Vue基本知识点梳理
- mvvm模型
m:模型-data中的数据
v:视图-模板代码
vm:视图模型-vue实例
-
插值符:{{ vue实例的所有数据、属性、方法都可以调用 /}}
-
指令
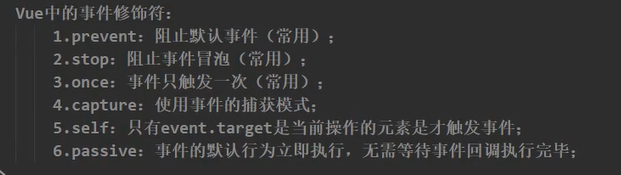
事件修饰符

键盘事件

-
计算属性

计算属性传参写法:
// html
<div>{{ total(参数) }}
// js
computed: {
total() {
return function(参数) {
return 参数 * this.number
}
},
}
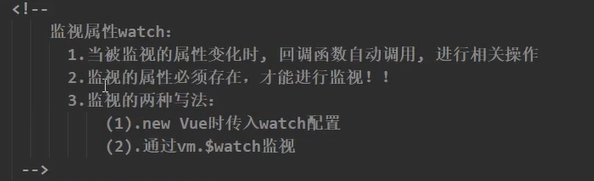
- 监视


深度监视
-
监视对象里某个具体属性,需要写成 =="对象名.属性名"== -
监视整个对象,开启deep:true

计算属性与监视的区别

vue与vueComponent区别

$options (用来获取定义在data外的数据和方法的)
<script>
export default {
name: "Test",
data() {
return {
};
},
//在data外面定义的属性和方法通过$options可以获取和调用
name: "zs",
age: 12,
haha() {
console.log("haha");
},
created() {
console.log(this.$options.name); // zs
console.log(this.$options.age); //12
this.$options.haha(); // haha
},
</script>
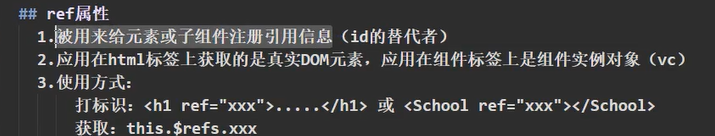
ref属性

mixin(混入)

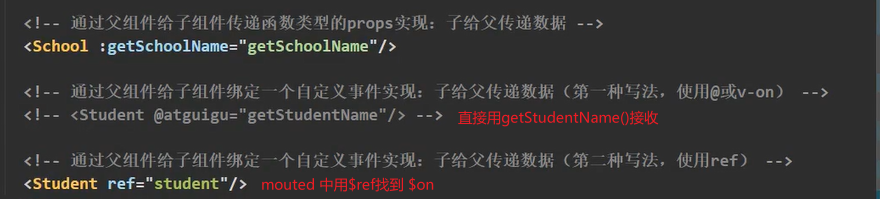
props

插件



自定义事件

解绑自定义事件


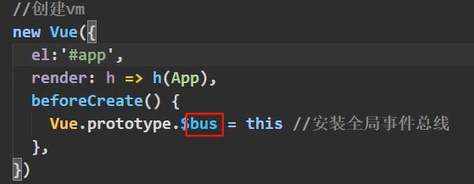
全局事件总线 eventBus
原理图

全局 用法


消息订阅与发布

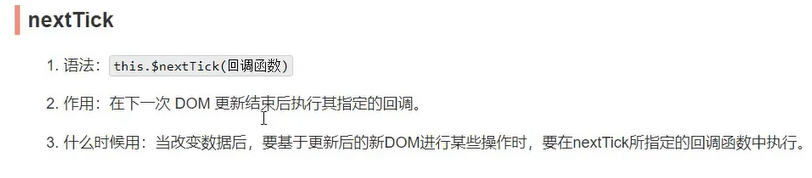
this.$nextTick()

解决跨域
- cors 后端解决
- jsonp script src 只能解决get请求
- 代理服务器


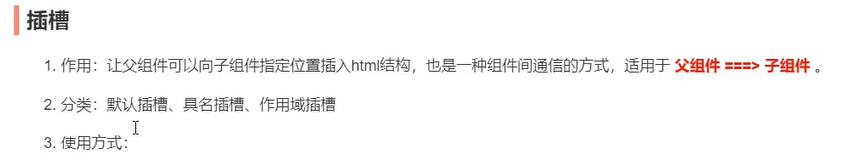
插槽



























 967
967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








