在微信开发者工具中写Sass和Less,自动编译为wxss
一、前言
最近在做公众号到小程序的迁移,之前公众号用的是js+less,创建微信小程序的时候,发现不使用云服务的模板中没有JS+Less的的选项,于是选择了基础JS,再这个的基础上,希望能在里面写less的,顺便把在微信开发者工具中sass的使用的一起学习了(其实两者步骤是差不多滴~)
二、步骤
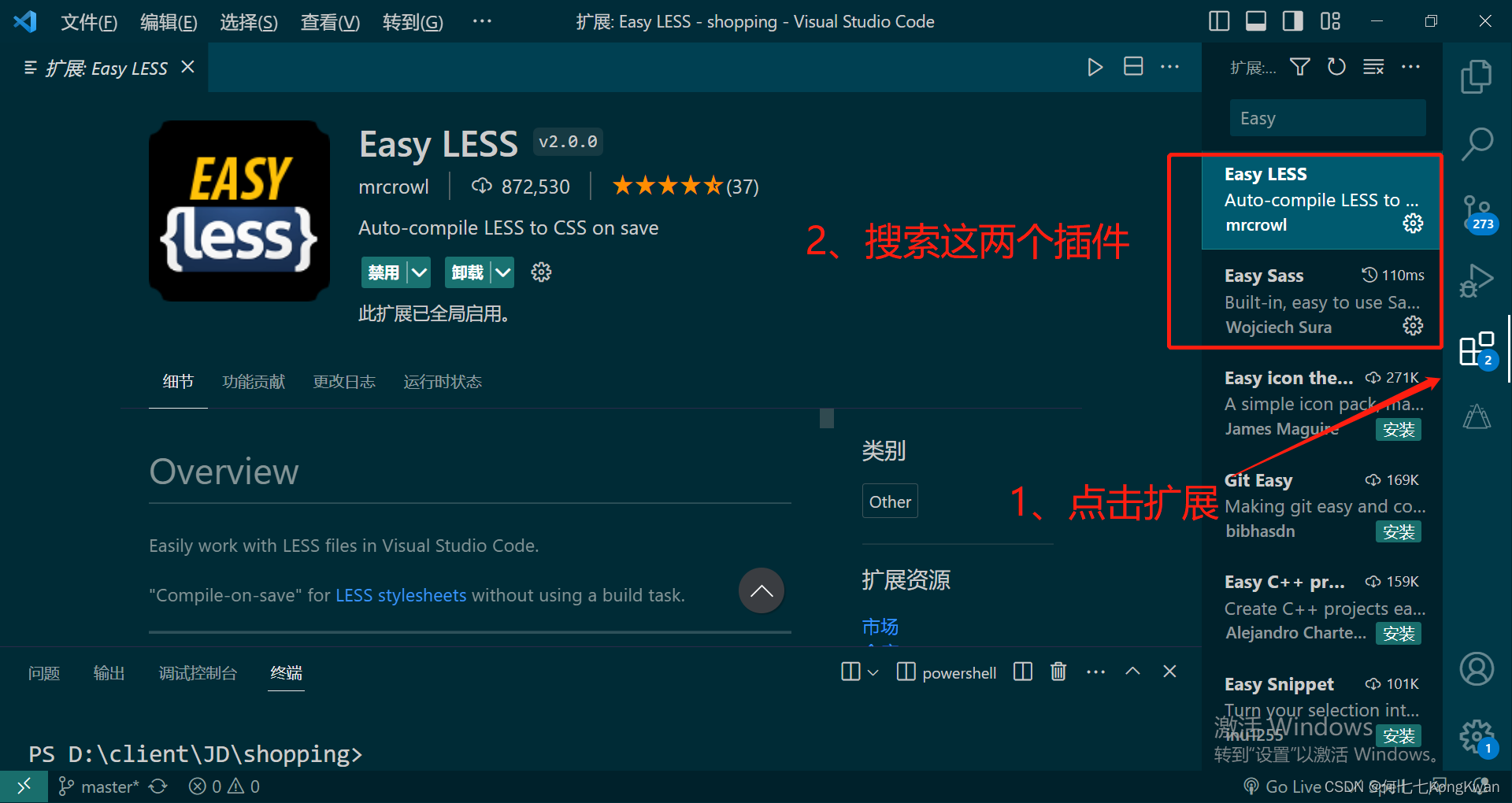
1.打开vscode,下载插件
插件Easy Less 和 Easy Sass

