本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着社会的发展和科技的进步,传统的纸质投票方式逐渐暴露出一些问题,如投票过程繁琐、计票速度慢、易受操控等。为了解决这些问题,电子投票系统应运而生。电子投票系统利用现代信息技术,通过网络平台实现投票的便捷性、高效性和安全性,成为了现代民主社会中不可或缺的一部分。
选题意义: 电子投票系统的建设具有重要的意义。首先,它可以提供便捷的投票方式。传统的纸质投票需要选民亲自前往投票地点,耗费时间和精力。而电子投票系统可以通过互联网平台,让选民随时随地进行在线投票,无需排队等候,大大提高了投票的便利性和效率。
其次,电子投票系统可以提高投票的准确性和公正性。传统的纸质投票容易出现人为因素导致的计票错误和舞弊行为。而电子投票系统通过数字化的方式记录和统计选民的投票结果,减少了人为干扰的可能性,保证了投票结果的准确性和公正性。
另外,电子投票系统还可以提升选民参与度和民主意识。传统的纸质投票方式可能受到时间、地点等限制,导致一些选民无法参与投票。而电子投票系统可以让选民通过网络平台进行投票,无论身在何处都能参与到投票过程中,促进了选民的积极参与和民主意识的培养。
最后,电子投票系统对于政府和组织管理者来说也具有重要的意义。通过系统中的数据分析和统计功能,政府和组织管理者可以更加方便地获取投票结果和选民反馈,为决策和政策制定提供参考依据。同时,系统也可以帮助管理者进行选民身份验证和投票监督,提高投票过程的安全性和可信度。
综上所述,电子投票系统的建设对于提供便捷的投票方式、提高投票准确性和公正性、促进选民参与度和民主意识以及为政府和组织管理者提供决策参考具有重要的意义。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
总体设计
根据电子投票系统的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页、候选人、公告信息、个人中心、后台管理等进行操作;
后台主要是管理员,管理员功能包括首页、个人中心、用户管理、投票主题管理、候选人管理、投票信息管理、投票统计管理、系统管理等;
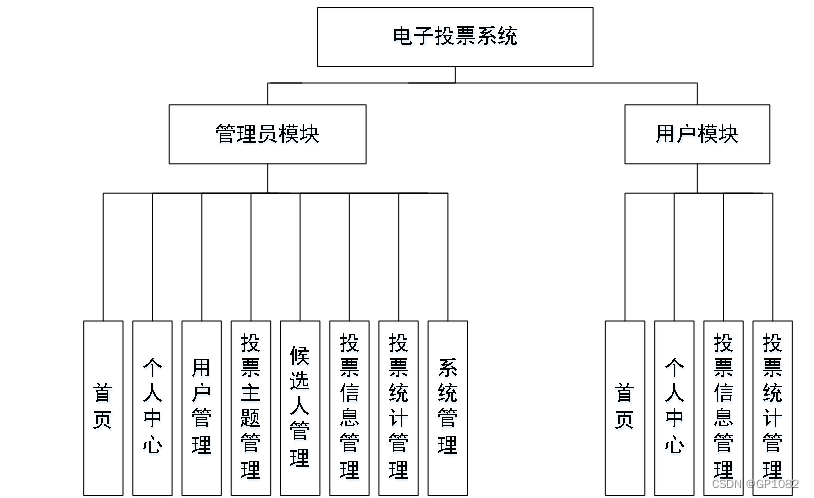
系统对这些功能进行整合,产生的功能结构图如下:

图3-1 系统总体结构图
3.4 数据库设计与实现
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.4.1 数据库概念结构设计
数据库的E-R图反映了实体、实体的属性和实体之间的联系。下面是各个实体以及实体的属性。
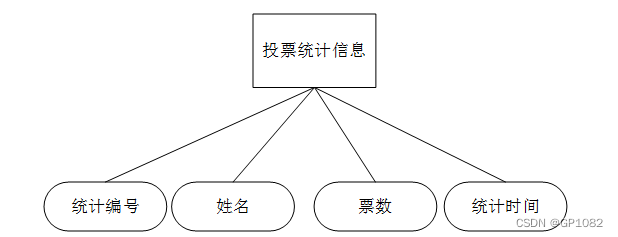
投票统计信息实体属性图如下所示:

图3-2 投票统计信息实体属性图
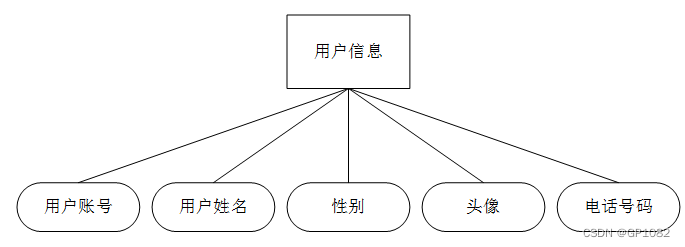
用户信息实体属性图如下所示:

