1.webpack的概念
webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle
2.设计思想

2.1 Tapable
Tapable是一个插件框架,也是webpack的底层依赖。

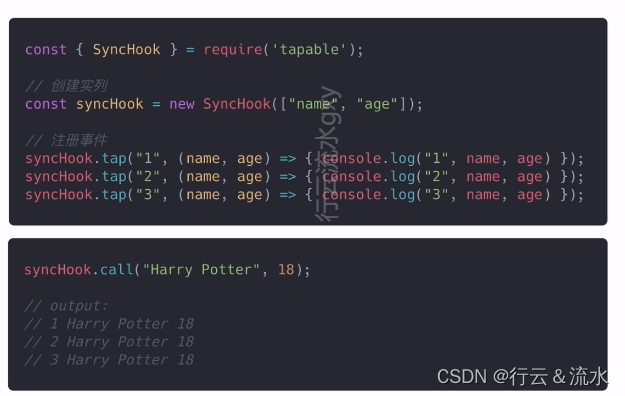
Tapable的使用

2.2 webpack 的工作流程
1.初始化配置
2.准备工作(初始化Plugin等)
3.resolve源文件,构建module
4.生成chunk
5.构建资源
6.最终文件生成

2.3 webpack 的主要概念
2.3.1 Entry
- Entry是Webpack开始分析依赖的入口
- webpack从Entry开始,遍历整个项目的依赖

2.3.1 Output
Output用来指示Webpack将打包后的bundle文件放在什么位置

2.3.1 Loader
- Loader能够让Webpack处理非JS/JSON的文件
- 处理:将一切格式转为JS模块,以便Webpack分析依赖关系,和方便我们在浏览器中加载

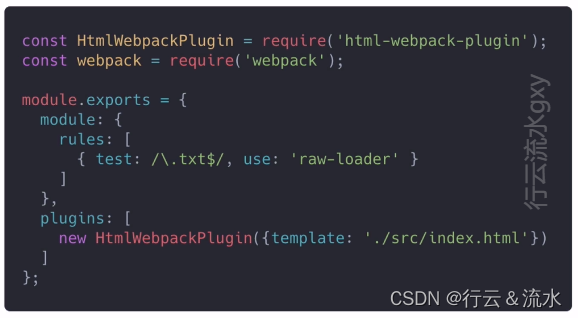
2.3.4 Plugin
插件负责提供更高级的构建、打包功能

2.3.5 Mode
指明当前的构建任务所处的环境,让Webpack针对特定环境启动一些优化项目
module.exports = {
mode: 'production' //'none'、'development'、'production'
}






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








