本篇文章较长 讲解也会比较详细
获取验证码时候使用SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyyMMddHHMM"); 获取到年月日时分用于判断时间是否超时
因为涉及数据量比较大 大概200e左右 推荐使用Long类型存储 便于后期调用比较
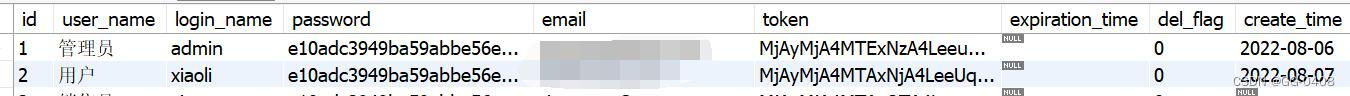
首先展示一下项目中我的库
主要会用到两张表:用户表以及验证码表
1、用户表

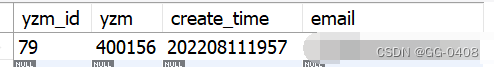
2、验证码记录表

接下来是代码部分
首先是vue代码
如果不会发送验证码的小伙伴可以参考我前两期的文章
项目中没有设计Mapper.xml主要使用了tkMapper
3、input框以及一系列按钮
<el-input class="inputVa" v-model="emailLoginForm.email" placeholder="请输入登录邮箱"></el-input>
<el-input class="inputVa" style="width:160px" v-model="emailLoginForm.yzm" placeholder="请输入验证码"></el-input>
<el-button @click="emailsend" type="success" :disabled="!show" style="width:140px">获取验证码
<span v-show="!show" style="font-size:5px" class="count">({{count}}s)</span>
</el-button><br>
<el-button type="primary" @click="emailLogin" style="width:140px;margin-left:170px;margin-top:20px">登 录</el-button>4、vue中的data(用于提交跨域请求的传参和给予input框默认值)
emailLoginForm: {
email: '',
yzm: ''
}5、邮箱登录按钮(因为上一期讲了获取验证码按钮这期就一步带过了)
emailLogin () { // 邮箱登录
if (this.emailLoginForm.email !== '' && this.emailLoginForm.yzm !== '') {
//这里的跨域请求路径是我本机的,更换成你们自己的就ok
this.$axios.post('http://localhost:8083/EmailController/emaillogin', this.emailLoginForm).then(res => {
//如果返回值flage是true时就代表了后台校验成功
if (res.data.flag) {
//编辑式路由
this.$router.push('index')
} else {
//否则弹窗后台判断结果(没有myMessage方法的可以看往期文章)
this.myMessage('error', res.data.obj)
}
})
}
}vue到这里就结束了。接下来是后台SpringBoot代码
6、Controller部分
@PostMapping("emaillogin")
public CommonResult emaillogin(@RequestBody EmailEntity emailEntity){
CommonResult commonResult = emailService.emailLogin(emailEntity);
return commonResult;
}7、ServiceInterFace
public interface EmailService {
/**
* 验证码登录效验
* @param emailEntity
* @return
*/
CommonResult emailLogin(EmailEntity emailEntity);
}8、ServiceImpl.class
@Service
public class EmailServiceImpl implements EmailService {
@Autowired
UserMapper userMapper;
@Autowired
EmailMapper emailMapper;
@Override
public CommonResult emailLogin123(EmailEntity emailEntity) {
Example example = new Example(UserEntity.class);
example.createCriteria().andEqualTo("email",emailEntity.getEmail());
UserEntity user = userMapper.selectOneByExample(example);
//效验用户表中是否有此用户
if (user!=null){
EmailEntity eMail = emailMapper.selectEmail(emailEntity.getEmail());
//效验该邮箱是否发送过验证码,数据库中是否有记录
if (eMail!=null){
//效验用户输入验证码是否和数据库中发送记录相同
if (eMail.getYzm().equals(emailEntity.getYzm())){
Date date = new Date();
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyyMMddHHMM");
String time = simpleDateFormat.format(date);
//效验验证码发送是否超过15分钟
if (eMail.getCreateTime()+15>Long.parseLong(time)){
//如果没有超过15分钟即可返回成功并且允许用户登录
return CommonResult.ok(user);
}else{
return CommonResult.fail(9999,"系统错误");
}
}else{
return CommonResult.fail(9999,"验证码错误");
}
}else{
return CommonResult.fail(9999,"请先获取验证码");
}
}else{
return CommonResult.fail(9999,"用户不存在");
}
}
}
9、实体类部分
9.1、用户实体类
public class EmailEntity {
@Id
private Integer yzmId;
private Integer yzm;
private String email;
private Long createTime;
}9.2、用户实体类
public class UserEntity {
@Id
private Integer id;//主键
private String userName;//账户名称
private String loginName;//账户名称
private String password;//账户密码
private String token;//token
private String email;//邮箱
}10、CommonResult(返回值封装Util)
@Data
public class CommonResult {
private static Object CommonResult;
/**
* 状态码
*/
private int code = 200;
/**
* 状态 用于前端接收并判断
*/
private boolean flag = true;
/**
* 状态文字描述
*/
private String msg = "请求成功";
/**
* 返回类型
*/
private Object obj;
/**
* 成功返回结果
* @return
*/
public static CommonResult ok(){
return ok(null);
}
/**
* 成功返回结果
* @param obj
* @return
*/
public static CommonResult ok(Object obj){
CommonResult commonResult = new CommonResult();
commonResult.setObj(obj);
return commonResult;
}
/**
* 失败后返回结果
* @return
*/
public static CommonResult fail(){
return fail(null);
}
/**
* 失败后返回结果
* @param obj
* @return
*/
public static CommonResult fail(Object obj){
CommonResult commonResult = new CommonResult();
commonResult.setFlag(false);
commonResult.setObj(obj);
return commonResult;
}
/**
* 失败后返回结果
* @param code
* @param obj
* @return
*/
public static CommonResult fail(int code,Object obj){
CommonResult commonResult = new CommonResult();
commonResult.setCode(code);
commonResult.setFlag(false);
commonResult.setObj(obj);
return commonResult;
}
}命名规范和编码规范纯属个人习惯 则我恶者弃之即可






















 2732
2732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