图3-3用户信息实体属性图
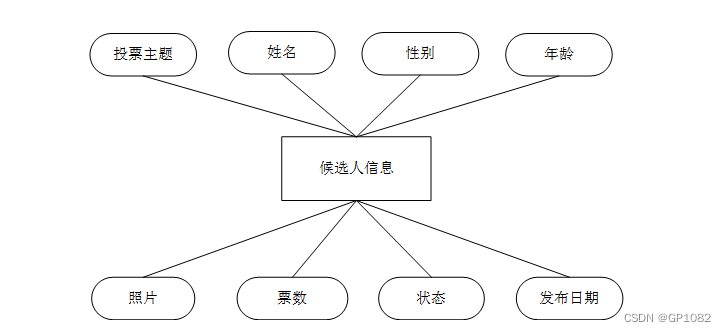
候选人信息实体属性图如下所示:

图3-4候选人信息实体属性图
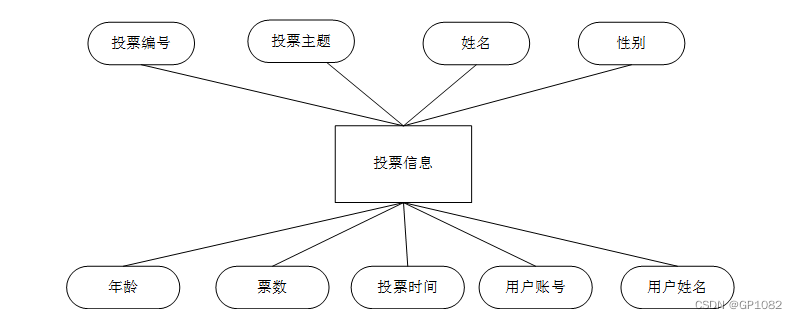
投票信息实体属性图如下所示:

图3-5投票信息实体属性图
前台首页功能模块
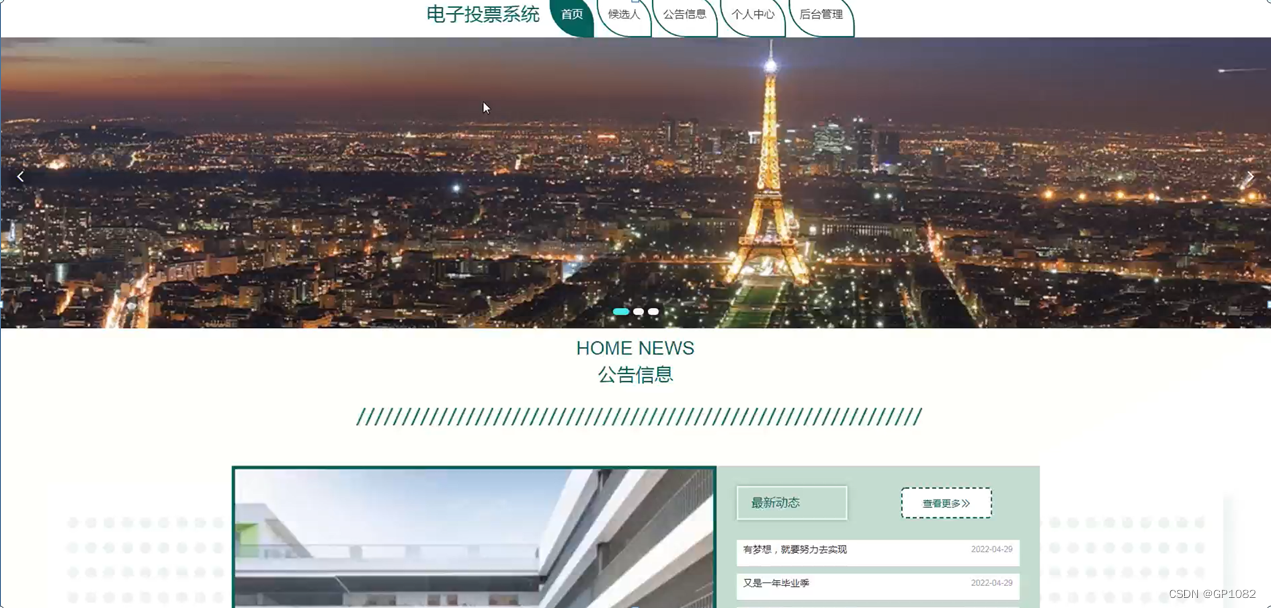
电子投票系统,用户进入前台网站查看首页、候选人、公告信息、个人中心、后台管理等内容进行操作,如图4-1所示。

