宽为限 紧用功 工夫到 滞塞通
项目上用到富文本编辑器,用的是百度的UEditor编辑器。第一次使用,一起来学学吧!
二话不说,下载先:http://ueditor.baidu.com/website/download.html#ueditor
这里我用的是jsp版本的,我们一起来看看。
目录结构
部署包解压后的文件目录结构如下所示

ueditor解压后的目录列表dialogs: 弹出对话框对应的资源和JS文件
lang: 编辑器国际化显示的文件
php或jsp或asp或net: 涉及到服务器端操作的后台文件
themes: 样式图片和样式文件
third-party: 第三方插件(包括代码高亮,源码编辑等组件)
ueditor.all.js: 开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js: ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js: 编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js: 编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式,具体看内容展示文档
ueditor.parse.min.js: ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
引入资源文件
<script type ="text/JavaScript"src="/admin/ueditor/ueditor.config.js"></script>
<script type ="text/javascript"src="/admin/ueditor/ueditor.all.js"></script>
<link rel =stylesheet href="/admin/ueditor/themes/default/css/ueditor.css">将 jar包放到项目的 lib目录下

主体内容
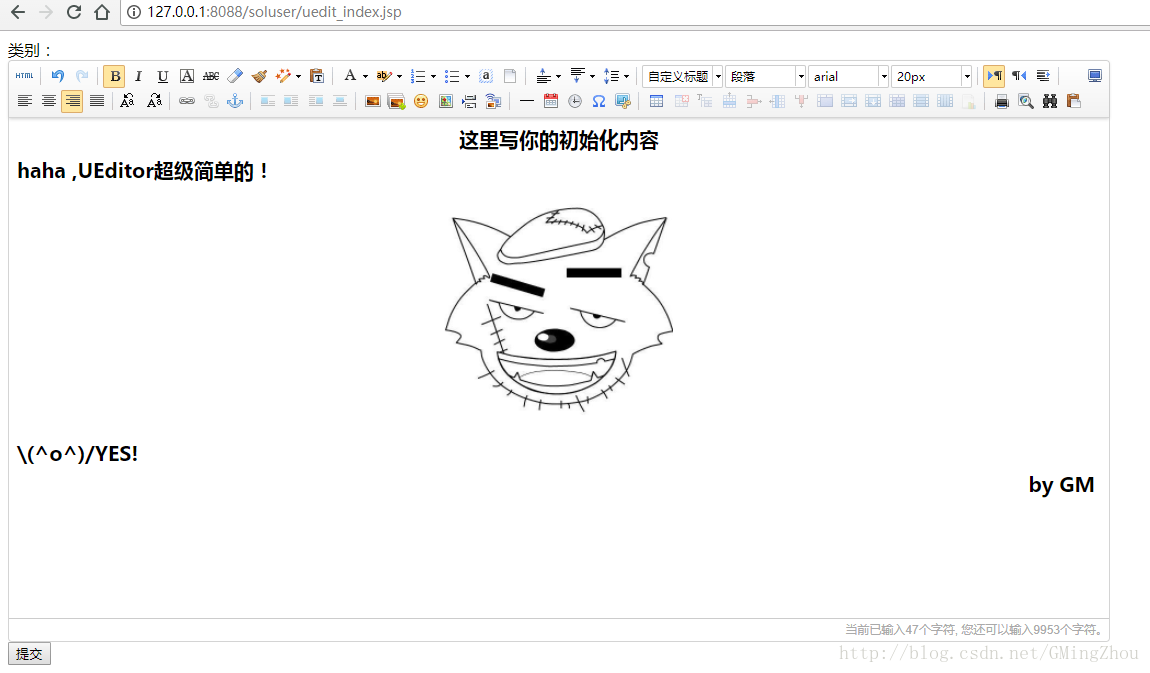
<form action ="/main/ueditor" method="post"> 类别:
<textarea name ="content" id="myEditor">这里写你的初始化内容</textarea>
