面试资料整理汇总


这些面试题是我朋友进阿里前狂刷七遍以上的面试资料,由于面试文档很多,内容更多,没有办法一一为大家展示出来,所以只好为大家节选出来了一部分供大家参考。
面试的本质不是考试,而是告诉面试官你会做什么,所以,这些面试资料中提到的技术也是要学会的,不然稍微改动一下你就凉凉了
在这里祝大家能够拿到心仪的offer!
跨域请求处理
启动后端项目
Vue前端
vue脚手架创建项目
编写前端代码
(1)引入axios和echarts,全局配置
(2)App.vue
(3)Home.vue
(4)echarts图形使用
axios请求后端接口数据
动态加载echarts数据源
数据部分
====
我这里就以这个图书信息作为今天教程讲解的数据部分,从中提取图书名称(name)和图书数量(num)
后端
==
我们先从后端敲起,定义好RESTful接口,这里我们采用集成JPA来访问操作数据库
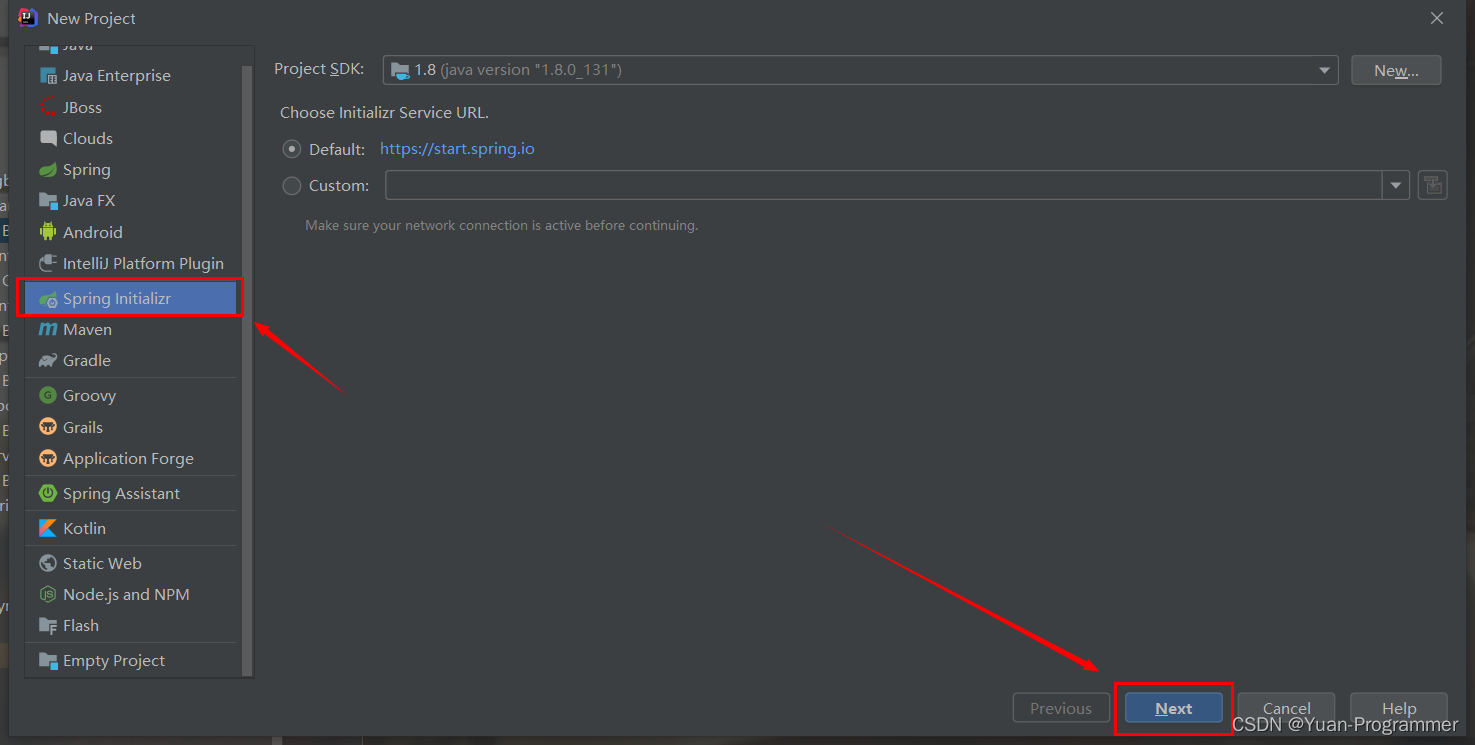