图4-1前台首页界面图
用户登录;在登录页面中输入账号、密码等内容进行登录操作;如图4-2所示。

图4-2用户登录界面图
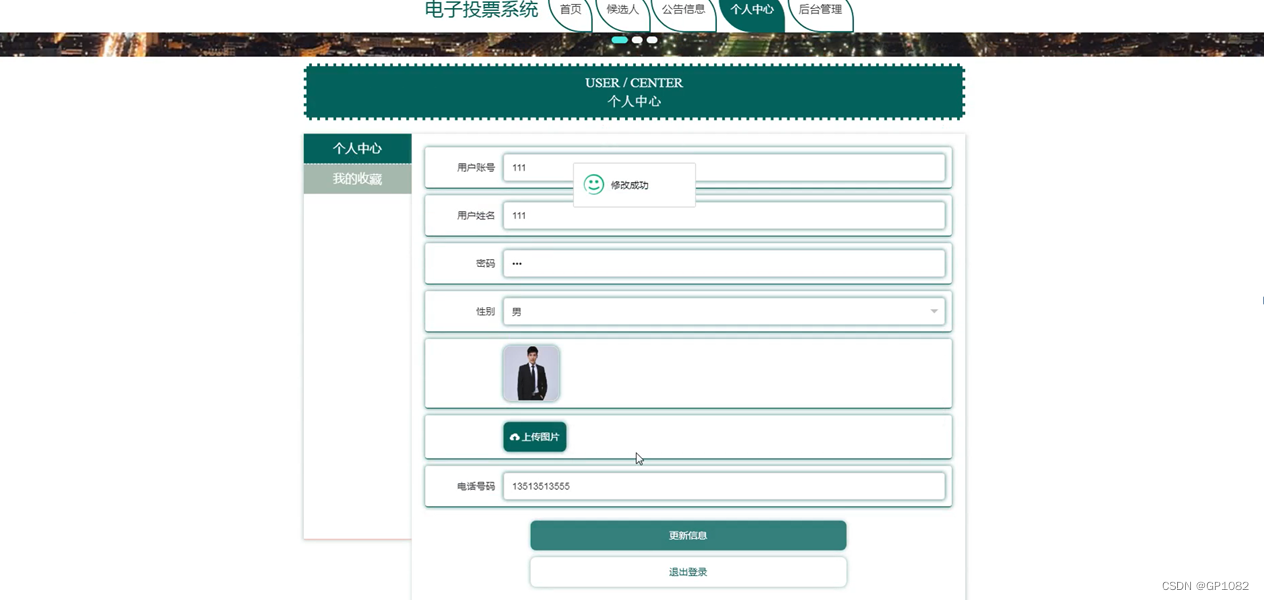
个人中心,在个人中心页面中输入用户账号、用户姓名、密码、性别、头像、电话号码等内容进行更新信息,退出登录。并且还可以查看我的收藏操作;如图4-3所示。

图4-3个人中心界面图
候选人;在候选人页面中可以查看投票主题、姓名、性别、年龄、照片、票数、状态、发布日期等内容,如有需要可以进行点我收藏立即投票、个人简历、评论等操作,如图4-4 所示。

图4-4候选人界面图
4.2 管理员功能模块
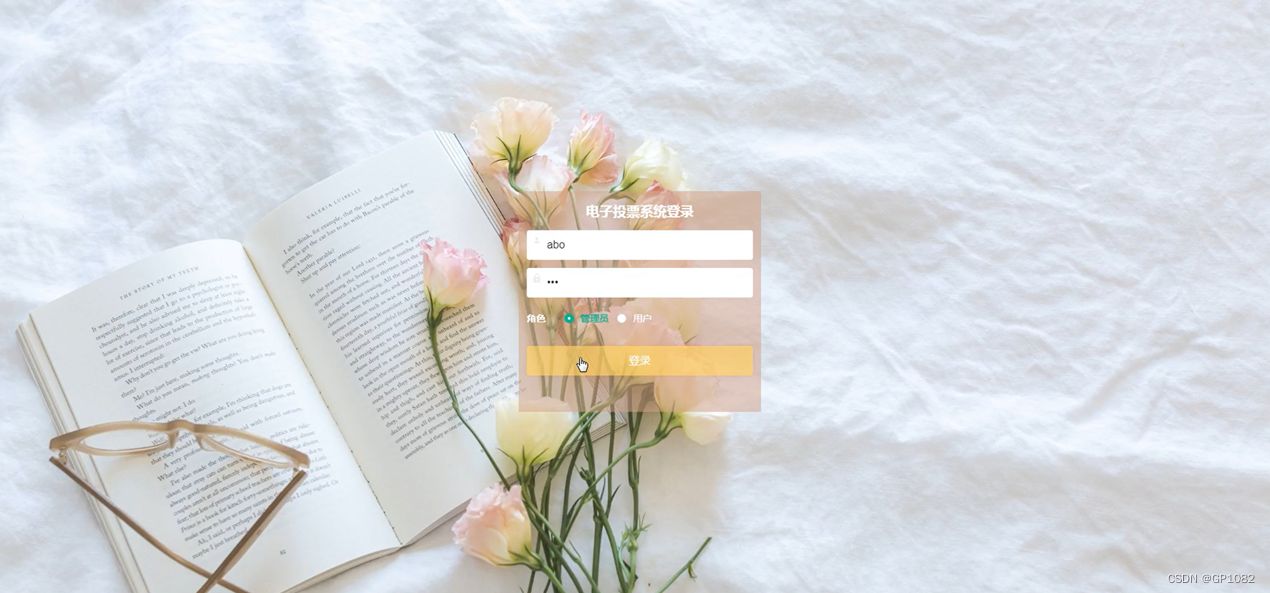
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-5所示。