<script type="text/javascript">
// 设置UEditor根路径
// window.UEDITOR_HOME_URL = "soluser/admin/ueditor/";
UE.getEditor('myEditor',{
// 这里可以选择自己需要的工具按钮名称
toolbars:[['fullscreen', ...]],
// 默认的编辑区域高度和宽度
initialFrameHeight:500,
initialFrameWidth:1100,
//关闭elementPath
elementPathEnabled:false
// 更多其他参数,请参考ueditor.config.js中的配置项
})
</script>
<input type="submit" value="提交" />
</form>把容器放到form表单里面,设置好要提交的路径,它的内容是保存到textarea里的。js 通过UE.getEditor(a,b)这个方法加载编辑器主体,这里有两个参数 a 指定textarea 通过id指定。b 指定一些用户自定义的配置,是一个数组,其中这里的toolbars表示需要的工具按钮名称。前端页面配置看这里:http://fex.baidu.com/ueditor/#start-config
现在例子中后台就一个传递作用,我这里用的是spring mvc
/**
* UEditor
*/
@RequestMapping(value = "/ueditor")
public String ueditorShow(HttpServletRequest request, HttpServletResponse response) {
String attribute = request.getParameter("content");
System.out.println(attribute);
request.setAttribute("content", attribute);
return "/show";
}显示页面
</head>
<body>
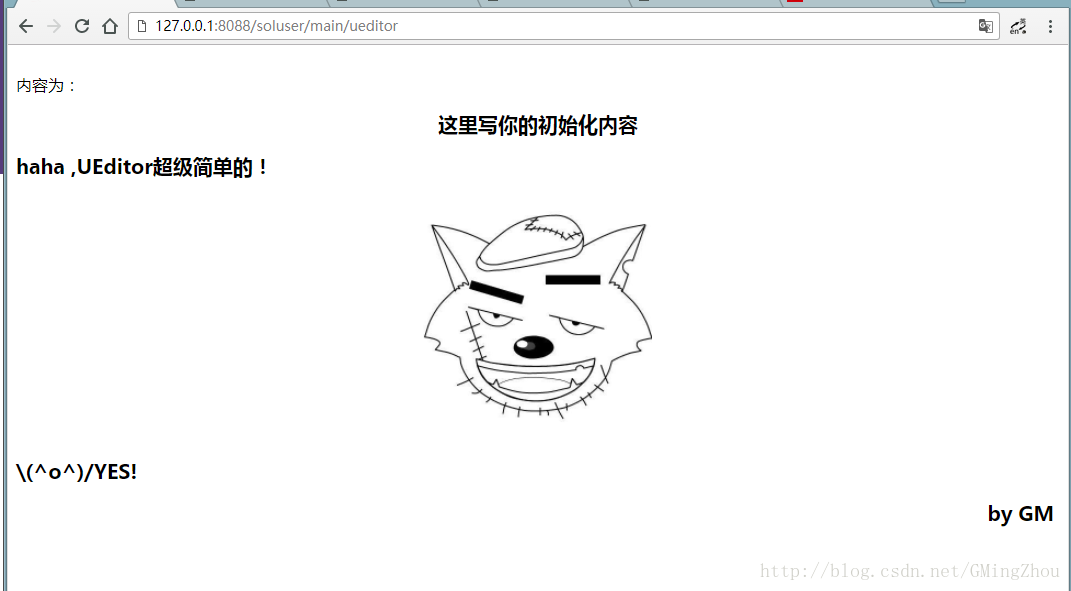
<br> 内容为:
<br />
<divid="showContent"> ${requestScope.content}
</div>
</body>
</html>啥也不需要,只需将传递过来的content 接住显示出来就OK!
test !