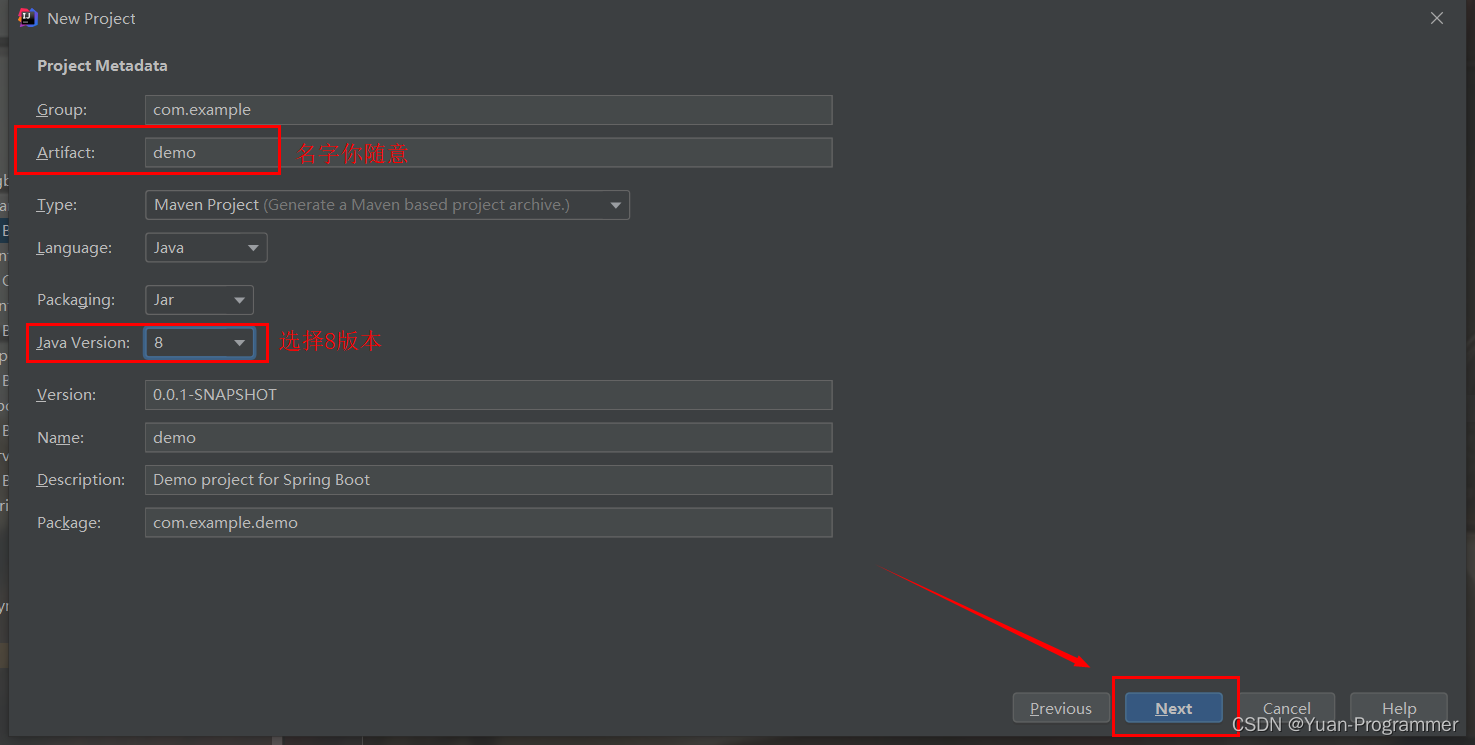
创建一个SpringBoot项目
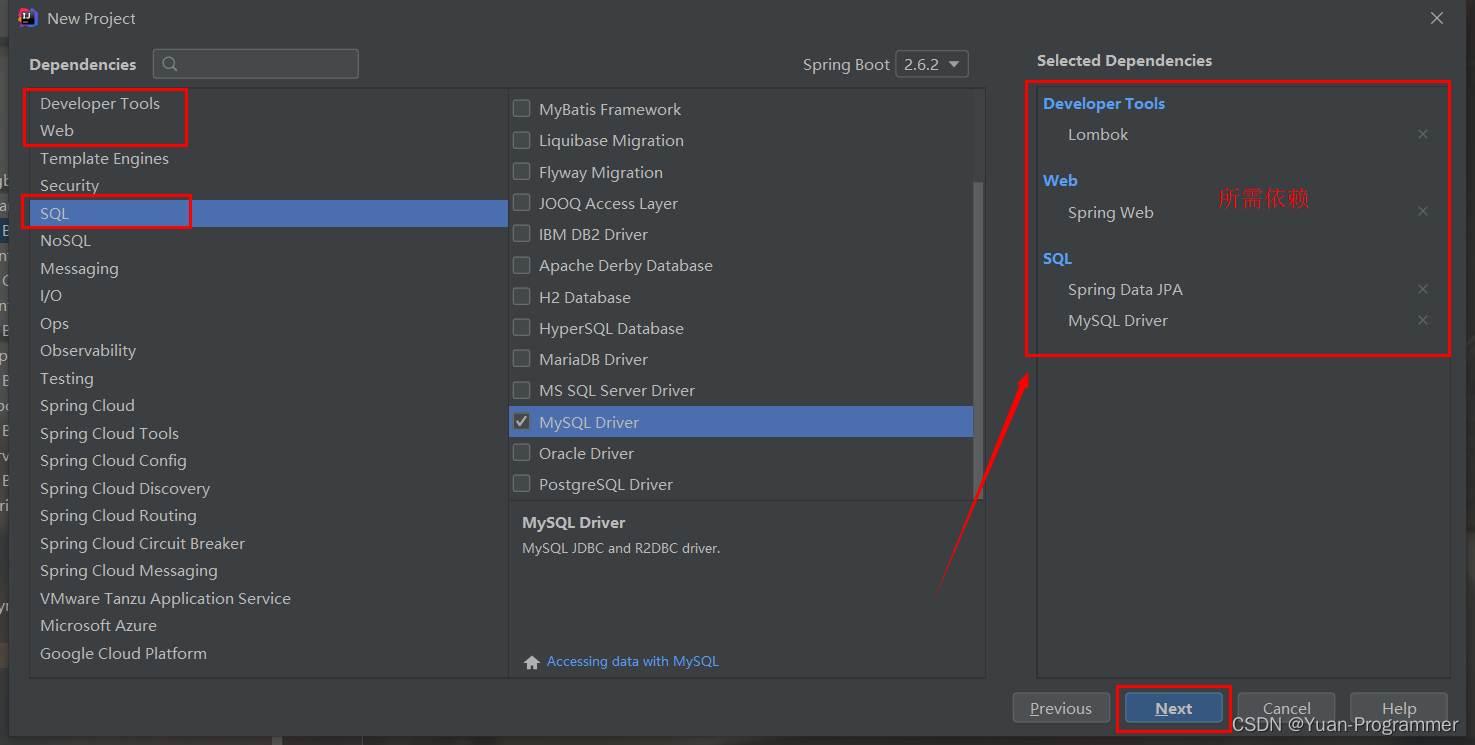
在左侧中找到右边框出来的这几个依赖,勾选上
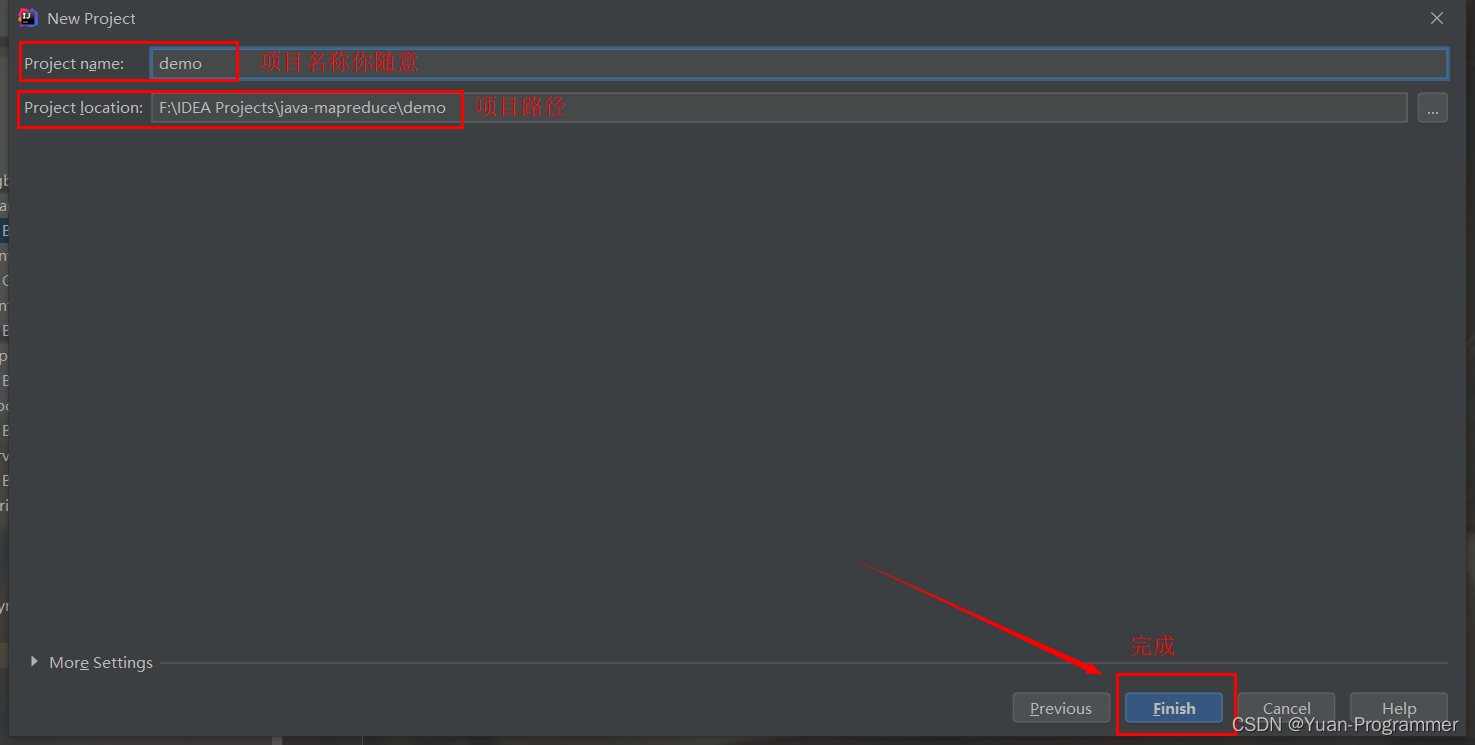
选择自动导入依赖(没有显示也没事),到这里一个基本SpringBoot项目就创建好了
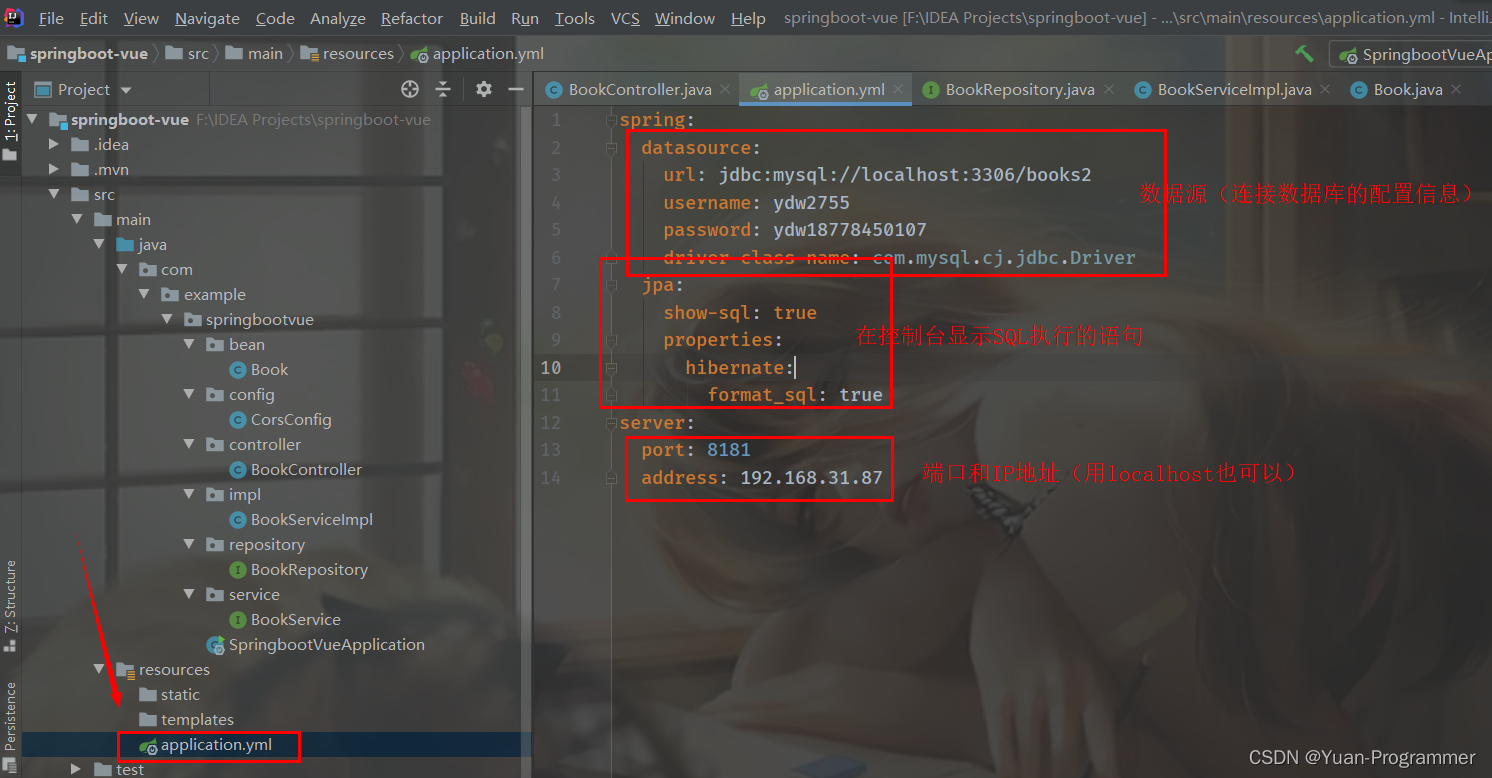
Application配置
Book类(bean数据层)
对应数据库的表,类名对应表名,会自动将类名首字母小写去匹配数据库中的表名,字属性名对应表的字段
@Entity注解 声明一个实体类 @Data注解 自动生成Setter,Getter,toString函数 @Id注解 声明一个主键字段(必须要)
@Entity
@Data
public class Book {