图4-5管理员登录界面图
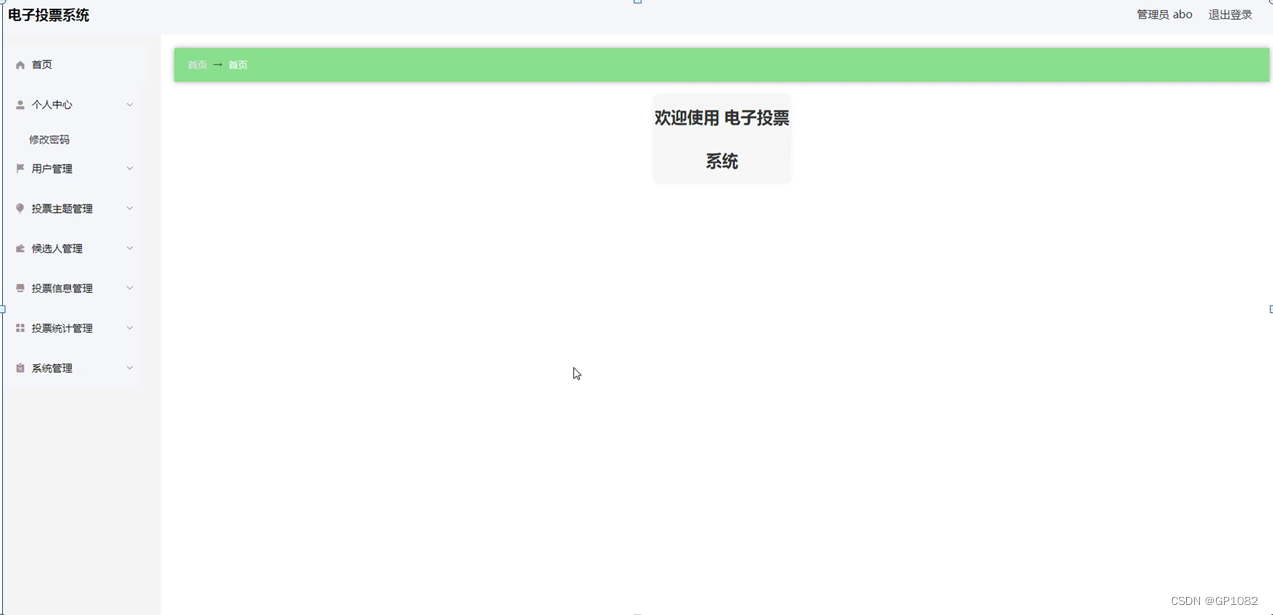
管理员登录进入电子投票系统可以查看首页、个人中心、用户管理、投票主题管理、候选人管理、投票信息管理、投票统计管理、系统管理等信息进行详细操作,如图4-6所示。

图4-6管理员功能界面图
个人中心:在个人中心页面中可以修改密码、个人信息修改,如图4-7 4-8所示。

图4-7修改密码界面图

图4-8个人中心界面图
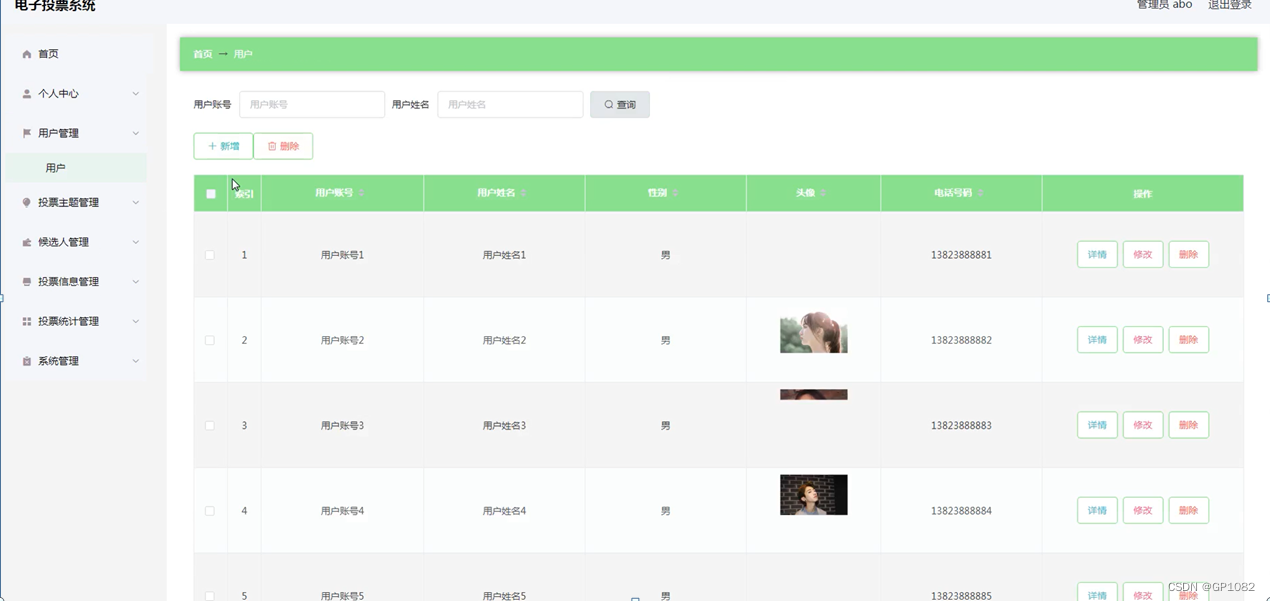
用户管理;在用户管理页面中可以查看用户账号、用户姓名、性别、头像、电话号码 等内容,并进行详情、修改和删除等操作;如图4-9所示。