编辑页面
显示页面
遇到的问题
以上看是简单,却搞了我一上午。下面分享一下我遇到的问题吧 √
其实也就一个,就是图片上传了编辑器了不显示,现在回想看看是个非常简单的问题,认真看看文档就可解决的,but我还是自己调试找到的。。。
dbug ing…

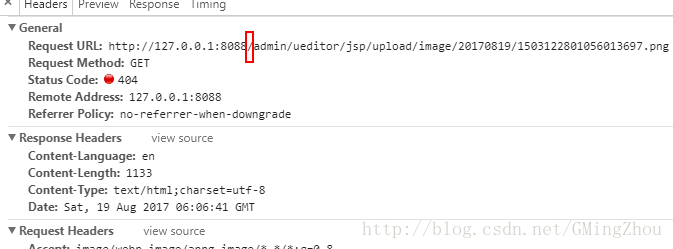
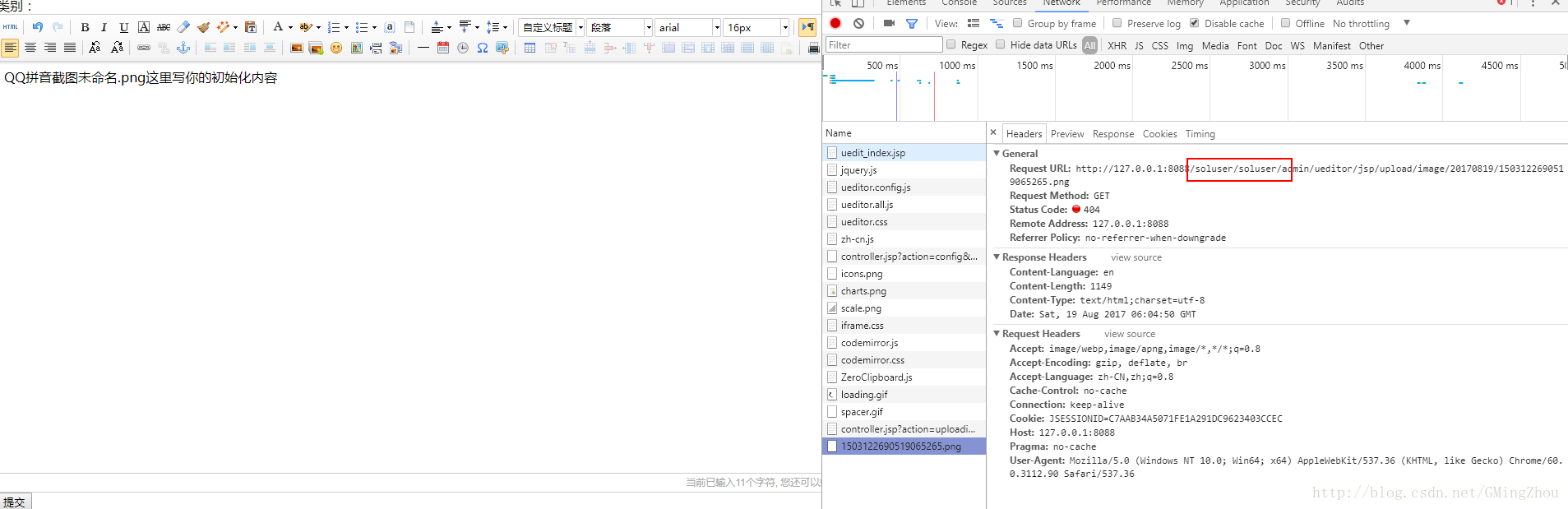
发现问题:没有项目名!!!
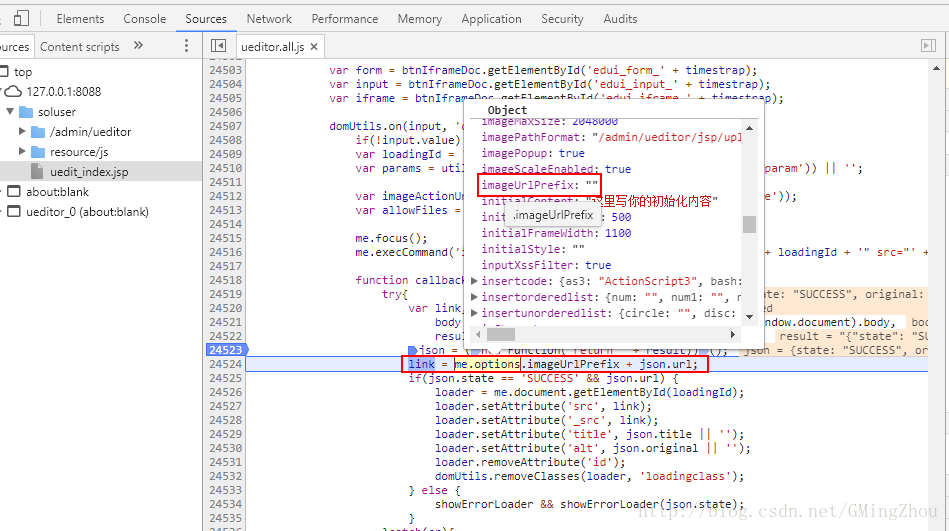
这里请求图片时报错了!