2、打开微信开发者工具,导入插件
(1)找到这个导航栏中的扩展,点击

(2)导入已安装的vscode扩展(不要把刚刚那个... 搞错了哦)

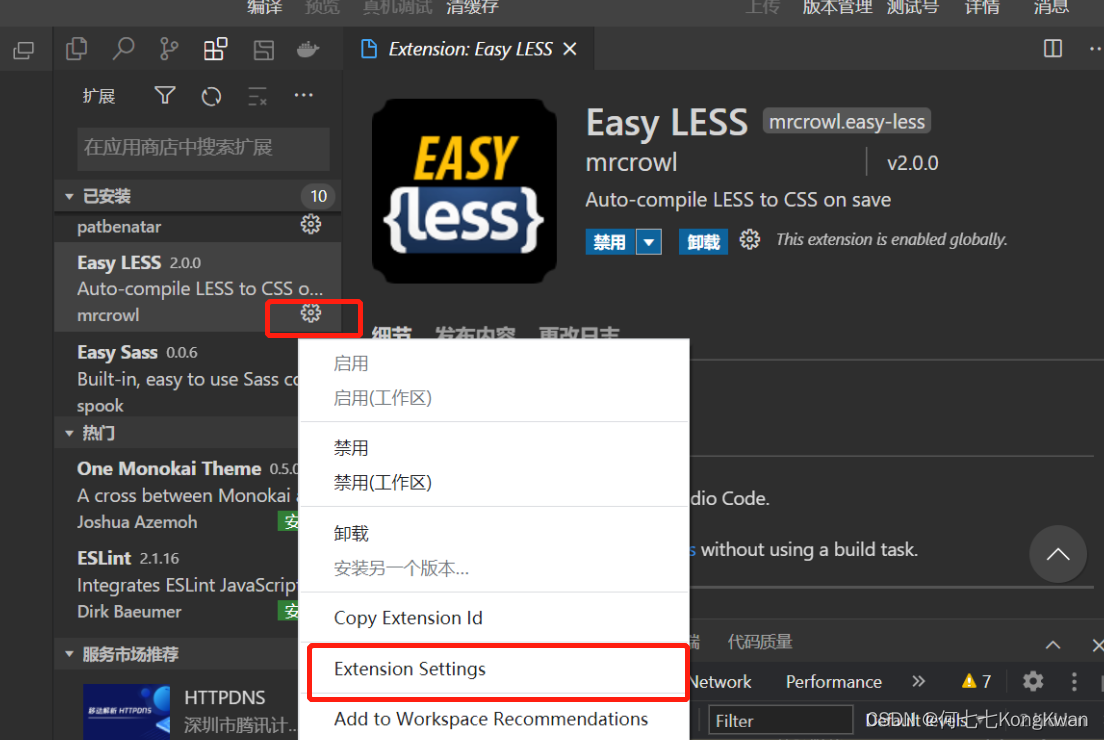
3、配置(使得less 和 sass文件编译为wxss)
(1)打开json配置文件


(2)进行配置
less需要添加:
"less.compile": {
"outExt": ".wxss"
}sass需要添加:
"easysass.formats": [
{
"format": "expanded",
"extension": ".wxss"
}
],三、总结
以上就是微信开发者工具中写Sass和Less的全部内容啦,目前使用起来没有什么问题,第一次写博客,希望各位大佬们多多指教~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