图4-9用户管理界面图
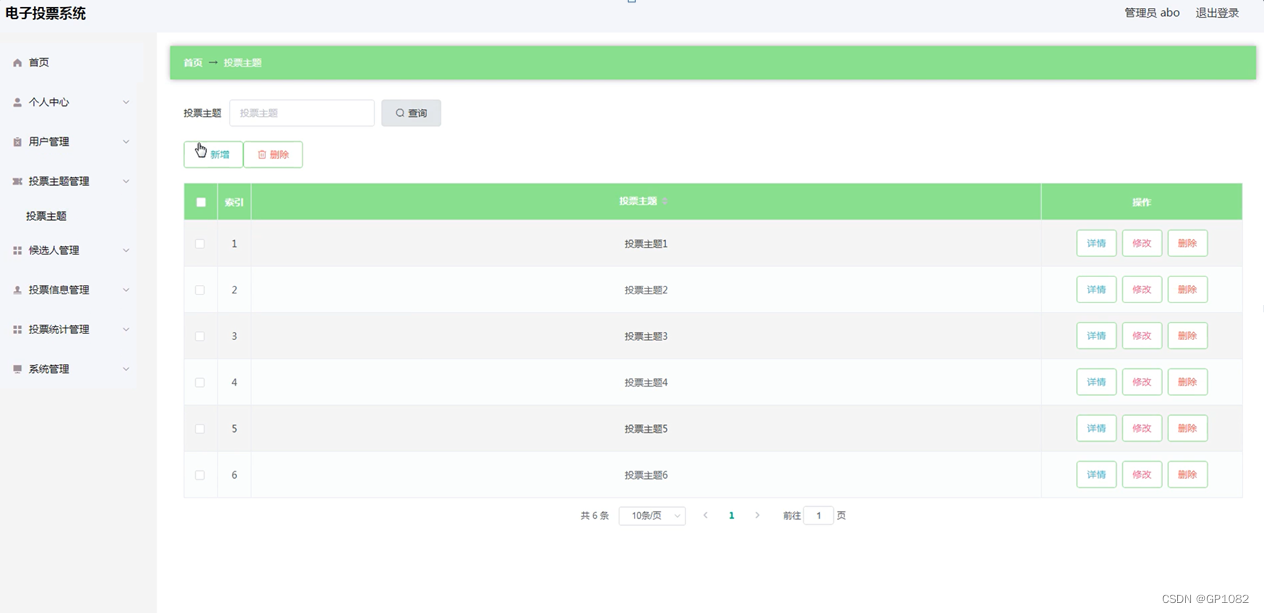
投票主题管理;在投票主题管理页面中可以查看投票主题等内容,并进行详情、修改和删除等操作;如图4-10所示。

图4-10投票主题管理界面图
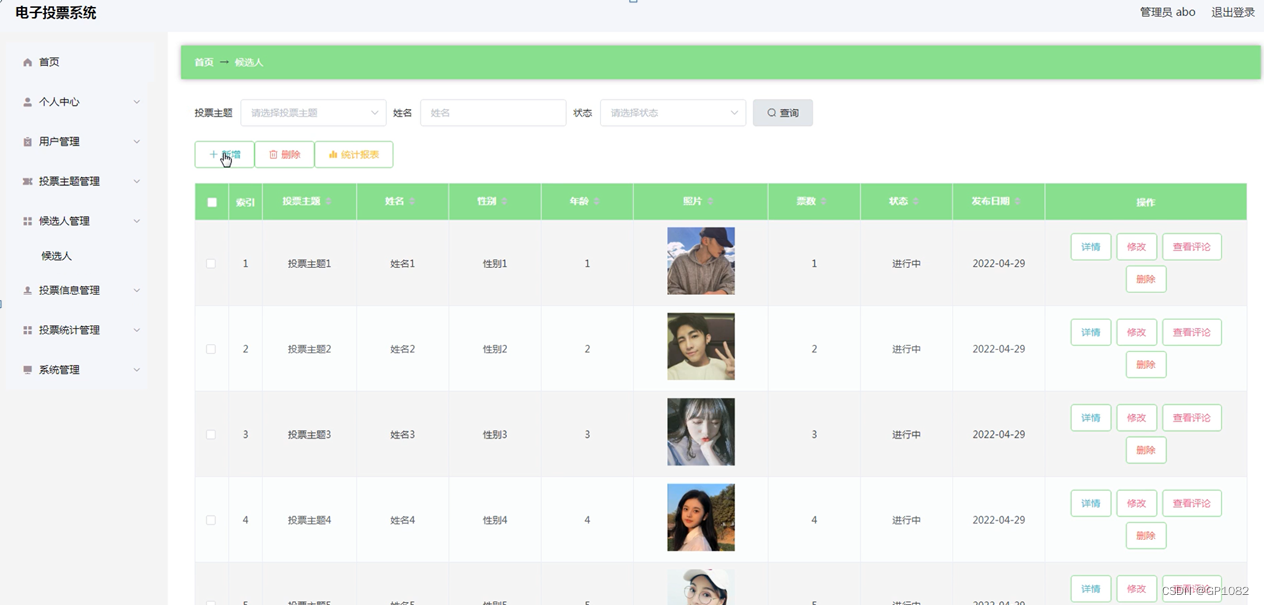
候选人管理;在候选人管理页面中可以查看投票主题、姓名、性别、年龄、照片、票数、状态、发布日期等内容,并进行详情、修改、查看评论和删除等操作;如图4-11所示。