@Id
private Integer bid;
private String name;
private Integer card;
private String author;
private Integer num;
private String press;
private String type;
private Integer times;
}
BookRepository接口类(DAO数据访问层)
@Repository
public interface BookRepository extends JpaRepository<Book, Integer> {
}
BookService接口类(业务层)
public interface BookService {
// 查询所有图书信息
List<Book> selectAllBooks();
}
BookServiceImpl实现类(业务层)
这里是写业务逻辑的,增删改查的逻辑处理在这里操作,@Service注解声明该类一为业务层的类
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookRepository bookRepository;
@Override
public List<Book> selectAllBooks() {
return bookRepository.findAll();
}
}
BookController类(控制层)
这部分就是跟前端进行交互的,
@RestController注解 声明一个控制层的类,通过设置返回的数据格式为RESTful风格 @RequestMapping注解 声明该类或方法解析的请求路径(我这里写在类上,写在方法上也可以) @Autowired注解 自动装配,service必须有@Service注解才行 @GetMapping注解 声明改类或方法解析的Get请求路径
@RestController
@RequestMapping(value = “/books”)
public class BookController {
@Autowired
private BookService bookService;
/**
* 查询所有
* @return 所有图书信息
*/
@GetMapping(value = "/select")
public Map<String, List<Book>> select() {
Map<String, List<Book>> map = new HashMap<>();
map.put("Books", bookService.selectAllBooks());
return map;
}
}
跨域请求处理
前端发送请求给后端时会出现跨域请求,如果不进行配置会报错,在新建一个SorsConfig配置类,处理跨域请求
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
