1.get请求
axios.get('http://carapply.ywscjt.com.cn/m', { params: { api: "apply.getApplyPageApiService", v: "1.0", } }).then(function (resp) {
if(resp.data.data.list.id = _this.input1){
console.log(resp.data.data.list[_this.input1-1])
_this.tableData.id = resp.data.data.list[_this.input1-1].id
_this.tableData.dname = resp.data.data.list[_this.input1-1].name
// _this.tableData.dsfz = resp.data.certNo
// _this.tableData.dphone = resp.data.phone
// _this.tableData.dvaccine = resp.data.isVaccination
// _this.tableData.ddanger = resp.data.isRisk
// _this.tableData.region = resp.data.province + resp.data.city + resp.data.area
// _this.tableData.carnumber = resp.data.carNumber
// _this.tableData.placenumber = resp.data.boothNo
// _this.tableData.itemname = resp.data.goodsName
// _this.tableData.itemweight = resp.data.weight
// _this.tableData.import = resp.data.isImportGoods
}else{
_this.$alert('未查询到此人员!', '消息', {
confirmButtonText: '确定',
})
}
})
}
2.Uncaught (in promise) TypeError: Cannot set properties of undefined
出现这种情况把 function (resp) 改为箭头函数 (resp)=>
3.带参数的post请求
使用axios调用post请求传参的两种方式_BUG_Jia的博客-CSDN博客_axios post请求传参数
vue中使用axios插件做post请求带参数_allen_csdns的博客-CSDN博客
Vue axios post请求带参请求 详细教程_南七铭的博客-CSDN博客a
axios.post发送请求,axios发送post请求, 携带参数传递给接口_yunchong_zhao的博客-CSDN博客_axios发送post请求带参数Vue axios post请求带参请求 详细教程_南七铭的博客-CSDN博客a
4.打开开发者工具调不了接口
换Chrome hhh
5.一些奇怪的地方

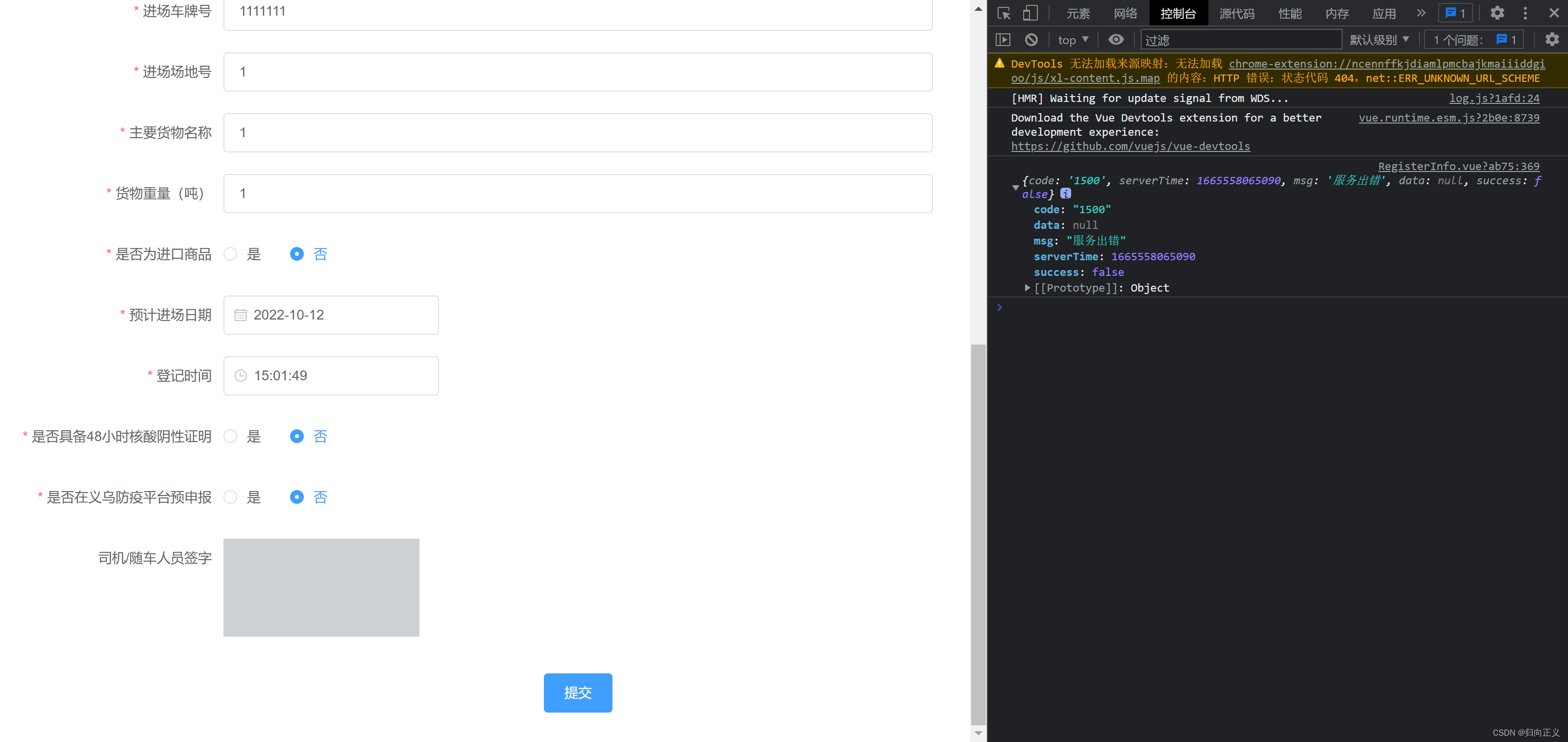
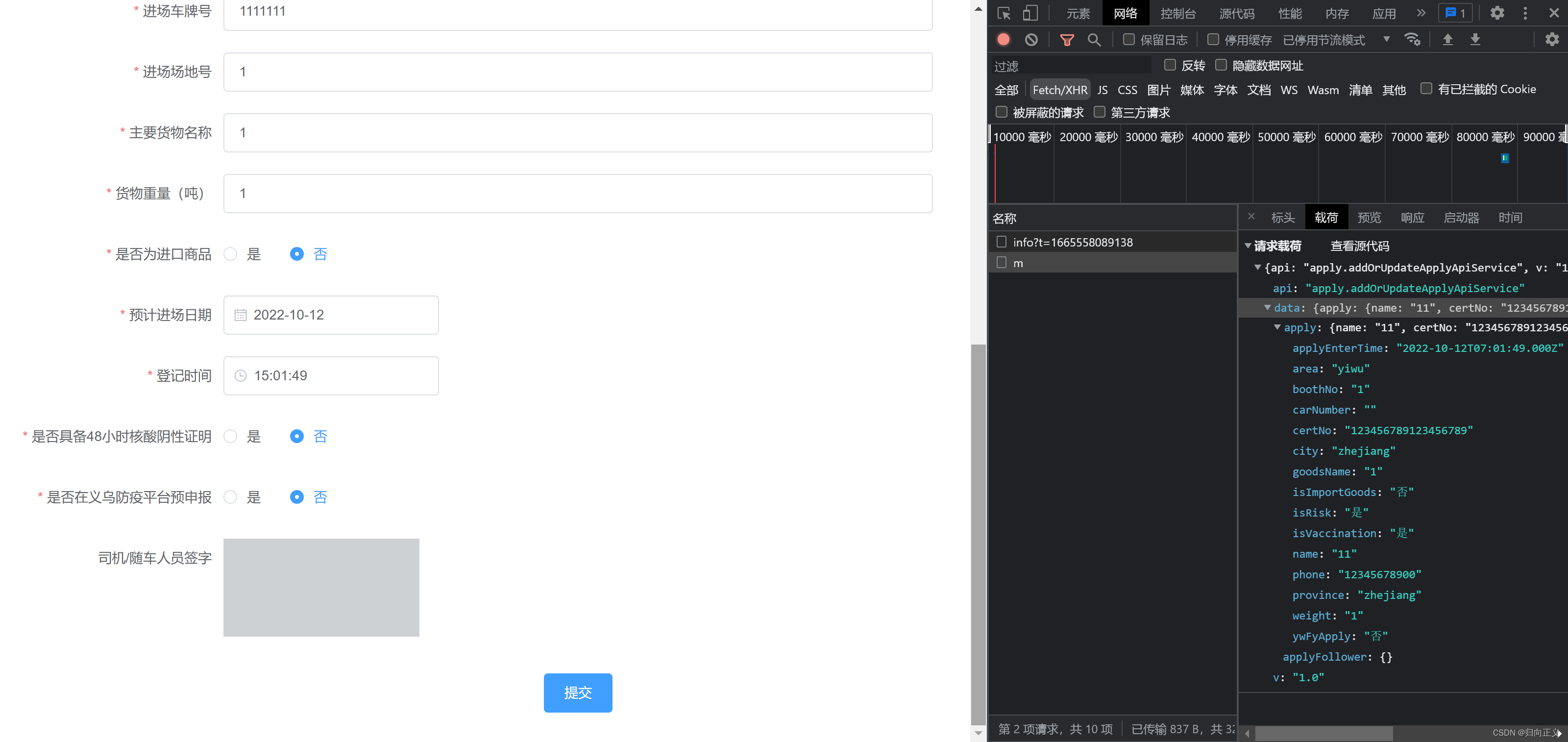
这里console.log显示的数据不对 但是在网络的载荷里显示的数据又是传过去的  有点不明白捏
有点不明白捏
好像是参数没和后端对接好 不明白唔





















 4124
4124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