图4-11候选人管理界面图
以下是候选人代码;
</el-table-column>
<el-table-column label="索引" :align="contents.tableAlign" v-if="contents.tableIndex" type="index" width="50" />
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="toupiaozhuti"
:header-align="contents.tableAlign"
label="投票主题">
<template slot-scope="scope">
{{scope.row.toupiaozhuti}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="xingming"
:header-align="contents.tableAlign"
label="姓名">
<template slot-scope="scope">
{{scope.row.xingming}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="xingbie"
:header-align="contents.tableAlign"
label="性别">
<template slot-scope="scope">
{{scope.row.xingbie}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="nianling"
:header-align="contents.tableAlign"
label="年龄">
<template slot-scope="scope">
{{scope.row.nianling}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign" prop="zhaopian"
:header-align="contents.tableAlign"
width="200"
label="照片">
<template slot-scope="scope">
<div v-if="scope.row.zhaopian">
<img :src="$base.url+scope.row.zhaopian.split(',')[0]" width="100" height="100">
</div>
<div v-else>无图片</div>
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="piaoshu"
:header-align="contents.tableAlign"
label="票数">
<template slot-scope="scope">
{{scope.row.piaoshu}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="zhuangtai"
:header-align="contents.tableAlign"
label="状态">
<template slot-scope="scope">
{{scope.row.zhuangtai}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="faburiqi"
:header-align="contents.tableAlign"
label="发布日期">
<template slot-scope="scope">
{{scope.row.faburiqi}}
</template>
</el-table-column>
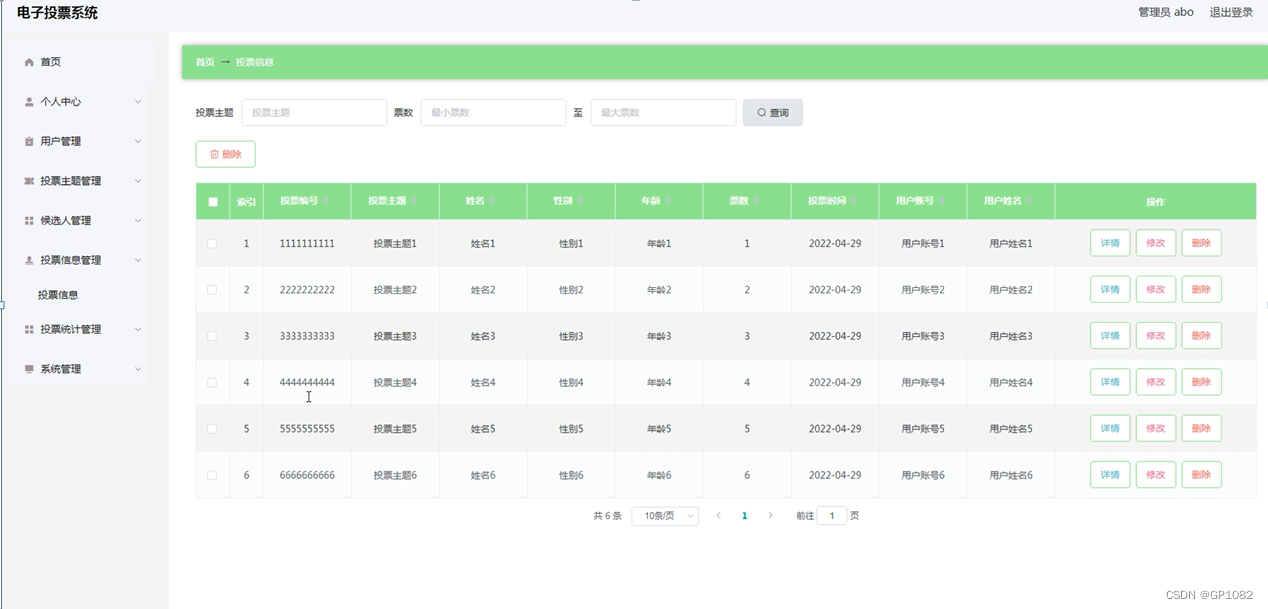
投票信息管理;在投票信息管理页面中可以查看投票编号、投票主题、姓名、性别、年龄、票数、投票时间、用户账号、用户姓名等内容,并进行详情、修改、删除等操作;如图4-12所示。