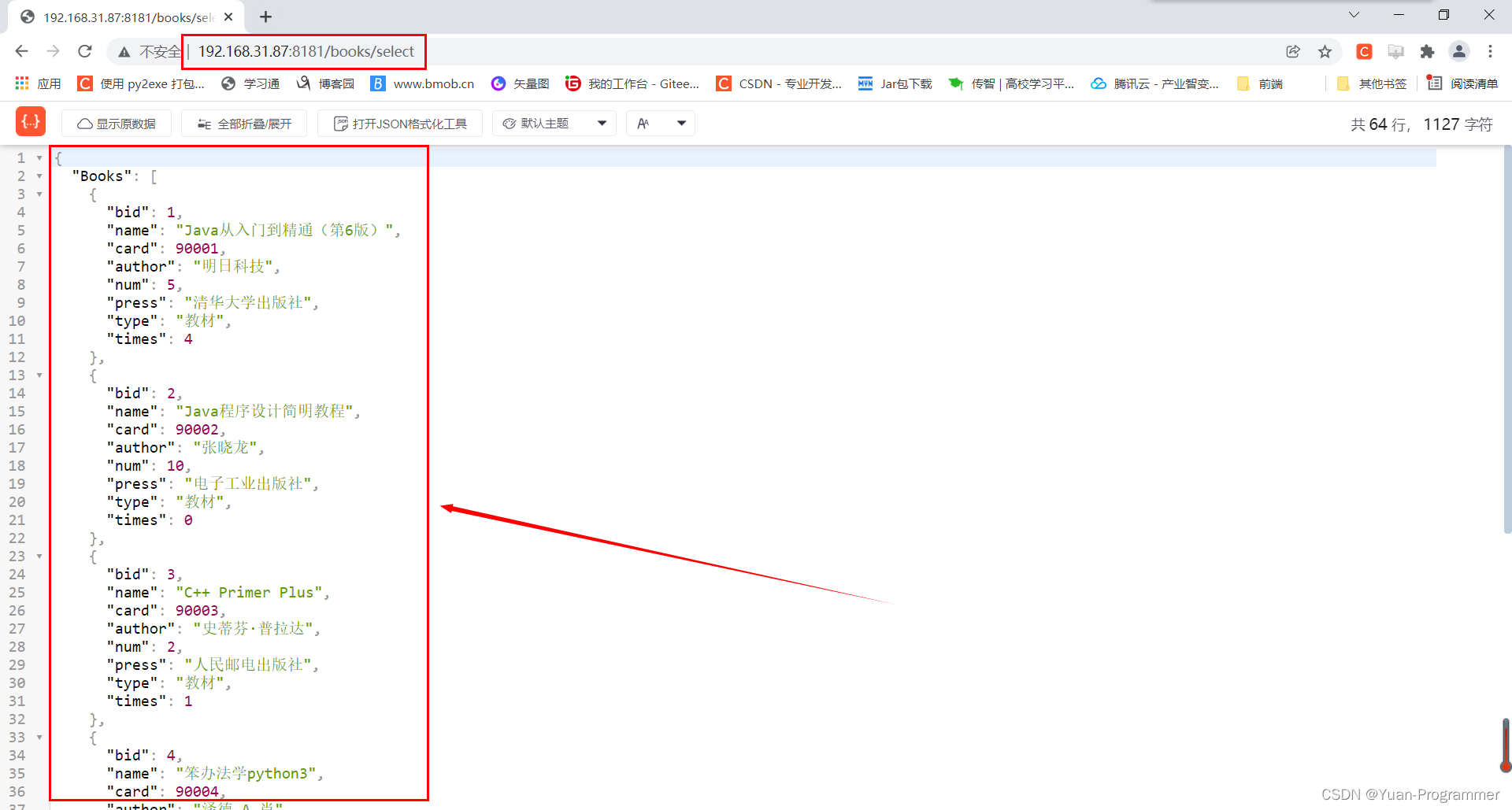
启动后端项目
在浏览器输入IP+端口+映射的请求路径,能看到数据显示出来就说明后端搭建成功
Vue前端
=====
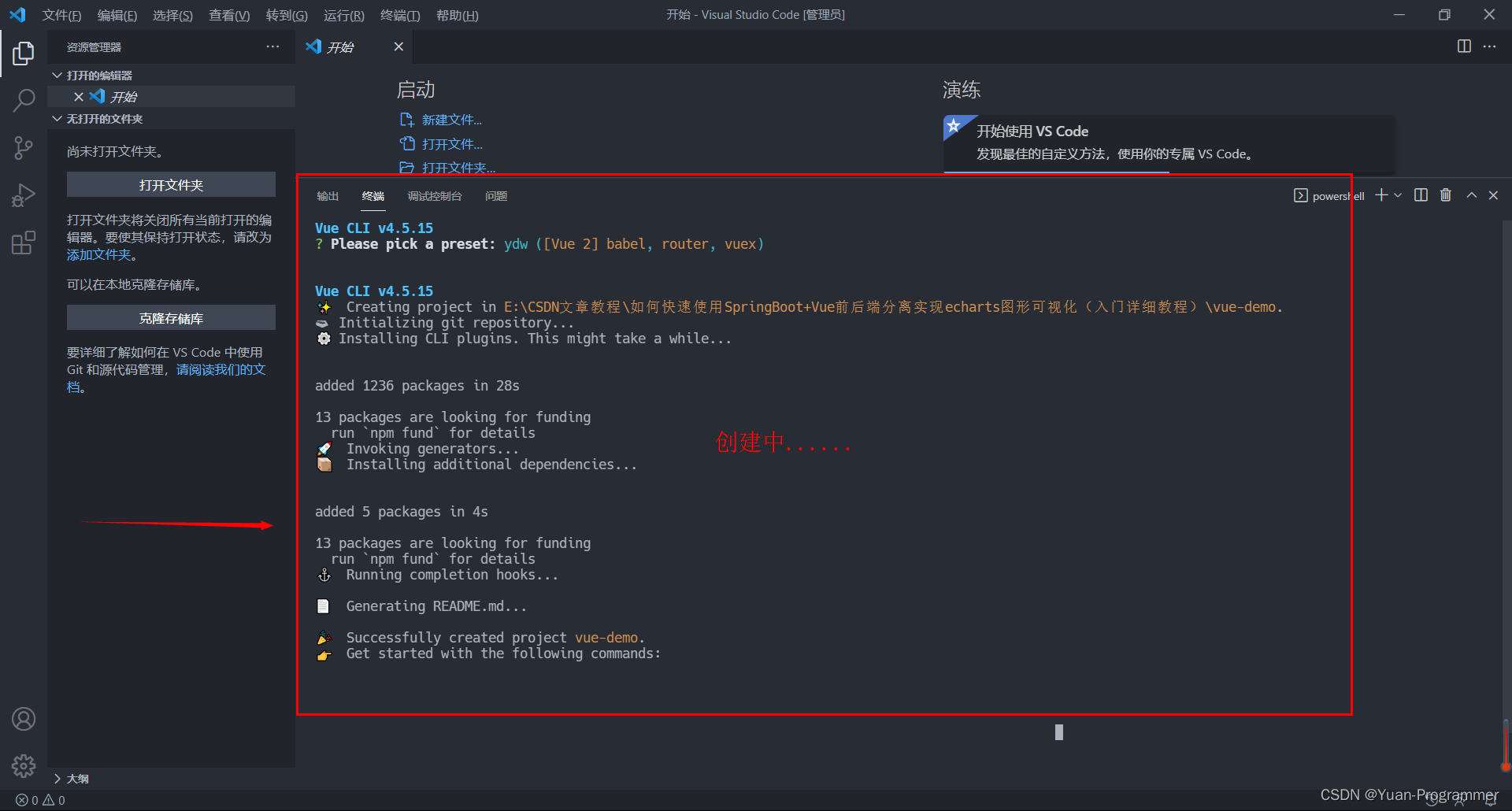
打开VSCode编译器(你用其他也可以),新建终端,在终端输入vue create vue-demo vue-demo是项目名称
vue脚手架创建项目
然后选default默认即可,接下来等待创建完毕,需要点时间
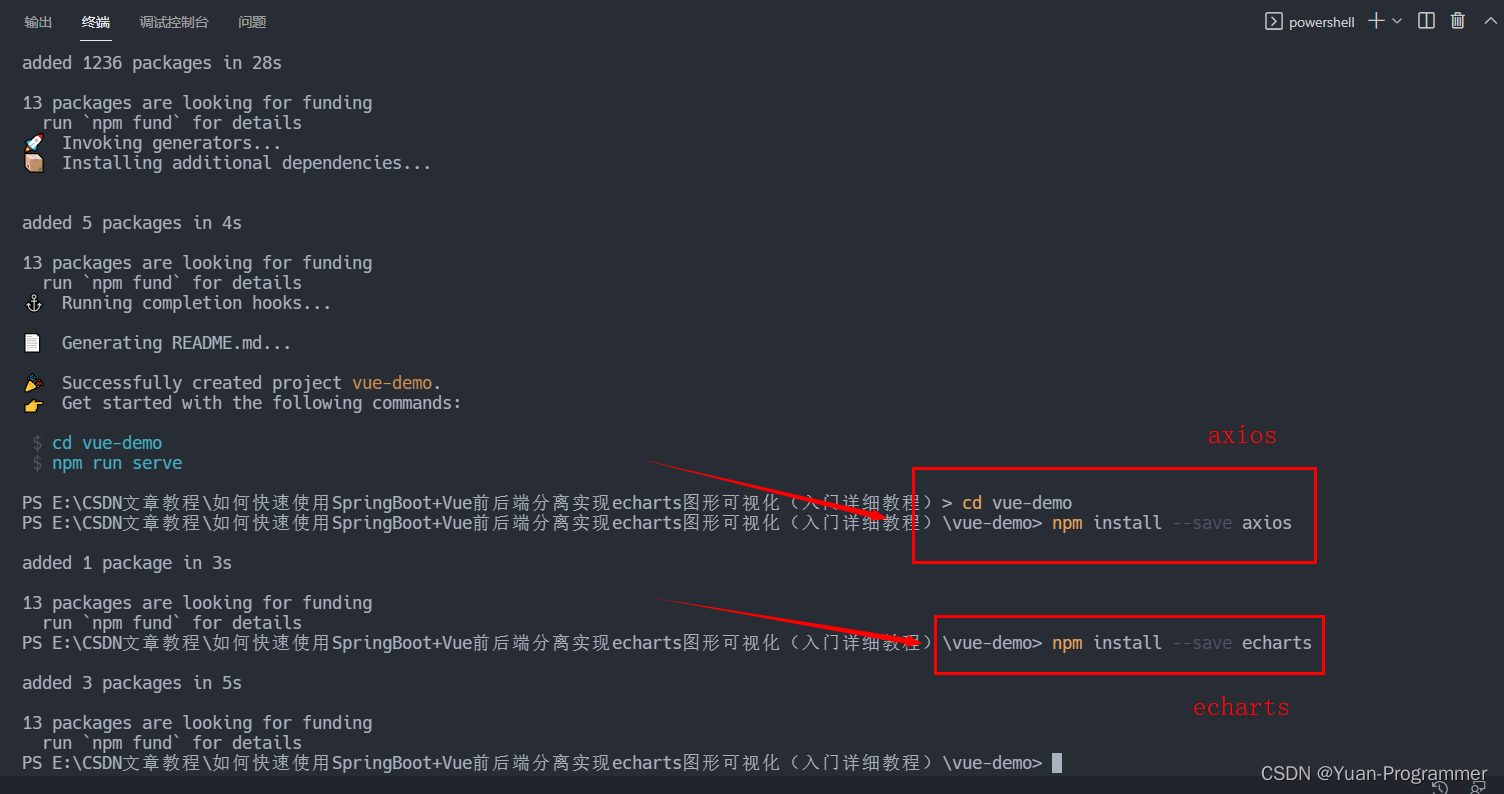
创建完之后,通过cd指令跳转到项目目录下,并安装引入axios和echarts
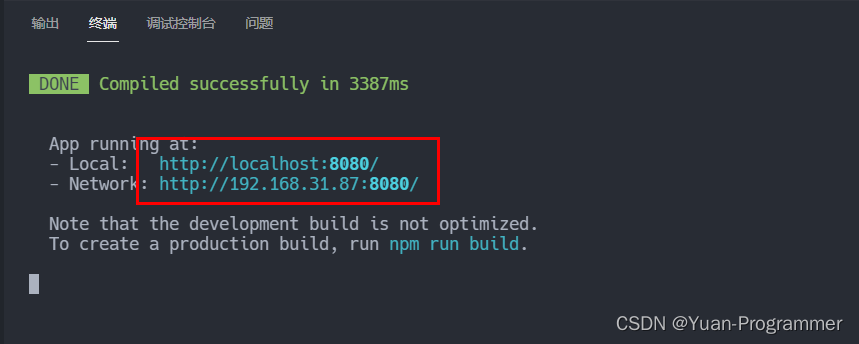
输入npm run serve启动项目
编写前端代码
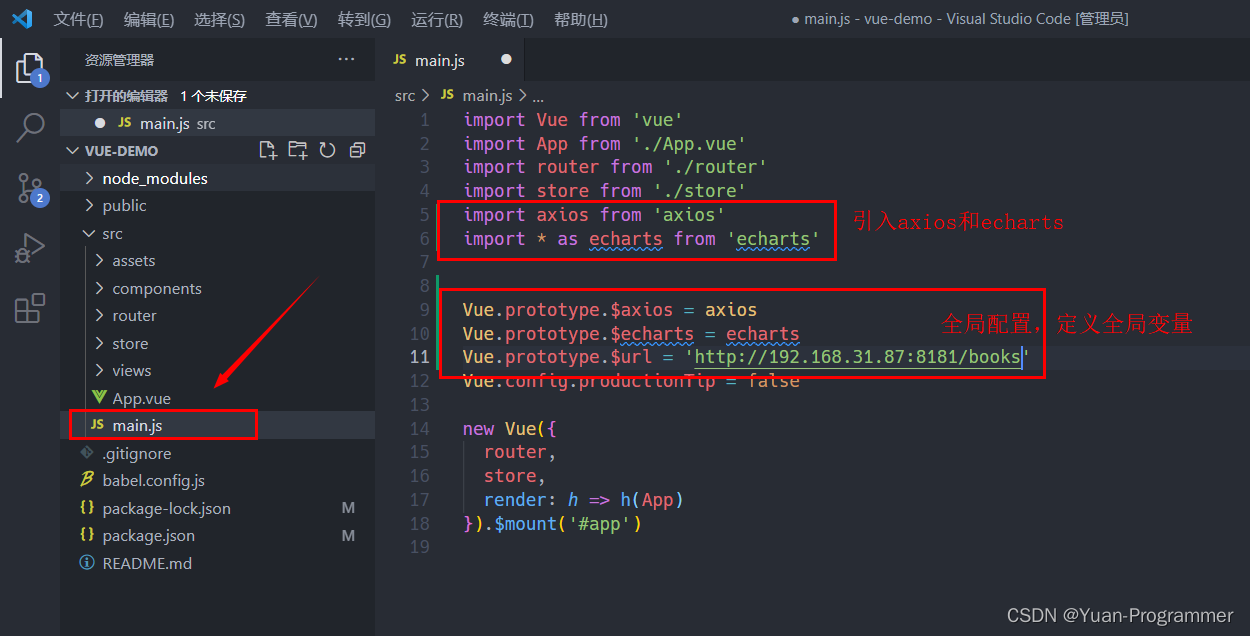
(1)引入axios和echarts,全局配置