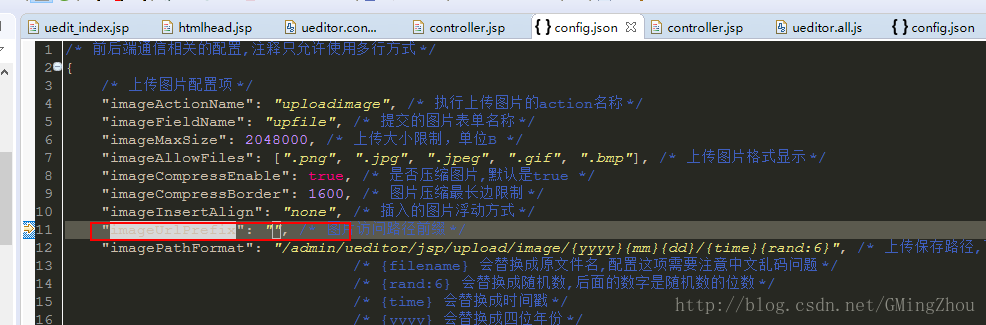
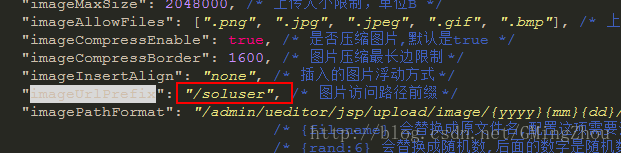
调试后发现原来这里要配置 返回路径前缀
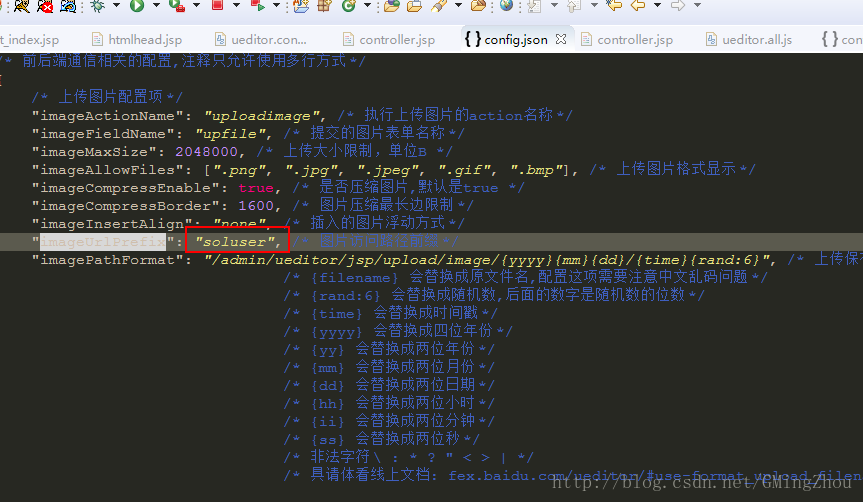
嗯,这里加上去了
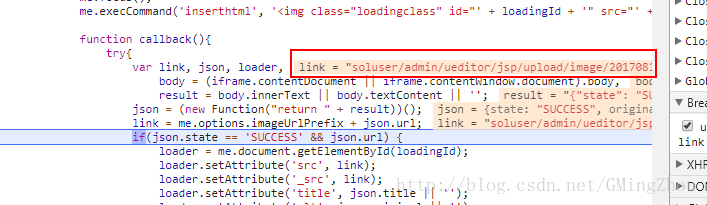
靠!问什么会有两项目名称???