图4-12投票信息管理界面图
以下是投票信息代码;
</el-table-column>
<el-table-column label="索引" :align="contents.tableAlign" v-if="contents.tableIndex" type="index" width="50" />
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="toupiaobianhao"
:header-align="contents.tableAlign"
label="投票编号">
<template slot-scope="scope">
{{scope.row.toupiaobianhao}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="toupiaozhuti"
:header-align="contents.tableAlign"
label="投票主题">
<template slot-scope="scope">
{{scope.row.toupiaozhuti}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="xingming"
:header-align="contents.tableAlign"
label="姓名">
<template slot-scope="scope">
{{scope.row.xingming}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="xingbie"
:header-align="contents.tableAlign"
label="性别">
<template slot-scope="scope">
{{scope.row.xingbie}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="nianling"
:header-align="contents.tableAlign"
label="年龄">
<template slot-scope="scope">
{{scope.row.nianling}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="piaoshu"
:header-align="contents.tableAlign"
label="票数">
<template slot-scope="scope">
{{scope.row.piaoshu}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="toupiaoshijian"
:header-align="contents.tableAlign"
label="投票时间">
<template slot-scope="scope">
{{scope.row.toupiaoshijian}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="yonghuzhanghao"
:header-align="contents.tableAlign"
label="用户账号">
<template slot-scope="scope">
{{scope.row.yonghuzhanghao}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="yonghuxingming"
:header-align="contents.tableAlign"
label="用户姓名">
<template slot-scope="scope">
{{scope.row.yonghuxingming}}
</template>
</el-table-column>
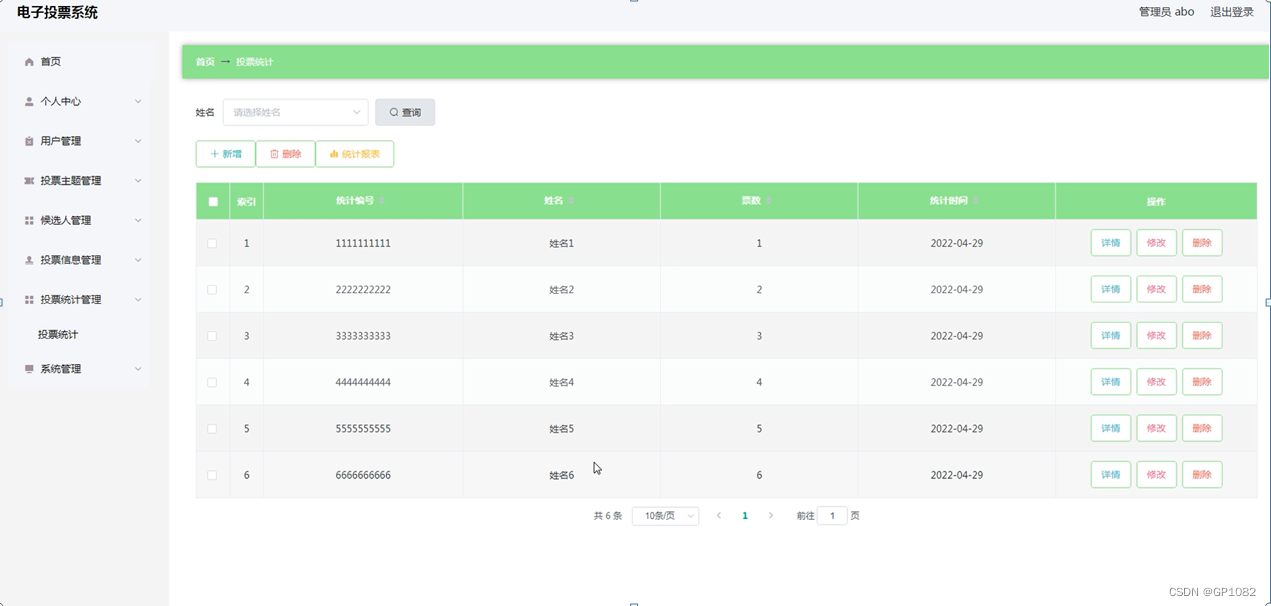
投票统计管理;在投票统计管理页面中可以查看统计编号、姓名、票数、统计时间等内容,并进行详情、修改、删除等操作;如图4-13所示。