(2)App.vue
删掉框出来的
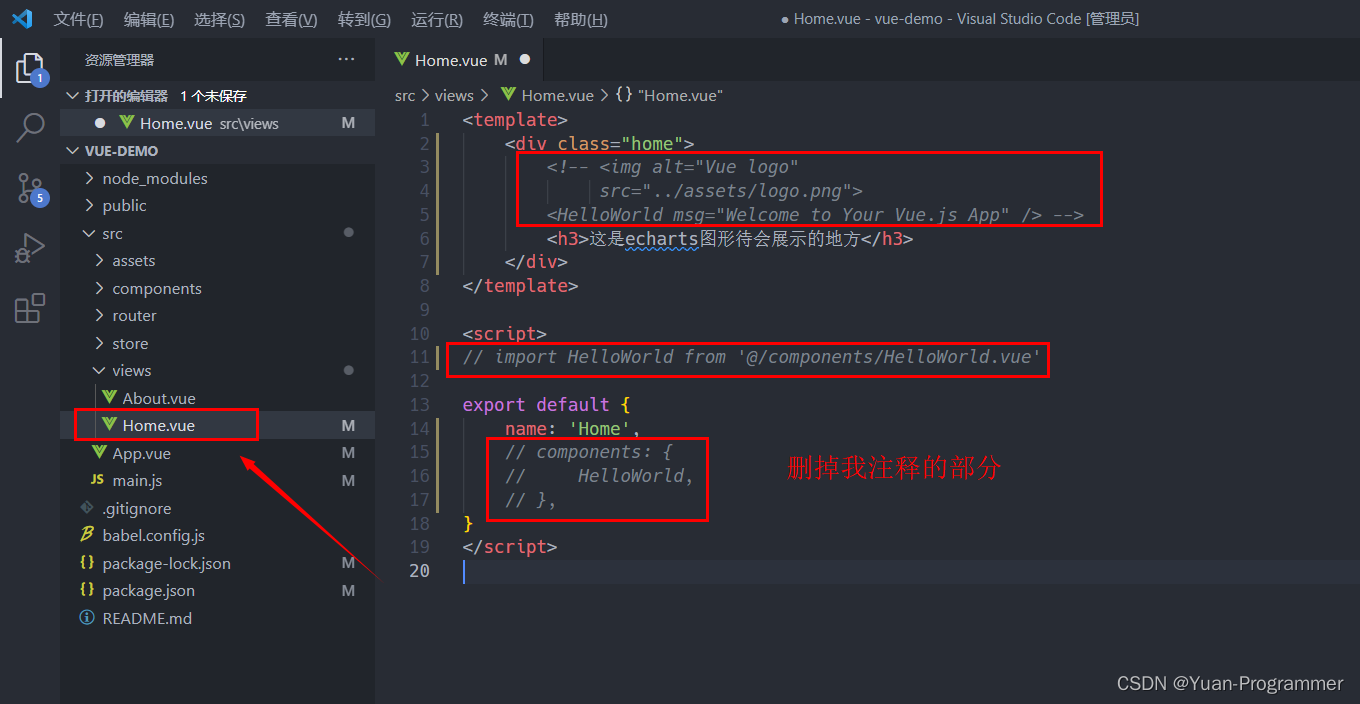
(3)Home.vue
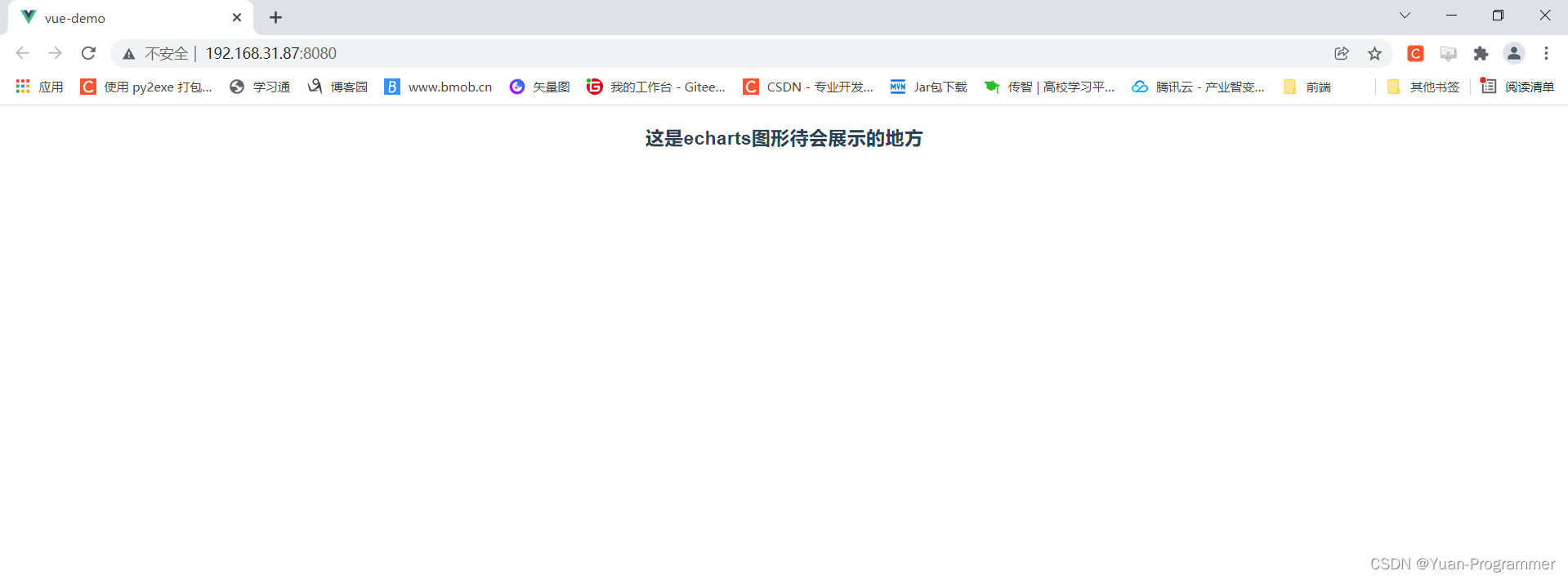
删掉我注释的部分,添加个h3标签的标题看一下当前页面效果
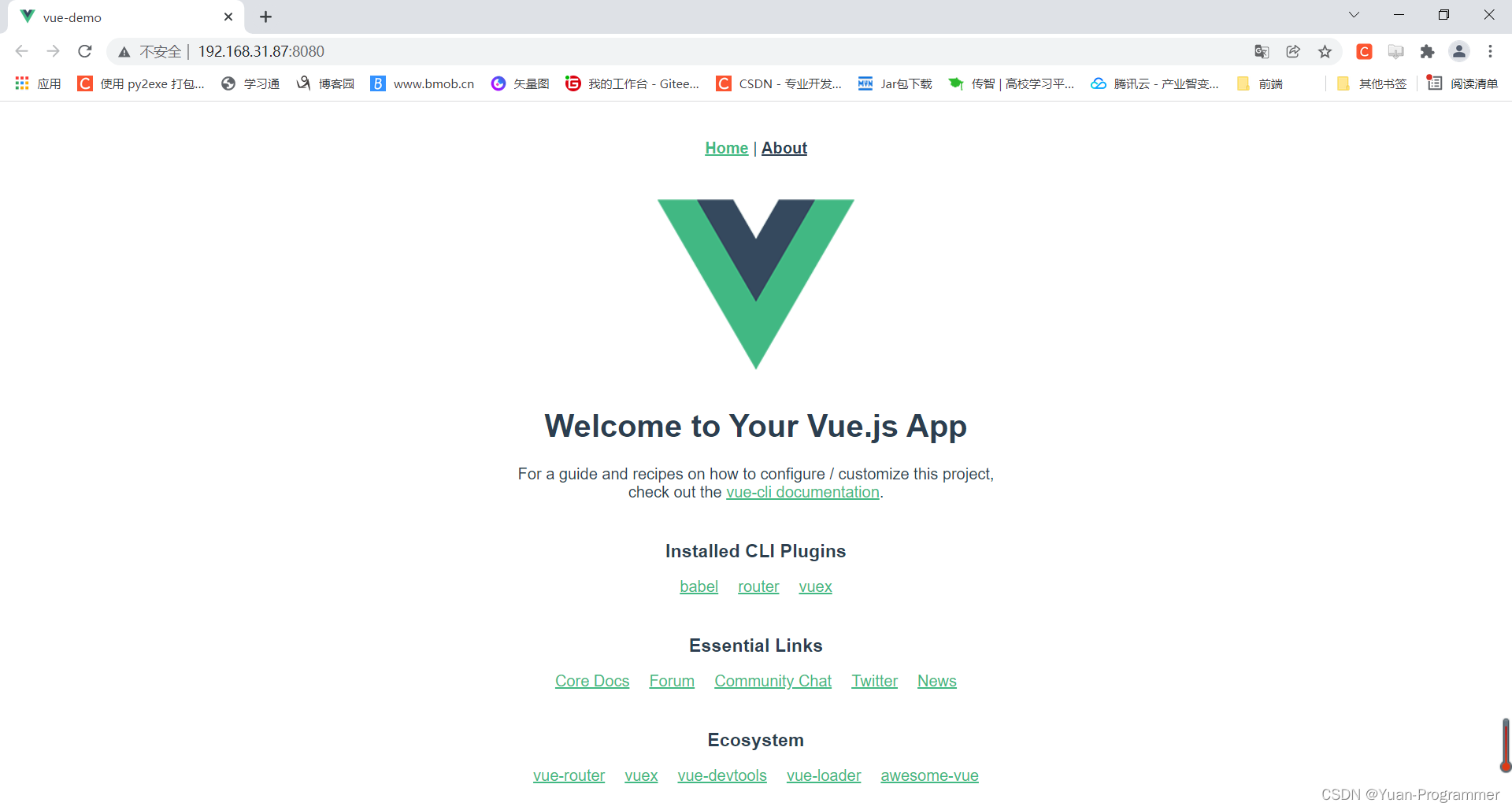
保存自动会刷新页面,打开浏览器看一眼,ok
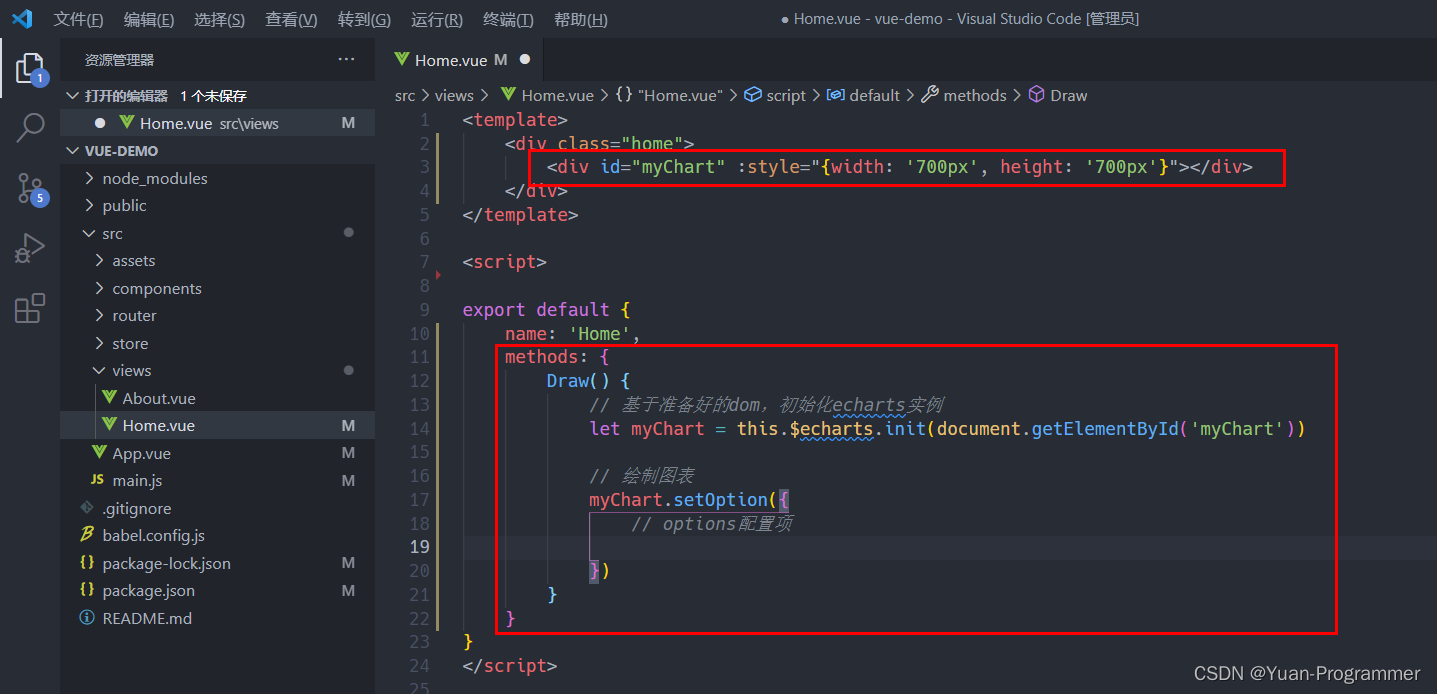
(4)echarts图形使用
在Home.vue中,添加一个div标签作为图形展示的画布,在javascript里写一个方法,用来初始化图形和展示图形
<div class="home">
<div id="myChart" :style="{width: '700px', height: '700px'}"></div>
</div>
export default {
name: 'Home',
methods: {
Draw() {
// 基于准备好的dom,初始化echarts实例
读者福利
由于篇幅过长,就不展示所有面试题了,感兴趣的小伙伴



更多笔记分享

ds: {
Draw() {
// 基于准备好的dom,初始化echarts实例
读者福利
由于篇幅过长,就不展示所有面试题了,感兴趣的小伙伴
[外链图片转存中…(img-5apThTCc-1715532219643)]
[外链图片转存中…(img-hoT8hmH1-1715532219643)]
[外链图片转存中…(img-2MrtK1Yp-1715532219643)]
更多笔记分享
[外链图片转存中…(img-t9KFJZ8H-1715532219644)]





































 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








