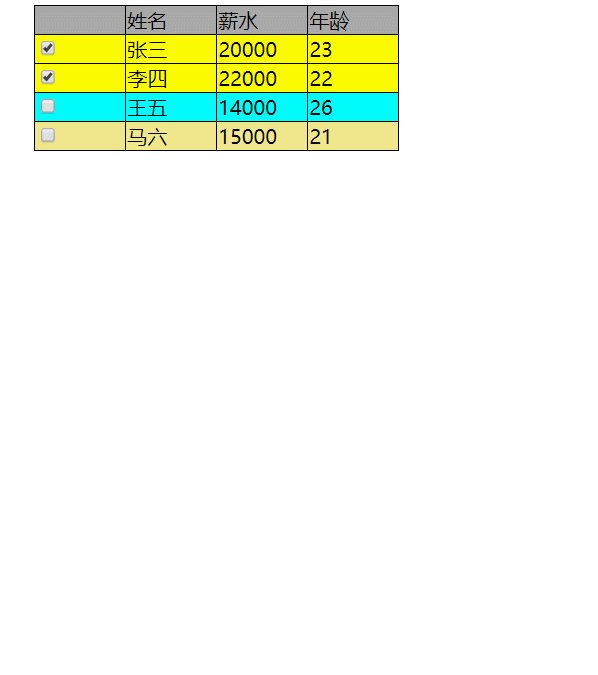
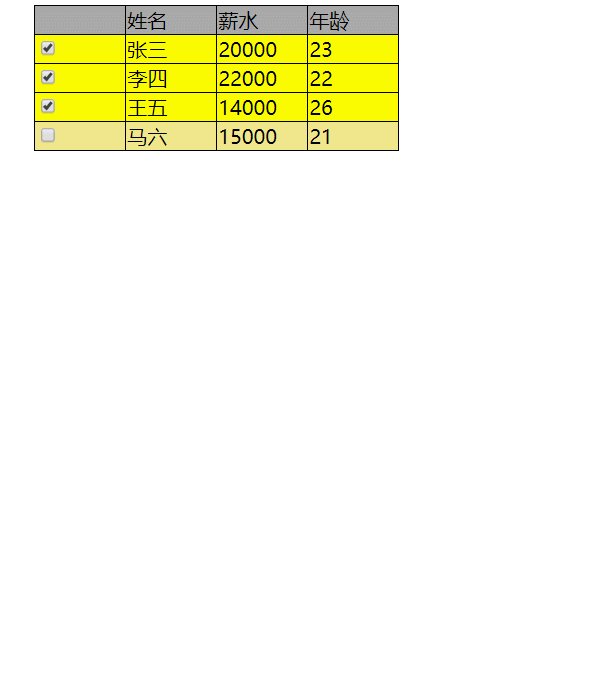
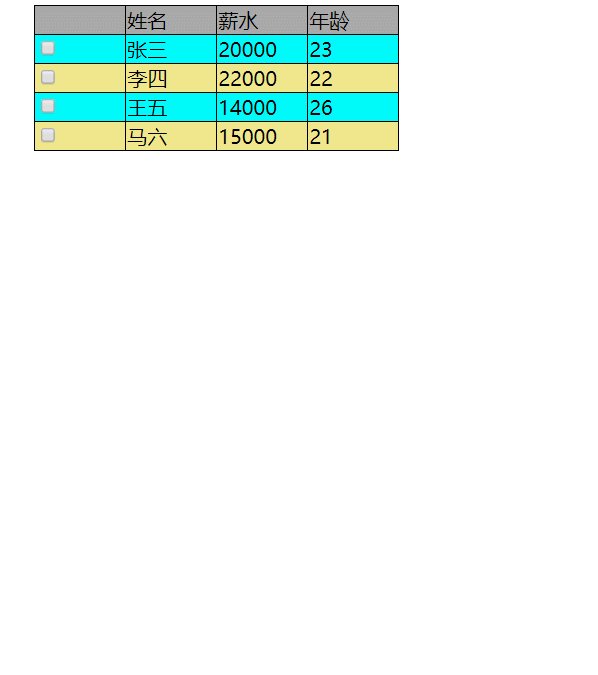
先来效果图

代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="Js/jquery.js"></script>
<style >
table,td{
border: 1px solid #000;
border-collapse: collapse;
}
thead{
background-color: darkgray;
}
td{
width: 70px;
height: 20px;
}
.even{
background-color: aqua;
}
.odd{
background-color: khaki;
}
.checked{
background-color: yellow;
}
</style>
</head>
<body>
<table >
<thead>
<tr>
<td></td>
<td>姓名</td>
<td>薪水</td>
<td>年龄</td>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