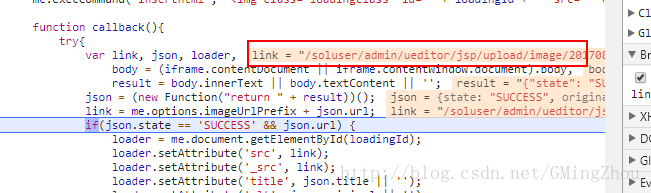
后来发现是路径问题, 在项目名称前加了个 /
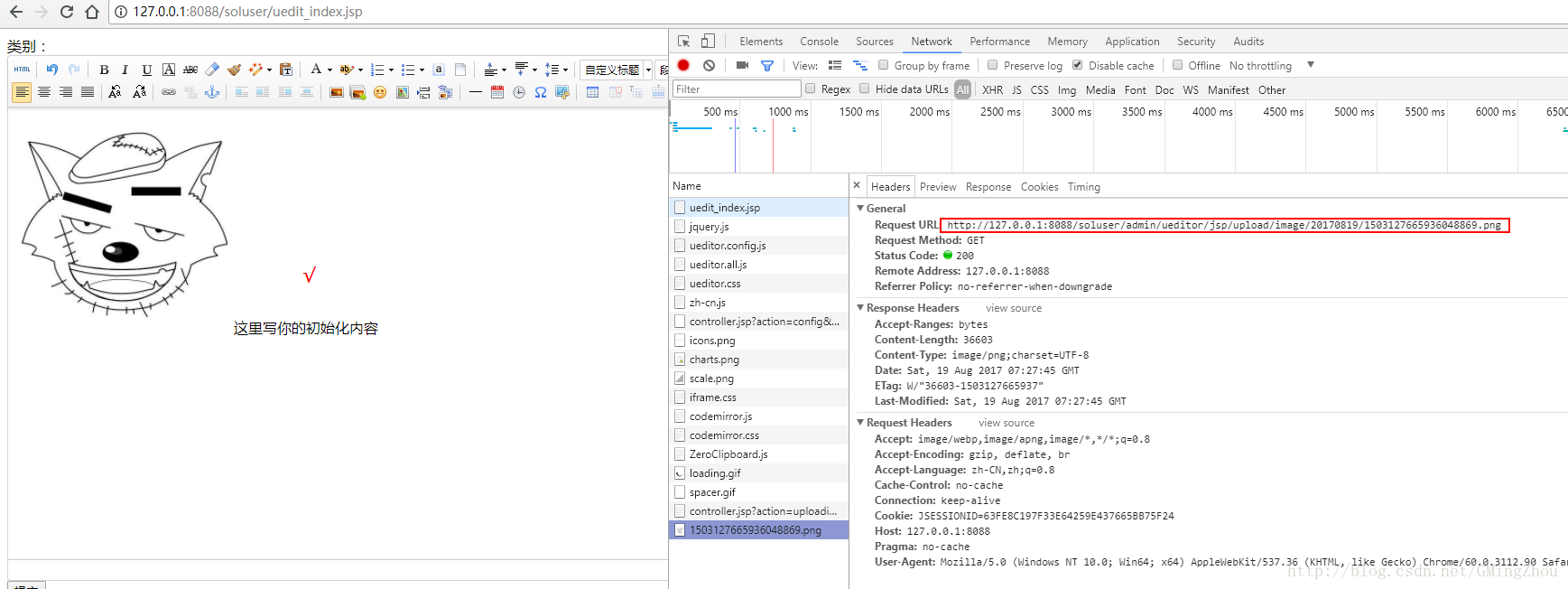
这就OK了,图片也可以获取了,之前是 一直没有项目名称的
OK!
官方文档,路径配置:http://fex.baidu.com/ueditor/#server-path
还有个问题
上传图片时打开文件夹的延迟问题,点击上传图片弹窗打开慢问题。
解决:
针对多图片上传, 将/ueditor/dialogs/image/image.js 文件下的以下代码
accept: {
title: 'Images',
extensions: acceptExtensions,
mimeTypes: 'image/*'
},改为:
accept: {
title: 'Images',
extensions: acceptExtensions,
mimeTypes: 'image/gif,image/jpeg,image/png,image/jpg,image/bmp'
},针对单图片上传, 将/ueditor/ueditor.all.js or /ueditor.all.min.js (根据自己引用的文件来确定) 文件下的以下代码
accept="image/*"改为:
accept="image/gif,image/jpeg,image/png,image/jpg,image/bmp"站在巨人的肩膀上
本篇博文参考的文章
http://fex.baidu.com/ueditor/
http://blog.csdn.net/ds296904320/article/details/45173219
http://blog.csdn.net/daleiwang/article/details/25001431
http://www.cnblogs.com/zhwl/p/3584363.html
http://www.cnblogs.com/tonnytong/p/6738399.html




































 2228
2228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