图4-13投票统计管理界面图
已下是投票统计代码;
</el-table-column>
<el-table-column label="索引" :align="contents.tableAlign" v-if="contents.tableIndex" type="index" width="50" />
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="tongjibianhao"
:header-align="contents.tableAlign"
label="统计编号">
<template slot-scope="scope">
{{scope.row.tongjibianhao}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="xingming"
:header-align="contents.tableAlign"
label="姓名">
<template slot-scope="scope">
{{scope.row.xingming}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="piaoshu"
:header-align="contents.tableAlign"
label="票数">
<template slot-scope="scope">
{{scope.row.piaoshu}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="tongjishijian"
:header-align="contents.tableAlign"
label="统计时间">
<template slot-scope="scope">
{{scope.row.tongjishijian}}
</template>
</el-table-column>
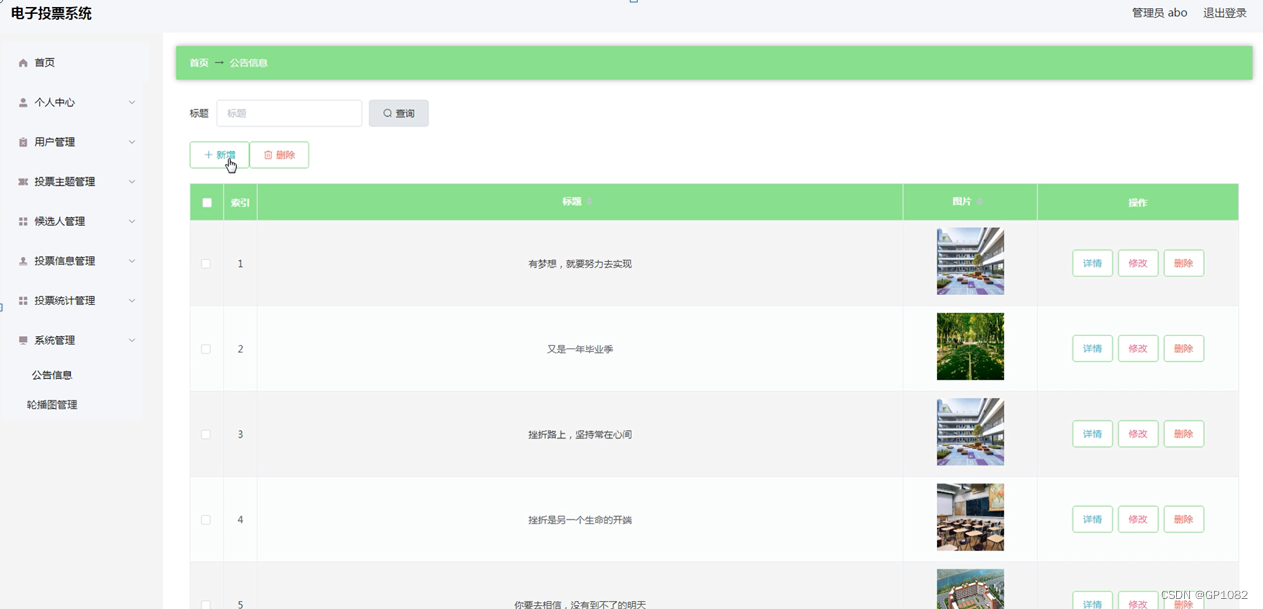
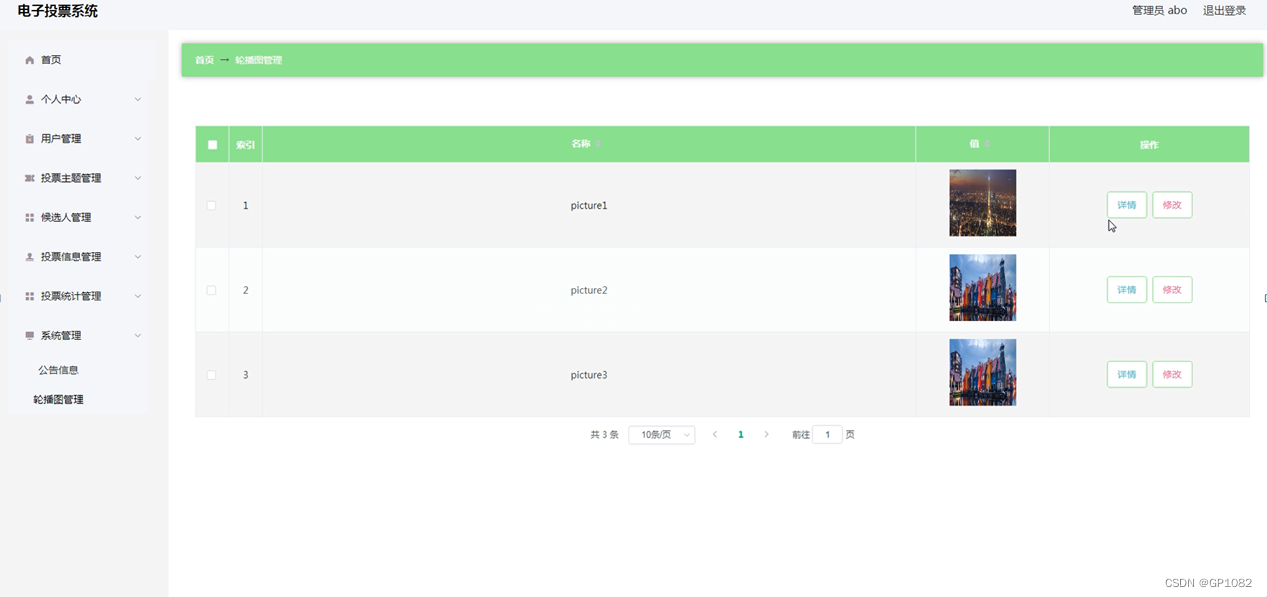
系统管理;管理员在该页面查看公告信息、轮播图管理,进行公告信息发布,还可以上传轮播图的图片进行查看、修改操作,以及图片的删除操作操作。如图4-14 4-15所示。

图4-14公告信息界面图

图4-15轮播图管理界面图





















 72
72











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








